我从小程序学到了什么(二)
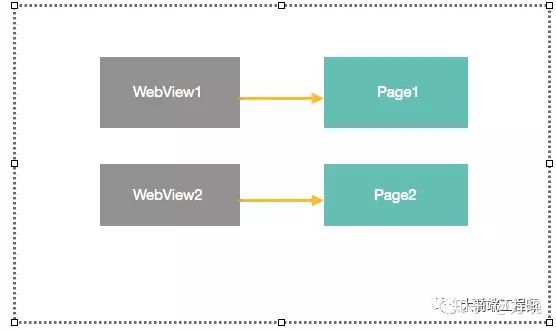
引言上一篇介绍了微信页面技术的发展以及小程序的技术选型,还有小程序的双线程模型,小程序的javascript的运行环境. 大家可以回顾:我从小程序学到了什么(一) 这里先说明以下,本系列一定不只是对小程序的官方文档进行归纳总结,前面几篇先让大家熟悉小程序的技术体系,后面的内容会结合公司自身的移动技术体系与小程序做对比以及相应的技术调研,当然最后还会跟大家分享本司小程序的技术生态发展情况。 多WebView的页面架构与大部分的hybrid只用一个WebView不同,小程序是多个WebView架构,所以小程序在实现双线程模型时的js解析和执行部分选择的并不是HTML5中的ServiceWorker,因为不可能让其中一个WebView的ServiceWorker来管理多个页面,如下图:
所以小程序最终还是使用客户端的JSCore来处理Javascript。
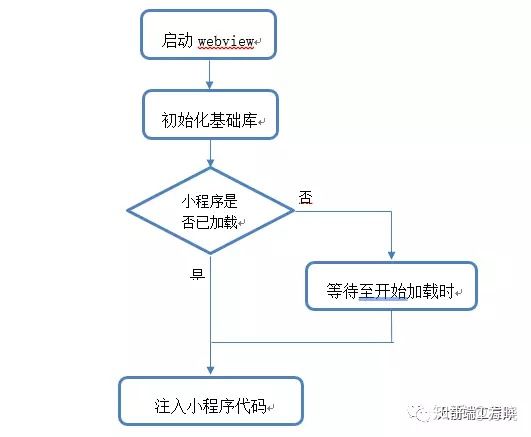
微信官方并没有过多的说明选择多WebView的原因以及处理WebView的方案,我个人凭经验认为原因如下: 引用微信官方文档原文: 小程序宿主环境限制了这个页面栈的最大层级为10层 ,也就是当页面栈到达10层之后就没有办法再推入新的页面了 其中“页面栈“的概念会在下面给大家描述,这里也能看出小程序对于多个WebView造成内存消耗的担心。 页面层级先引用一段官方原文: 在视图层内,小程序的每一个页面都独立运行在一个页面层级上。小程序启动时仅有一个页面层级,每次调用wx.navigateTo,都会创建一个新的页面层级;相对地,wx.navigateBack会销毁一个页面层级。 每个页面打开之前小程序都会准备一个对应的页面层级,所以层级在这里是一个初始化的概念。 引用一个官方原文的图(侵删):
从图可以看出这个层级在初始化做了三步: 补充一点,这里注入小程序的WXML和WXSS应该是在编译期间已经准备好了的html与css。WXML与WXSS相关的请各位读者在官方文档了解。
拿目前我司的Hybrid相比,我们并没有做相应的初始化工作,所以我们也可以试着将WebView做一些初始化,无论是IOS还是Android,启动WebView都有时间开销,另外也可以将我们常用的JS库预先加载,相信做了类似的优化,我们的app在打开页面时速度会快很多,后续我会与客户端的同事一起讨论,如果有优化效果我会在后续的文章里面分享给大家。 总结:今天讲了小程序多WebView架构,我们自己的Hybrid是否也需要多WebView架构这里值得讨论,我个人觉得大部分场景是不需要多WebView架构的,但即使是单WebView架构,我们也可以考虑使用ServiceWorker来专门处理Javascript,也可以考虑WebView预加载。后面我们会逐步深挖,敬请期待。 |