微信小程序swiper bindChange重复执行
swiper是微信小程序的一个滑动组件,非常重要。如果只是做简单的轮播图而不进行复杂的逻辑,直接可以使用,甚至不需要知道组件的方法。
今天在做一个如下的页面时,快速滑动swiper出现了问题:
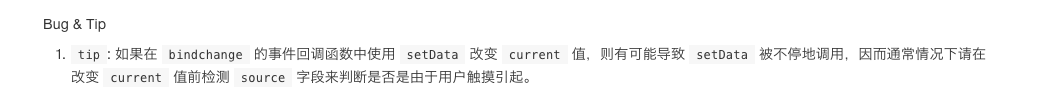
控制台打印,发现bindChange绑定的方法重复执行了,我们再看官方文档的解释:
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html

而我们的bindChange确实使用了setData(),来保证swiper组件的current属性与我们的this.data.index同步。为什么要有this.data.index这个变量?是因为我们要获得当前的页数进行其他的操作。比如上图底部的slider就用到这个变量。但是这个变量必须在bindChange进行同步。
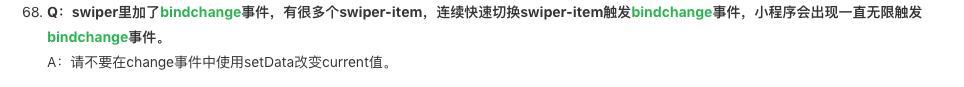
至此,我们的程序在快速滑动的时候是有问题的。不断触发setData()。此外,在官方的开发社区找到这么一条:

后来一想,在bindChange改变swiper的current是有问题的,那么,改变另外的变量呢?答案是没有问题的。
那么,我们的做法是,data里定义2个变量:
data{
cur:0,//改变当前索引
index: 0//当前的索引
}
当前的页数用index来标记。swiper组件的current属性我们用变量cur。互不干扰。当页面变化时,我们设置index,当我们需要改变页面时,我们设置cur.index和cur是不同步的。
<swiper
autoplay="{{autoplay}}"
interval="{{interval}}"
duration="{{duration}}"
bindchange="swiperChange"
current="{{cur}}">
swiperChange(e){
let current = e.detail.current;
let source = e.detail.source
//console.log(source);
console.log(current,this.data.index,this.data.cur)
this.setData({
index:current
})
这个问题的出路就是,不要想着用一个变量作为swiper的current和当前页码的标记。一旦分开这2个变量,问题就解决了。