邹伟:如何开发一款小游戏
大家下午好,今天我分享的主题是如何开发一款火爆的小游戏。其实小程序和小游戏还是有一些共通的地方,比如在登录部分小程序和小游戏是类似的,而Wafer2也是支持小游戏的。 如何快速开发一款火爆的小游戏?“火爆”是一个偏运营的词,今天介绍的内容可能更倾向于技术方面,即如何利用微信的开放能力开发一款小游戏。小游戏上线120天时发布了几个重要的消息,其中有几个数字可以用来描述“火爆”这个词。微信小游戏正式允许第三方开发者发布的时间是在3月3日,而现在几款小游戏的用户已经过亿,安卓月流水过千万的也有数款小游戏,大家应该已经体会到了微信小游戏的火爆程度。 与火爆相关的两个知识,一个就是如何开发?首先要利用好微信的社交相关性,微信去中心化的情景下社交分享互动是非常重要的,因为没有传统流量分发的总入口。第二个是操作的简便性,我们根据游戏成为爆款游戏后的数据才能推出这两个结论,并不是说具备这两个特性就一定能开发出一款火爆的游戏。 什么是小游戏?首先为大家介绍一下什么是小游戏:小游戏特指微信小游戏,是小程序的一个子类目,可在微信内被便捷地获取和传播,即点即玩,具备出色的用户体验。在开发的视角来看,小游戏是一个基于Canvas/WebGL + 微信社交开放能力的新平台。在框架上看分为三层,是一个典型的分层架构。微信中有一个小游戏的Runtime去运行小游戏,而OS本身可能会涉及到不同类的设备。 如果放大小游戏的Runtime可以看到很多的细节,第一就是游戏逻辑,也就是与平台无关的游戏逻辑的开发。第二部分是游戏引擎,大部分会用到一些引擎的工作流、一些各种系统封装好的高层的API。第三部分是weapp,小游戏的框架是参考了webview的框架,但其实它的底层不是webview,而是webview精简优化过的平台,小游戏有的只是与核心相关的一些渲染的API。这里的weapp-adaper是把小游戏的能力适配到与webview更接近的环境,让更上层的游戏或引擎本身能够更快速地集入到平台中。
微信的Runtime对外暴露的都是微信的API,所有的能力都是通过微信API发布出去的。底层最基本的能力是渲染相关的,即Canvas 2d和WebGL。其他一些微信相关的能力是另外一部,所以小游戏在架构上和小程序是有差别的,但用户体验起来没有太大的区别。小游戏是没有页面概念的,在实现上也不完全是webview,其中不必要的部分已经被去掉了。 总的来说小游戏的入口为game.js,游戏可以利用底层的一些能力将游戏的整个界面绘制出来。配置文件为game.json主要用来配置小游戏是横屏还是竖屏,小游戏的全局对象game Gobal类似于webview中的window对象,同时支持javascript语言。但是小游戏有一个重要的一个限制是禁止动态执行代码,开发者必须先提交审核,在审核通过后才可以上架给普通用户。另外,小游戏包括引擎的代码量比较大,所以限制大小比小程序要大,首包限制大小为4M。 下面来说一下Webview Adapter,它的初衷是为了让游戏开发者更好地熟悉我们的平台,所以我们的平台在能力上会尽可能地与webview做一些适配,其实这个适配也是很简单的一层。比如说我们在浏览器里面使用image对象创建一个图片,而在小游戏里是通过wx.createimage来创建的,在代码中需要做一个简单的适配。比如说Canvas、Document都是在Adapter中实现的,大家可以研究链接中的代码。其中有一些优化的版本,之后官方不会继续维系这个Adapter,因为我们会更专注于底层能力的建设。如果大家已经比较熟悉这个平台的话,就会比较容易地开发游戏。比如Document这个对象在小游戏框架本身中跟普通对象是没有区别的,它是Adapter做的一个简单的适配。
下图是小游戏能力的概览,最近小游戏能力的迭代比较快,部分能力还没有罗列出来。比如最近刚发布的游戏圈、健康系统相关的一些接口,都还没有列进去。我们先看一下基础能力,在渲染这部分WebGL1.0和Canvas 2D都是支持的,这里的Canvas更接近于浏览器里面的标准。同时,这里提到的可控帧率的概念,如果小游戏在后台运行的话,可以尽量将帧率降低。在多媒体部分,小游戏还不能像小程序一样实现实时的音频视频流,这是我们在后续要进一步支持的。网络IO的部分与小程序也是类似的,我们也提供了一些UI的组件,比如说拉起键盘,模态对话框等。
小游戏的社交开放能力现在已经对外开放了。其中最重要的一个能力是开放域,将微信的好友关系列开放出去,给开发者一起使用,但也存在着一些限制。因为小游戏去中心化的特点,分享这一部分也是非常重要的,开发者要考虑如何将这个能力利用起来。在代码方面,因为首包限制是4兆,但部分小游戏的代码量可能比较大。我们最近也在规划一个分包的能力,异步加载代码,但这个代码是一定要经过我们审核的。 如何开发一款小游戏?那么如何开发一款小游戏?因为我本人也只是开发过一些简单的游戏,并不是专业进行游戏开发,所以接下来我会更多地介绍一下如何利用微信的能力来开发小游戏。 选择小游戏引擎首先在开发游戏时要选择引擎,我们与引擎商也有着比较密切的合作,开发小游戏的引擎一定要是适配的。比如在底层,一开始引擎可能只支持原生的游戏,在微信小游戏上就要做一些适配,依赖浏览器特有的能力。Cocos Creator、Egret Engine、LayaAir Engine这三个引擎已经支持了小游戏的开发,网上也有相应的文章介绍如何发布到微信小游戏的平台。 设备/环境适配有关设备管理的适配,小游戏会有API提供获取屏幕的宽高、设备像素比等能力。在小游戏开发完成后,在开发者工具也可以发起真机测试的请求,微信提供了不同设备的测试集群,帮助开发者提前去发现问题。基础库提供的wx API本身是一个不断迭代更新的过程,对于使用了新能力的小游戏,需要做低版本兼容。比如在检测到不支持新 API的低版本允许有损服务用户。同时,如果某个低版本的用户占比较少,可以考虑在管理后台直接配置小游戏要求的基础库最低版本,当然也意味着这一部分用户在接触到这个小游戏时,微信客户端会弹出一个要求用户更新到微信新版本才可使用该小游戏的提示,如果不更新可能就会失去这个用户。
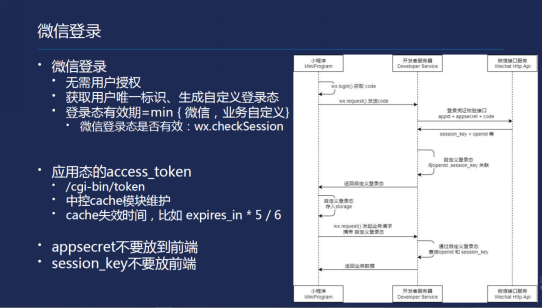
微信登录小游戏的登陆过程与小程序类似,需要用户自定义登录状态。appsecret/session_key代表的是小游戏开发者和微信平台之间的一种信任约定,比如支付、上报托管数据,平台方需要验证 access_token,和用户相关的还要验证session_key的签名,才能保证请求来自于小游戏开发者或用户。access_token是一种应用态的 access_token,与用户无关,需要保证全局维护一份,应该有一个中控的模块去保证 access_token有效,同时在有效期内直接使用本地 cache的 access_token,而不是每次使用都去生成新的 access_token,否则可能遇到调用频率限制的错误而影响服务。切记 appsecret/session_key不要放到前端代码中去,否则可能会被恶意利用从而损坏小游戏开发者或用户的权益。
缓存缓存类型包括数据缓存和文件缓存两种。数据缓存即key-value存储,适合结构化类型的小数据存储,上限为 10MB。文件缓存提供了一个完整的文件系统 API,包括目录 /文件的增删改读,适合针对经常使用的网络资源做本地缓存,上限是50MB。 和浏览器不同的是,微信只提供了基本的存储管理能力,并不对存储什么以及存储满时删除什么做一些操作。开发者自行灵活定义缓存及淘汰策略,比如对经常访问的资源存储到文件系统以及在文件存储满时,清理一些最近不常访问的文件。
开放数据域我们来说一下开发数据域,也就是在保护用户隐私的前提下把用户的数据开放给小游戏。这是一个封闭、独立的javascript作用域,开放数据域是一个独立的目录,其入口文件是index.js。目前的限制在于仅支持2d渲染模式,数据只进不出。比如说一个排行榜,它的目的肯定是用来给用户看的。 我们简单看一下它的实现方案,左边是主域。用户拿到这些数据后实现排行榜其实也是一个Canvas。它的区别在于Canvas不能把数据取出来,无法分析其中的数据是什么。主域里面有一个Canvas,在微信里上屏Canvas跟屏幕关联,后面都是离线的Canvas,离线的Canvas可以自己根据需求使用的。一旦开放数据以后,上屏Canvas不能把里面的数据取出来,下一个Canvas也不能取出来,保证了数据的安全性。
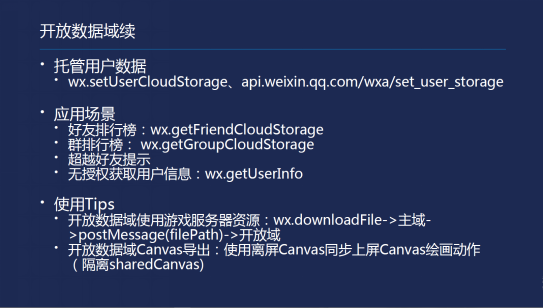
因为我们的数据在开发数据域中,用户没有办法进行开发。所以要求开发者在开发时将需要的数据托管到我们这里,与用户关联起来。这样就可以在开发数据域里面取到相关数据,其应用场景有好友排行、群排行榜、超越好友提示等。用户在输入的时候,重复用户的所有操作,在上屏的Canvas和离屏的Canvas上就得到了用户的所有输入,不会有开放数据渗透进去。
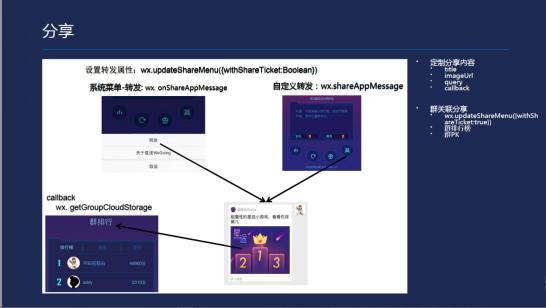
分享如果用户在游戏中达到了很高的分数,可以与好友PK一下。在自定义转发的窗口,标题和图片都可以自定义。但是现在有很多小游戏非常骚扰用户,他们做了很多一定需要分享,才能允许玩游戏的设定。这是大家需要思考的部分,如何既不影响用户的体验,又能够促进小游戏的互动,在这里需要找到一个合适的平衡点。同时,在分享数据后将小游戏与这个群聊关联起来,我们就可以看到一个小游戏平台。
支付小游戏是支持虚拟支付的,但目前仅适用于安卓系统中。且它的方式目前只有一种,即货币托管的方式。主要分为两个流程,一是用户花钱购买游戏币,这与游戏的服务端是没有关系的。发起支付时微信客户端会生成一个订单,让用户确认支付,这是异步的。平台负责把用户RMB兑换成对应的游戏币,存储到用户对应的游戏帐号上。二是使用游戏币购买道具,开发者可以扣除对应的游戏币,给用户发放游戏内道具,扣除游戏币的过程需要有一定的事务机制,保证在网络异常的情况下交易正常。扣除游戏币的接口支持根据订单ID去重,意味着在网络超时等情况下,开发者可用同样的订单ID去重试扣除,直至返回明确的响应。
性能小游戏常见的性能问题,一般是内存造成的。如果内存占用太多会被微信客户端主动关闭,因此开发者在用户游戏过程中要及时释放不再使用的内存,特别是Canvas和Image类的大型对象,同时可以主动调用wx.triggerGC触发底层回收对应资源。对于和游戏逻辑相对独立的工作,可以考虑在worker中去实现,小游戏提供了独立的worker线程执行js逻辑的能力。
版本更新机制小游戏有热启动和冷启动之分,冷启动是指内存中无该小游戏的运行实例的情况下,启动小游戏的过程;热启动是指小游戏的运行实例在内存中还存在,只是暂时切换到了后台,这时用户再次触发小游戏回到前台的过程。在如果用户点击启动之后,游戏运行时会加载出来这款游戏。在点击右上角的菜单时,按纽只是挂后台,在一定的时间内再启动时,它会立即恢复,这时内存将会释放。 小游戏会在冷启动时检查小游戏的版本,如有新版本,在下载回本地后,下一次冷启动即可使用最新版。当然,我们也提供了 API可以供开发者决策在有版本可用时,是否需要强制更新,应用最新的版本。
运维管理端提供了发布、回滚、停服等能力,开发者可以充分利用平台的能力。比如在后台操作中,js可能会报错。脚本错误主要由运行过程中未捕获的异常触发,该类异常可能会导致用户小游戏前端的js逻辑暂停执行。同时,平台也提供了完善的数据分析服务,可以通过小游戏使用助手进行数据分析。
Q/AQ:在刚才的演讲中我听到有一个首包大小限制的问题,刚才也提到一个解决方案,是分包加载的机制,我们的小程序里面也有这个,首包限制是4兆吗? A:是的。 Q:分包限制大小是多少?单个分包限制大小多少?整包限制大小是多少?最终有多大的限制?因为业务逻辑的复杂性,可能决定这个包的大小会不断的增加。 A:其实我们分首包的限制,主要是从用户体验上考虑的。包越大,用户的网络或者下载的速度时间越长,用户流失越多。首包4兆肯定是不会变化的,分包不是说不允许提交多少,后面的分包大小会不断调整的,一定会有2兆或者几兆的限制。 Q:整包的大小呢? A:要考虑对微信本身的影响,比如一个包几百兆左右。 Q:我想问一下在前面分享过程当中都提到的session问题。 A:session比较重要,比如说分享到群需要加密钥。如果想得到这个群的ID必须要用session解密,还有支付行为必须要用到session。只有小游戏的服务端与用户一起过来,我们才可以允许进行与支付相关的行为,比如游戏币。 Q:session是用于处理业务逻辑之外的? A:类似于理解为用户的登录态,就代表这个用户登录了我们的小游戏。 Q:我们游戏里面的资源相对于小程序的资源会多很多,但是我们为了效率的考虑,尽量多做一些缓存,实际上提供缓存的空间比较小。为了效率的考虑如果缓存多一些,很多图片不需要重新加载很多页面不需要重新生成,想听一下有关这方面的建议。 A:比如说数据缓存是10兆,是文件类型的缓存。文件类型的缓存我们这边是50兆,你们的资源要超过50兆,整体的策略要考虑一下,如果太大会导致用户的包占用用户体系比较大。也不排除后面会做一些优化,比如两个小游戏共用一整块的空间,所有小游戏共用这个缓存。用户不只是玩你这一个游戏,如果你的小游戏占得比较大,在他们玩其他游戏时,这些游戏就会把你挤掉。后期我们也会做一些优化,同时也需要开发者将这方面的需求反馈给我们。 Q:我注意到现在小游戏讲究的是去中心化,对于中小厂商的我们来说却并没有太多的应用,现在来看有什么好的方法吗? A:其实去中心化代表为小型开发者和中等开发者,或大型开发者提供同样的舞台,大家都有同样的机会。只要游戏做得足够好用户就会分享,分享就会引发爆款。最近的小游戏就是通过去中心化完成的,分享类似于朋友圈的传播速度,只要把一些微信分享的东西做好,再把游戏的品质提高,就会成为爆款。 Q:比较火的小游戏,跟种子用户有什么矛盾? A:如果我们有一个好友在玩,有好友在玩的话就会传播出去,可能会给每个游戏一些种子用户,有一定程度的曝光,但这主要取决于它的表现。 |