试了微信小程序原生和mpvue后,我最后选择了wepy
前言
终于要开始做小程序了,领导给了一周时间做小程序了解和技术调研。我也是从零开始接触小程序,而且也早就听过mpvue这个小程序框架,决定花两天时间熟悉小程序,然后上手mpvue。
第一天
首先撸完小程序的文档,反正从头看到尾就是。一边看一边和自己熟悉的框架做对照,那些是框架有的,小程序没有的,而写小程序的时候应该怎么解决。
第二天
看完小程序文档,然后就上手开始用原生语法写,不管用什么框架,肯定要打好原生基础,所以先好好写一天原生。这天写了几个H5内常用的几个组件,和一个页面。说一点感想。
- 不能用filter,然后用了wxs解决了.
- 好像没有计算变量,也还好问题不大。
- relations 组件间的关系,写组件的时候好像挺好用的。
- wxss 和 css一样,还以为能加上一点预处理器的功能, rpx可以。
- 写着写着,突然想起来怎么用第三方库,因为我做的商城,然后去看了zan-ui,文档写的是bower下载,想起了以前写jquery刀耕火种的时候。
第三天
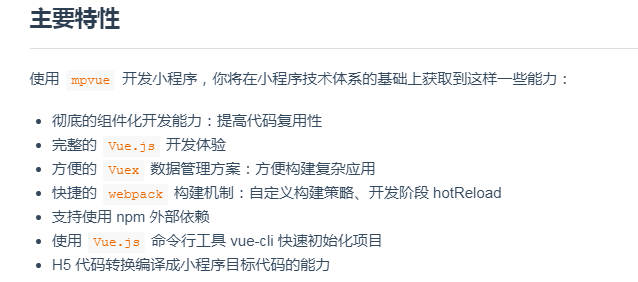
把收藏了很久的 mpvue 的文档地址点开。 先看看特性吧
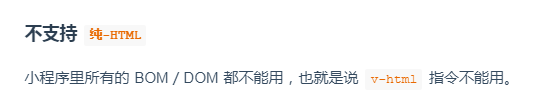
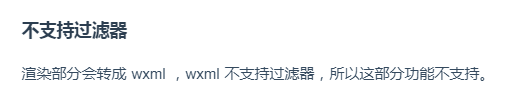
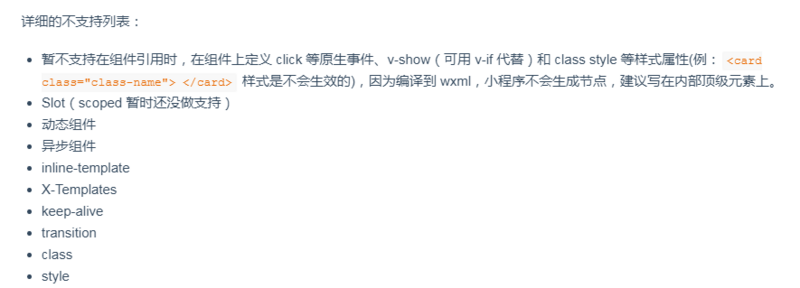
再看一些不支持的情况:
还可以。基本就受限于小程序的功能,而无法支持。基本上做到了Vue的开发体验。
关于后来为什么放弃使用mpvue。。。总结两点吧。
- 一个热更新的bug ,直接把我劝退了,一上来先写一个button组件看看,用了slot,然后页面调用,写入slot,小程序未更新到页面上,必须在执行一次npm run dev才行。也不知道哪里错。搞了大半天,有点心态爆炸。
- 老是感觉自己再写Vue,心态一时间转变不过来,遇到不支持的情况会愣住不知道怎么解决。有点出戏。
- 生态还不够完善,毕竟出来的还不久,正常。主要针对我这种彩笔 + 单独开发 + 伸手党,基本就是先找找有没有别人优秀的demo,有没有完善的组件库,上手容不容易。毕竟下周就要开工了。。急啊
最后也没有深入的了解mpvue就劝退了。有点遗憾。不过能看出几个优点:
- 可以和H5做适应,简单的H5可能可以一套代码跑多端。
- 用Vue语法上手更容易。
- 配合webpack定制更灵活
第四天
调整心态正式开始决定使用wepy做小程序开发框架了。首先了解到的是 min,它有一套自己的开发方式,还有脚手架和各种命令。也做的单文件组件,只不过组件页面和APP分成了三种不同后缀的文件。
一开始以为min只是一个组件库而已,没想到自成了一个开发方式和脚手架。虽然和wepy差不多,但还是想说就是先学会用wepy吧。然后将min装进去用好了。min的官网也介绍了如何在wepy内使用min。
从wepy的官网一步下来,建好项目之后,有一页示例,然后文档慢慢看下来,把示例里的代码基本都了解了,主要是组件间的通信和数据绑定功能。也没遇到什么大问题,一个编译方面的bug,花了点时间找到了,这个后面再讲。
优点:
- 生态比较全,有各种开源项目案例(官网首页最底下),也有组件库。
- 文档比较全,也有示例。
- 之前说到用Vue写小程序有点出戏的感觉,所以反而还是想换另外一个框架的想法,稍微能多接触点原生的东西。
因为还没深入,所以缺点就不说了,也不知道。。主要是一开始遇到一个Less热更新的问题(又是热更新)。
我设置了一个全局的app.less,在app.wpy内加入。然后app.less内又@import了一个less,然后修改了这个引入的less,没有热更新成功,后来发现,必须修改 app.less,才会成功更新上去。不知道别人有没有遇到过。
写完这篇之后才突然想起来,它是通过watch文件变动才去编译相关的文件的,所以被引入的less改动监听到了,也编译了, 而app.less没有改动,所以就没有去做编译,自然就没更新上去。
第五天
决定用wepy来写了,过程还算顺利,写熟练后,下周开始了。然后又花了半天时间写了这篇。。。
最后
没有哪个框架好,哪个框架不好,其实就是看谁生态全呗。虽然暂时选择了wepy,但是以后还是会继续关注mpvue,或者把H5的一些组件库移到mpvue里。就这样~