小程序授权逻辑如何更改为button形式
发布时间:2018-05-18 10:30 所属栏目:小程序开发教程
|
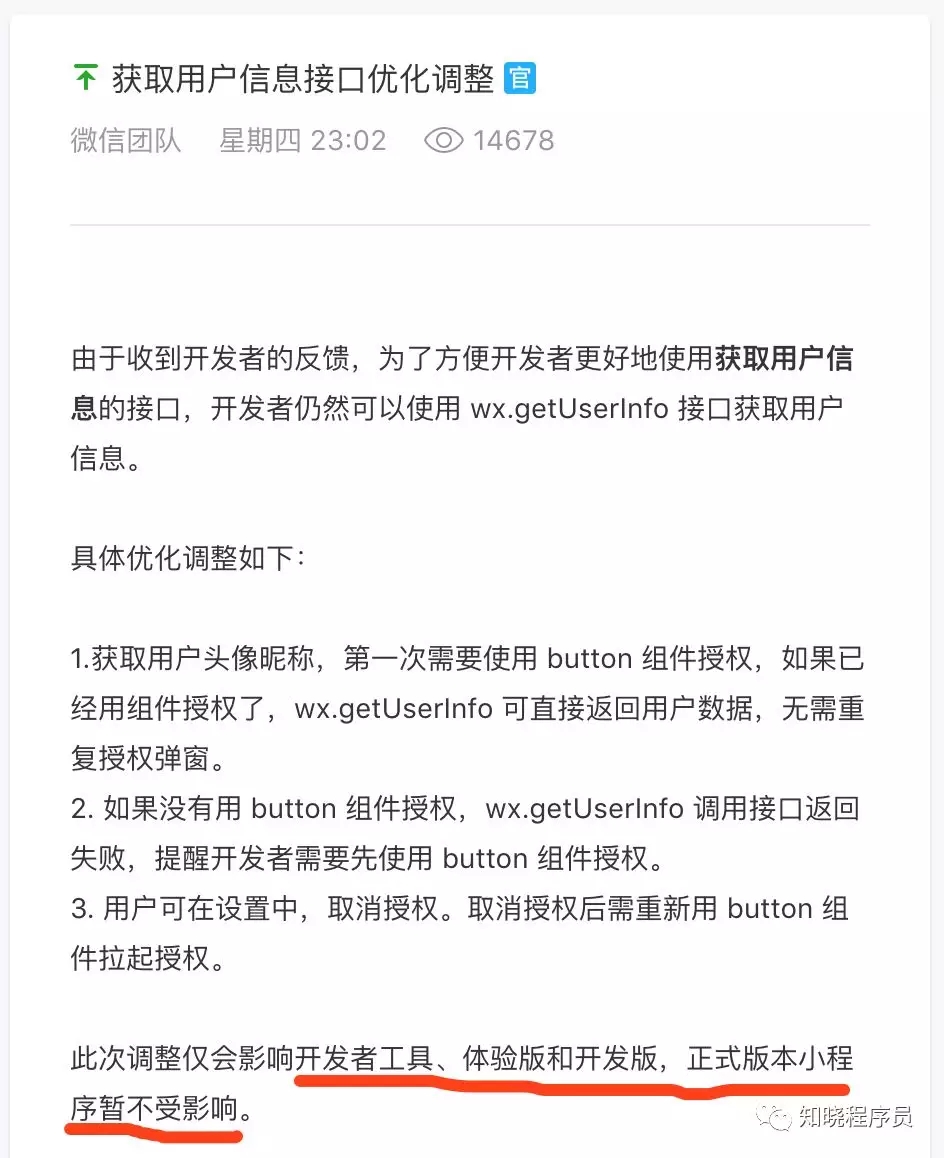
这两天,各位小程序开发的同学,在群里讨论最多的问题,就是小程序的授权问题了,微信官方已经发公告了,后续将不再支持wx.getUserInfo 接口获取用户信息,只能使用button,让用户主动去授权。
详细公告内容,请自己到社区中搜索。
连胜老师今天也做了相应的代码改动,虽然很不情愿改,但是,没办法,微信是小程序的规则制定者,你不改的话,小程序就没办法上线。用户信息接口调整,这里我就不吐槽了,大家自己私下去骂一下TX就行了。
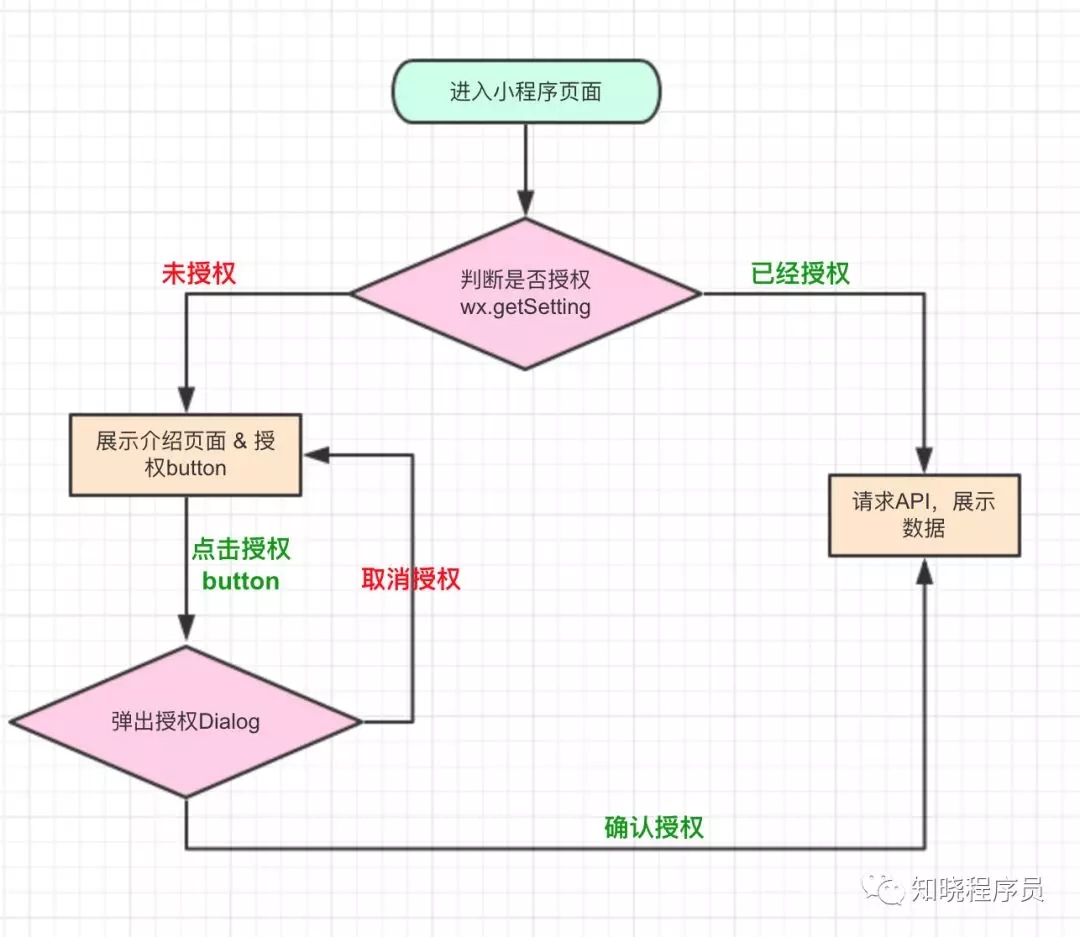
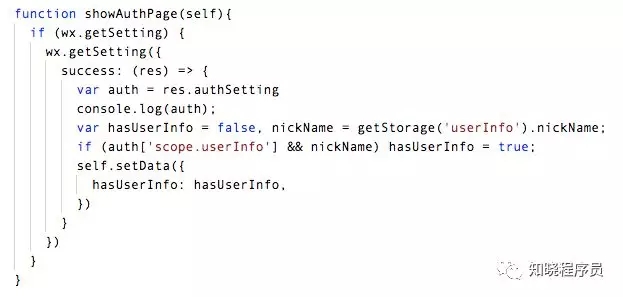
判断是否授权: 当getSetting中返回的scope.userInfo为true时,才去请求API,否则还是展示介绍页面 & 授权button,此页面需要把button的open-type设置为getUserInfo,然后监听bindgetuserinfo事件: 这部分代码可以写在template中,方便多个page中去引用,JS部分如下:
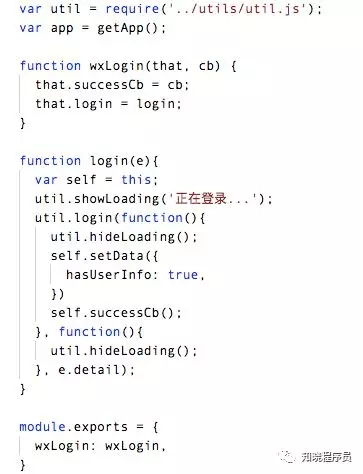
登录所需要的userInfo和iv等信息,可以在event.detail中获取到。 这里把登录逻辑写在了util.login中,在调用API之前,需要先调用wx.login获取code,这部分代码我就不贴出来了~
基本实现效果,有待后续优化: |