|
小程序文档:
https://developers.weixin.qq.com/miniprogram/dev/
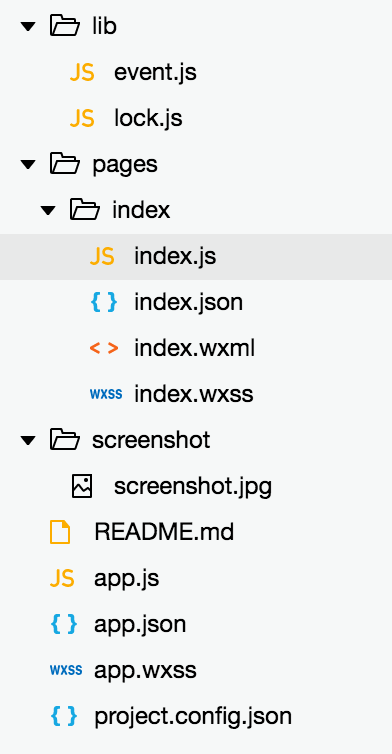
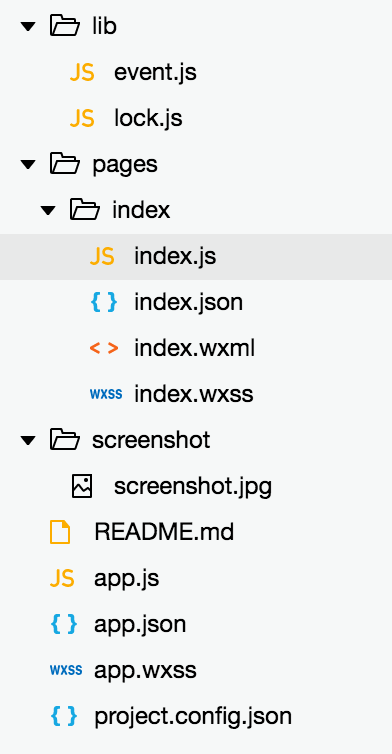
创建小程序很简单,按文档走几步就行;生成的工程目录如下:

其中app.json和project.config.json是配置文件。
app.json
-
{
-
-
"pages":[
-
-
"pages/index/index"
-
-
],
-
-
"window":{
-
-
"backgroundTextStyle":"light",
-
-
"navigationBarBackgroundColor": "#fff",
-
-
"navigationBarTitleText": "",
-
-
"navigationBarTextStyle":"black"
-
-
}
-
-
}
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
window字段 —— 小程序所有页面的顶部背景颜色,文字颜色定义在这里的。 看下本例子中的主页面: (page/index)

这是经典的 HTML + CSS + JS 样式,wxss相当于css样式,wxml相当于html,js就是js样式,json用于描述数据。
在wxml中定义一个Canvas组件:
-
<canvas canvas-id="myCanvas"></canvas>
在index.js中进行绘制:
-
Page({
-
-
data: {
-
-
winNum: 0
-
-
},
-
-
//生命周期,刚进来
-
-
onLoad: function () {
-
-
},
-
-
canvasIdErrorCallback: function (e) {
-
-
console.error(e.detail.errMsg)
-
-
},
-
-
onReady: function (e) {
-
-
// 使用 wx.createContext 获取绘图上下文 context
-
-
var ctx = wx.createCanvasContext('myCanvas')
-
-
ctx.strokeRect(10, 10, 25, 15)
-
-
ctx.setLineWidth(1)
-
-
ctx.scale(2, 2)
-
-
ctx.strokeRect(10, 10, 25, 15)
-
-
ctx.scale(2, 2)
-
-
ctx.strokeRect(10, 10, 25, 15)
-
-
ctx.draw()
-
-
}
-
-
})
绘制的方式如上,先从组件创建一个上下文,接着调用上下文的绘制api,最后draw出来。
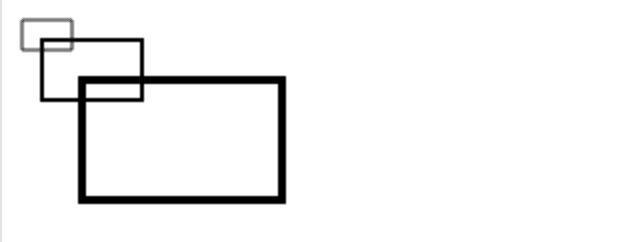
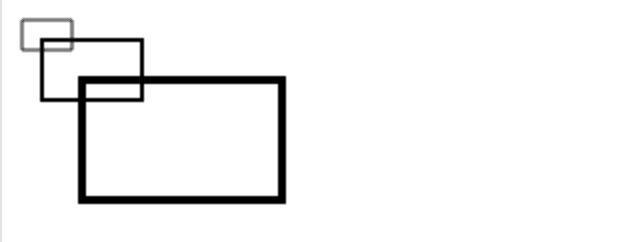
看下绘制效果:

这段绘制程序,就是用不同比例进行矩形绘制,而且这个scale是可以叠加的。
更多绘制api的说明文档如下:
https://developers.weixin.qq.com/miniprogram/dev/api/canvas/reference.html
问题是,这里的js绘制指令,在android客户端上是怎么执行的?
先讲下过程:
-
前端的调用绘制指令的js代码,其实是在一个js的对象上操作的,这些绘制指令会将信息汇聚到这个对象中。
-
前端和客户端的交互,是通过webview的js bridge来进行的,客户端注册webview的js监听(addJavascriptInterface),收到相关数据(定义好的数据协议),然后再还原成像绘制指令一样的列表,再进行端上绘制。
补充:其中的数据格式,也是一个绘制列表,比如每个绘制指令是一个action结构的话,那么就是一个action列表的结构。 具体一点:
-
前端写了js代码:
-
ctx.strokeRect(10, 10, 25, 15)
-
-
ctx.scale(2, 2)
-
-
ctx.strokeRect(10, 10, 25, 15)
-
-
ctx.draw()
-
那么汇聚得到的传输数据大概是这样:
-
"canvasId":"myCanvas","actions":"[{\"method\":\"strokeRect\",\"data\":[10,10,25,15]},{\"method\":\"setLineWidth\",\"data\":[1]},{\"method\":\"scale\",\"data\":[2,2]},{\"method\":\"strokeRect\",\"data\":[10,10,25,15]},{\"method\":\"scale\",\"data\":[2,2]},{\"method\":\"strokeRect\",\"data\":[10,10,25,15]}]"
-
在客户端上先解析这些数据,形成类似的Action列表数据,然后在View的onDraw中把这些指令绘制出来。
过程大体如此,那么绘制指令其实可以分为几批次,比如上下文相关的,形变类的,普通绘制(比如矩形,文本等);在客户端的实现中,一定要注意执行的顺序(包括设定上下文的),不能在解析数据的时候就立即执行上下文设定否则会错乱。
另外微信绘制api基本是和android对齐的,因为大部分都有相同的绘制名称和参数对应上;ios的话就可能有点儿麻烦了。。。
先到这里。
|