微信小程序给template的data属性传入多个数据
发布时间:2018-05-09 11:04 所属栏目:小程序开发教程
一、发现问题有时候在使用template模板时又使用了列表渲染,然后又想把index值和数据一同传入data
<!-- test/test-template/test-template.wxml -->
<template name="stdInfo">
<view>
<!-- 这里用到了index -->
<text>{{index + 1}} </text>
<text>{{title}}</text>
<text> {{name}}</text>
</view>
</template>
<!--pages/test/test.wxml-->
<import src="./test-template/test-template.wxml" />
<view>
<template is="stdInfo" wx:for="{{stdInfo}}" data="{{...stdInfo[index]}}"></template>
</view>
// pages/test/test.js
Page({
data: {
stdInfo: [
{
name: "lostexin",
age: 21,
gender: "m",
title: "老子是魔法少女"
},
{
name: "afei",
age: 21,
gender: "m",
title: "邪王真眼"
}
]
}
})
想要index从外部传入,而不想写在js文件的data中(即从后端获取过来,填充到data里) 二、解决问题首先说明一下扩展运算符,它是ES6的语法,它的作用是“将一个数组转为用逗号分隔的参数序列”
console.log(...[1, 2, 3])
// 1 2 3
console.log(1, ...[2, 3, 4], 5)
// 1 2 3 4 5
[...document.querySelectorAll('div')]
// [<div>, <div>, <div>]
注: ES2018将这个运算符引入了对象,所以也可以对对象这么整,参考:阮一峰老师《ES6入门》数组扩展和对象扩展章节 改写代码,如下
<!--pages/test/test.wxml-->
<import src="./test-template/test-template.wxml" />
<view>
// 注意最后两个花括号和前面的花括号要隔开,不然会报错
<template is="stdInfo" wx:for="{{stdInfo}}" data="{{...stdInfo[index], ...{index: index, name: item.name} }}"></template>
</view>
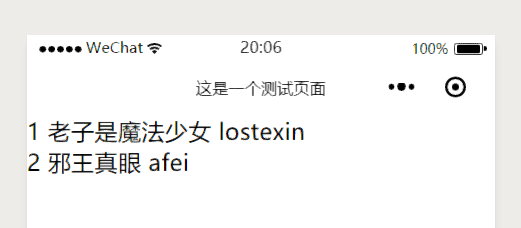
最后输出结果 |