微信小程序获取微信绑定授权手机号getPhoneNumber 全流程及出现手机号带*号问题
微信小程序文档中给出如下示例
获取微信用户绑定的手机号,需先调用login接口。
因为需要用户主动触发才能发起获取手机号接口,所以该功能不由 API 来调用,需用 <button> 组件的点击来触发。
注意:目前该接口针对非个人开发者,且完成了认证的小程序开放。需谨慎使用,若用户举报较多或被发现在不必要场景下使用,微信有权永久回收该小程序的该接口权限。
使用方法
需要将 <button> 组件 open-type 的值设置为 getPhoneNumber,当用户点击并同意之后,可以通过 bindgetphonenumber 事件回调获取到微信服务器返回的加密数据, 然后在第三方服务端结合 session_key 以及 app_id 进行解密获取手机号。
注意
在回调中调用 wx.login 登录,可能会刷新登录态。此时服务器使用 code 换取的 sessionKey 不是加密时使用的 sessionKey,导致解密失败。建议开发者提前进行 login;或者在回调中先使用 checkSession 进行登录态检查,避免 login 刷新登录态。
例子
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"> </button>
Page({
getPhoneNumber: function(e) {
console.log(e.detail.errMsg)
console.log(e.detail.iv)
console.log(e.detail.encryptedData)
}
})
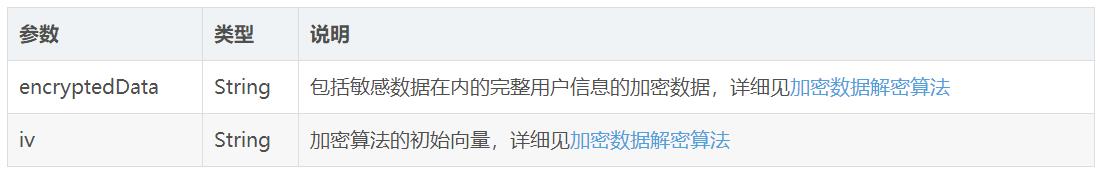
返回参数说明

{encryptedData 解密后为以下 json 结构,详见加密数据解密算法
"phoneNumber": "13580006666",
"purePhoneNumber": "13580006666",
"countryCode": "86",
"watermark":
{
"appid":"APPID",
"timestamp":TIMESTAMP
}
}
但是到这里你会发现其实根本不详尽尤其是解密和错误代码方面
首先如手册所述,解析加密数据包不太明白我给大家贴个示例
后台解析代码就是利用传过去的三个值,来进行解析每个语言解析方式不同请下载样例
微信官方提供了多种编程语言的示例代码(点击下载)。每种语言类型的接口名字均一致。调用方式可以参照示例。
注意解析方式跟解析用户信息是一个解析方式!!!!
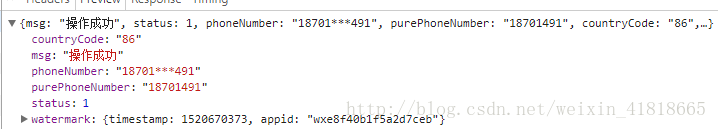
在这里小编遇到了一个问题解析回的形式虽然跟文档相同但是!
却是这个样子的数据:

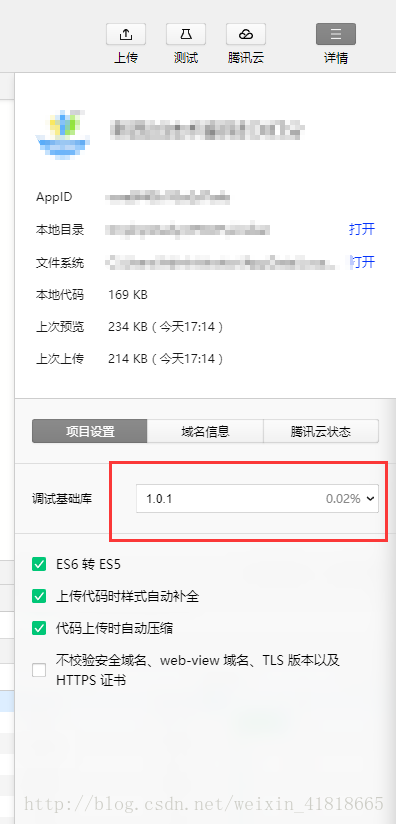
这样的情况其实是因为开发的基础库版库过低造成的
配置地点在这里:

小编修改为v1.9.1之后呈现形式就如同官网手册 一样了
{
"phoneNumber": "13580006666",
"purePhoneNumber": "13580006666",
"countryCode": "86",
"watermark":
{
"appid":"APPID",
"timestamp":TIMESTAMP
}
}
至此获取微信绑定的用户手机号完成!
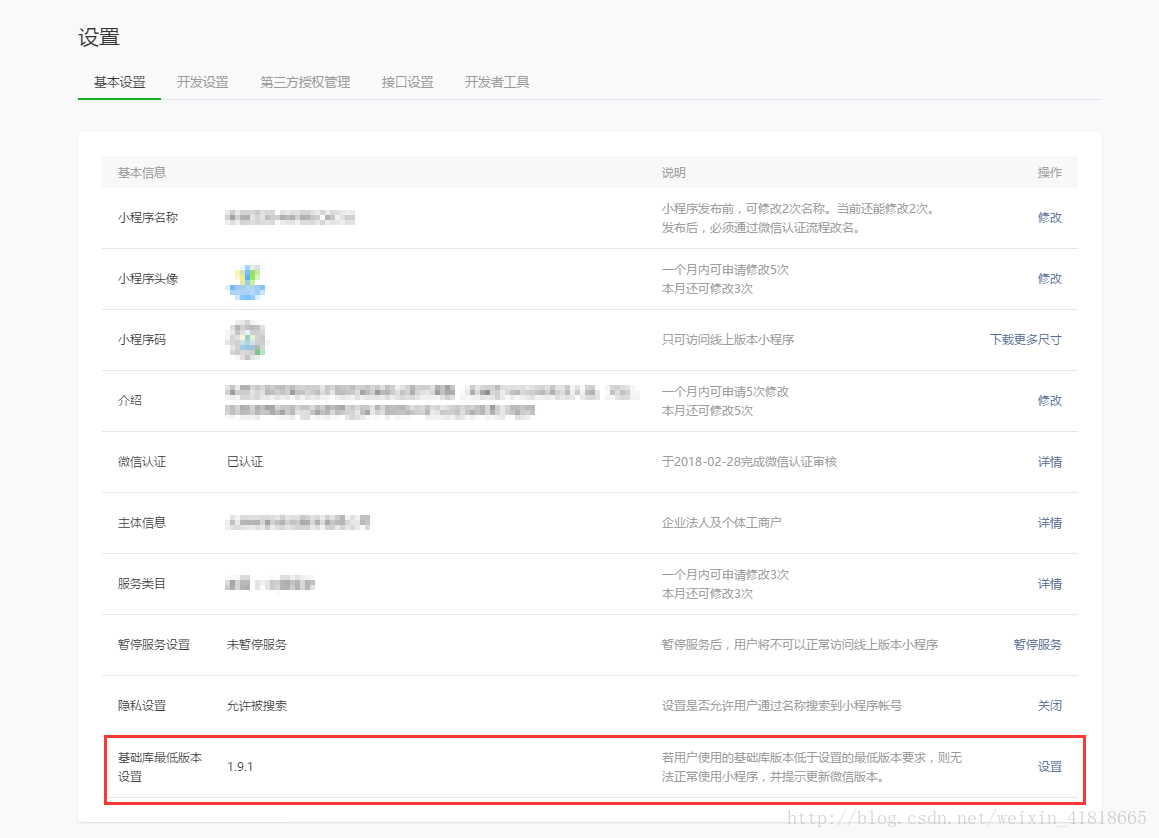
还有一点要注意你的开发版本上去了,但是用户不一定更新了
所以微信后台有这样一个配置~

剩下的问题欢迎在下面评论,第一次写博客希望对大家有帮助!!!



