
小程序目前基础库版本2.0.6
如何自定义组件化?
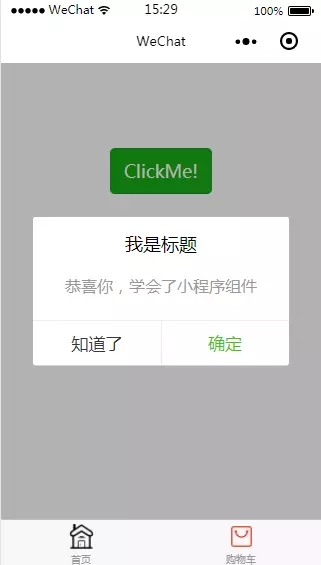
假设我们要开发一个模态框组件,需要定制弹出消息和按钮,如何开发?
在`.json`中`usingComponents`为该文件引用的组件的相对路径配置。
{
"component": true,
"usingComponents": {}
}
...
//.wxml
<view class='wx_dialog_container' hidden="{{!isShow}}">
<view class='wx-mask'></view>
<view class='wx-dialog'>
<view class='wx-dialog-title'>{{ title }}</view>
<view class='wx-dialog-content'>{{ content }}</view>
<view class='wx-dialog-footer'>
<view class='wx-dialog-btn' catchtap='_cancelEvent'>{{ cancelText }}</view>
<view class='wx-dialog-btn' catchtap='_confirmEvent'>{{ confirmText }}</view>
</view>
</view>
</view>
...
//.js
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
/**
* 组件的属性列表
* 用于组件自定义设置
*/
properties: {
// 弹窗标题
title: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '标题' // 属性初始值(可选),如果未指定则会根据类型选择一个
},
// 弹窗内容
content: {
type: String,
value: '弹窗内容'
},
// 弹窗取消按钮文字
cancelText: {
type: String,
value: '取消'
},
// 弹窗确认按钮文字
confirmText: {
type: String,
value: '确定'
}
},
/**
* 私有数据,组件的初始数据
* 可用于模版渲染
*/
data: {
// 弹窗显示控制
isShow: false
},
/**
* 组件的方法列表
* 更新属性和数据的方法与更新页面数据的方法类似
*/
methods: {
//隐藏弹框
hideDialog() {
this.setData({
isShow: !this.data.isShow
})
},
//展示弹框
showDialog() {
this.setData({
isShow: !this.data.isShow
})
},
/*
*/
_cancelEvent() {
//触发取消回调
this.triggerEvent("cancelEvent")
},
_confirmEvent() {
//触发成功回调
this.triggerEvent("confirmEvent");
}
}
})
在小程序中使用 this.data 可以获取内部数据和属性值,但不要直接修改它们,应使用 setData 修改
如果在该模板中,引入其他模板可以使用 import在该文件中使用目标文件定义的template 。 如:在 item.wxml 中定义了一个叫item的template:
<!-- item.wxml -->
<template name="item">
<text>{{text}}</text>
</template>
//在 index.wxml 中引用了 item.wxml,就可以使用item模板:
<import src="item.wxml"/>
<template is="item" data="{{text: 'forbar'}}"/>import有作用域的概念,即只会import目标文件内定义的template
父组件如何调用子组件中的方法?
组件定义完之后,在页面值引入需要在.josn中配置使用的组件
{
"usingComponents": {
"dialog": "/components/Dialog/dialog"
}
}
//...
.wxml
<view class="container">
<dialog id='dialog'
title='我是标题'
content='恭喜你,学会了小程序组件'
cancelText='知道了'
confirm='谢谢你'
bind:cancelEvent="_cancelEvent"
bind:confirmEvent="_confirmEvent">
</dialog>
<button type="primary" bindtap="showDialog"> ClickMe! </button>
</view>

当我们需要操作组件中的方法是需要在自定义组件中加上一个 id,然后在 js 代码中使用如下方法:
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
//获得dialog组件
this.dialog = this.selectComponent("#dialog");
},
//...
showDialog() {
this.dialog.showDialog();
},
//取消事件
_cancelEvent() {
console.log('你点击了取消');
this.dialog.hideDialog();
},
//确认事件
_confirmEvent() {
console.log('你点击了确定');
this.dialog.hideDialog();
}
子组件中如何调用父组件的方法?
在父组件定义一个
bindcustomevent="pageEventListener"
在子组件中调用triggerEvent
this.triggerEvent('customevent',data)
相当于一个事件发布订阅模式,相当于vue中 $emit组件事件文档
路由跳转如何传值?
模板绑定 data-id点击跳转路由传递id,不同的是id 在currentTarget.dataset对象中
tapBanner: function (e) {
if (e.currentTarget.dataset.id != 0) {
console.log(e)
wx.navigateTo({
url: "../detail/detail?id=" + e.currentTarget.dataset.id
})
}
}
是否支持模块化开发?
我们可以将一些公共的代码抽离成为一个单独的js文件,作为一个模块。模块只有通过module.exports或者 exports才能对外暴露接口。
// common.js
function sayHello(name) {
console.log('Hello ${name} !')
}
module.exports.sayHello = sayHello
var common = require('common.js')
Page({
helloMINA: function() {
common.sayHello('MINA')
}
页面间如何传递数据?
-
可以获得上一个页面的方法和数据,banners就是我们上一个页面的swiper中的数据
const pages = getCurrentPages()
const prevPage = pages[pages.length - 2]
console.log(prevPage)

-
在跳转页面后的onload方法中的 options 可以获取url 中query中的内容
如何进行数据分析?
小程序提供小访问规模、来源、频次、时长、深度、留存以及页面详情等数据,具体分析用户新增、活跃和留存情况,提供小程序的用户画像数据,包括用户年龄、性别、地区、终端及机型分布 并且如果需要把数据接入到自己的服务中,也可以通过调用微信接口的方式拿到数据:如果需要自定义数据,我们可以在小程序中调用方法:
wx.reportAnalytics(eventName, data)
不过在使用前,需要在小程序管理后台自定义分析中新建事件,配置好事件名与字段。另外自定义事件的数据无法通过接口获得。
小程序能否运行在浏览器中?
目前美团开源了一套自己的方案:mpvue ,使用 vue 的形式来编写小程序。并且可以通过改变打包配置的方式,让同一套代码可以同时运行在小程序和浏览器中。
小程序如何兼容?
小程序的功能不断的增加,但是旧版本的微信客户端并不支持新功能,所以在使用这些新能力的时候需要做兼容。
如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示
if (wx.openBluetoothAdapter) {
wx.openBluetoothAdapter()
} else {
wx.showModal({
title: '提示',
content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}