|
普通的web开发可以通过JavaScript获取HTML的Dom结构,但是小程序不可以,小程序实现此功能的方式:数据绑定+data- 去更改标签类名。
step 1 给选定的标志 {{}} & data-num
此处只绑定了一个类名,也可以绑定N个类名。
-
class='class1 class2 {{num==1?"active":""}}'
-
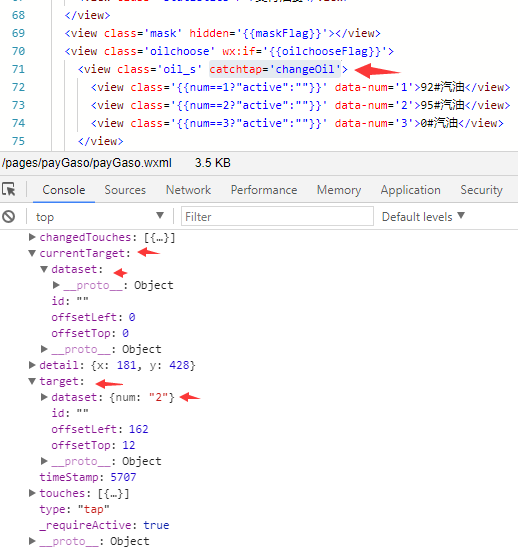
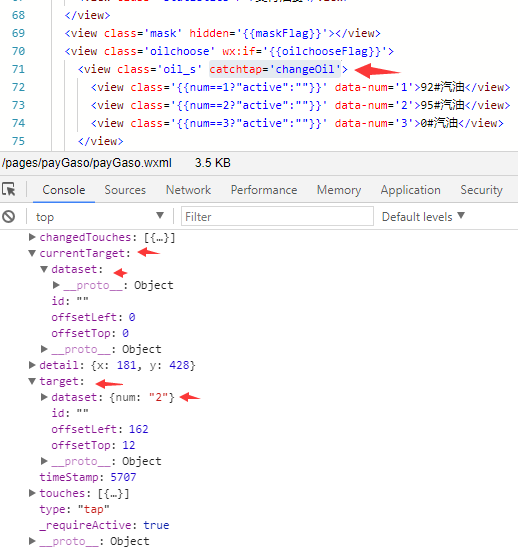
<view class='oil_s' catchtap='changeOil'>
-
<view class='{{num==1?"active":""}}' data-num='1'>92#汽油</view>
-
<view class='{{num==2?"active":""}}' data-num='2'>95#汽油</view>
-
<view class='{{num==3?"active":""}}' data-num='3'>0#汽油</view>
绑定一个事件 可以给外面的块绑定,也可以给每一个里边的view绑定,如下:
-
<view class='oil_s' >
-
<view class='{{num==1?"active":""}}' data-num='1' catchtap='changeOil'>92#汽油</view>
-
<view class='{{num==2?"active":""}}' data-num='2' catchtap='changeOil'>95#汽油</view>
-
<view class='{{num==3?"active":""}}' data-num='3' catchtap='changeOil'>0#汽油</view>
-
</view>
唯一的区别是给事件传入的 e 不同。 绑定在外面的块的事件的e ,只有 target才会有dataset的值。 绑定给每一个小块的事件的e ,不管是 target还是currentTarget都会有dataset的值。

e.target.dataset.num step 2 写好初始值
一开始选定哪一个,就给判断的那个变量哪个值
-
data: {
-
num:1
-
},
step 3 写好事件处理函数
-
changeOil:function(e){
-
console.log(e);
-
this.setData({
-
num:e.target.dataset.num
-
})
-
}
原理 是改变一下 用来判断的那个变量 num 的值而已。
他人的做法:
我用的类名active ,有的人会用cur ,【current的简写】 有人甚至总结出了三种方式:
-
1.通过修改类名 <view class="{{className}}"></view>
-
2.添加一个类名,覆盖前面的样式 <view class="helplist {{cur}}"></view>
-
3.修改行内样式,覆盖前面的样式 <view class="helplist" style="{{currentStyle}}"></view>
第二种方式跟我的一样,第三种方式最好不要使用,毕竟我们要做一个性能佳的小程序。 至此,完成。

|