小程序抛物线动画
发布时间:2018-05-29 11:35 所属栏目:小程序开发教程
|
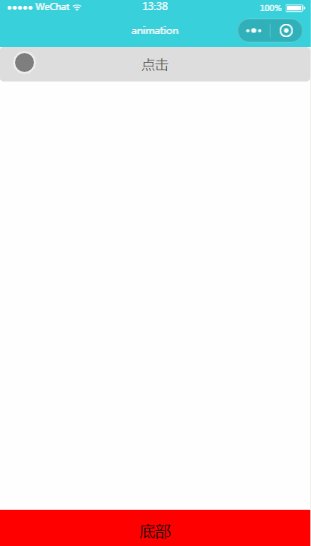
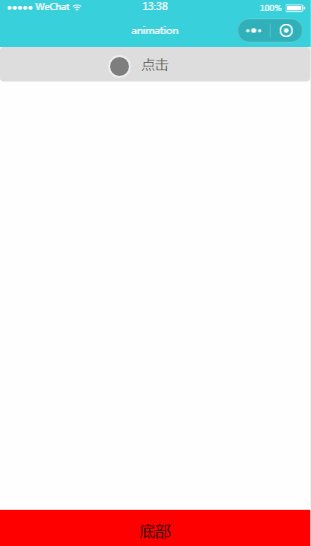
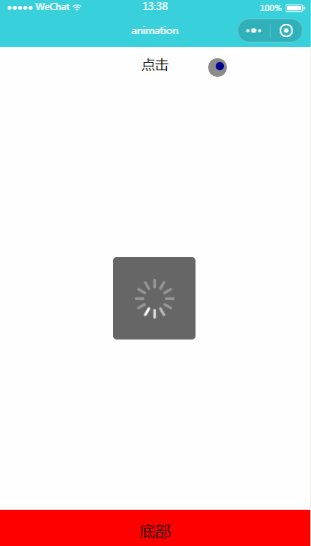
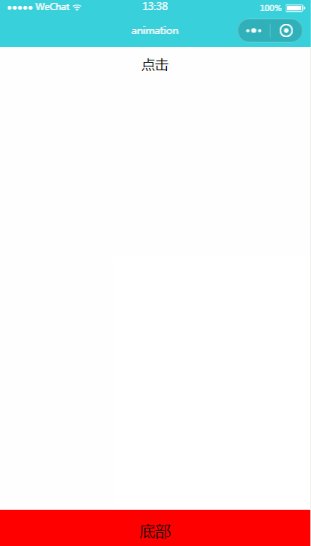
由于最近小程序项目需要用到加入购物车的动画,自己结合小程序官方文档写了一下加入购物车动画demo, 有需要改进的地方还请指出; 先来看一下demo的效果图: 分析要实现抛物线动画,我当时想到的是用插件的方式,网上有很多,但是要兼容小程序还是有点困难,况且小程序的主包有2M限制; 那么如何在小程序中实现这种效果呢? wx.createAnimation css3 transition 实现方式有了,我们再来看一下什么是抛物线,数学上定义抛物线的种类有很多,但就上图的效果而言,需要 水平方向匀速运动 & 垂直方向加速运动 ; wx.createAnimation 提供 timingFunction , 即水平方向 linear , 垂直方向 ease-in 实现一. 小程序实现本次实现基于 wepy框架 (非小程序原生),所以 $apply ---> setData 就好了~ html
<view class="box">
<view>
<button bindtap="handleClick">点击</button>
</view>
<view animation="{{animationY}}" style="position:fixed;top:{{ballY}}px;" hidden="{{!showBall}}">
<view class="ball" animation="{{animationX}}" style="position:fixed;left:{{ballX}}px;"></view>
</view>
</view>
JS
// 设置延迟时间
methods = {
handleClick: (e) => {
// x, y表示手指点击横纵坐标, 即小球的起始坐标
let ballX = e.detail.x,
ballY = e.detail.y;
this.isLoading = true;
this.$apply();
this.createAnimation(ballX, ballY);
}
}
setDelayTime(sec) {
return new Promise((resolve, reject) => {
setTimeout(() => {resolve()}, sec)
});
}
// 创建动画
createAnimation(ballX, ballY) {
let that = this,
bottomX = that.$parent.globalData.windowWidth,
bottomY = that.$parent.globalData.windowHeight-50,
animationX = that.flyX(bottomX, ballX), // 创建小球水平动画
animationY = that.flyY(bottomY, ballY); // 创建小球垂直动画
that.ballX = ballX;
that.ballY = ballY;
that.showBall = true;
that.$apply();
that.setDelayTime(100).then(() => {
// 100ms延时, 确保小球已经显示
that.animationX = animationX.export();
that.animationY = animationY.export();
that.$apply();
// 400ms延时, 即小球的抛物线时长
return that.setDelayTime(400);
}).then(() => {
that.animationX = this.flyX(0, 0, 0).export();
that.animationY = this.flyY(0, 0, 0).export();
that.showBall = false;
that.isLoading = false;
that.$apply();
})
}
// 水平动画
flyX(bottomX, ballX, duration) {
let animation = wx.createAnimation({
duration: duration || 400,
timingFunction: 'linear',
})
animation.translateX(bottomX-ballX).step();
return animation;
}
// 垂直动画
flyY(bottomY, ballY, duration) {
let animation = wx.createAnimation({
duration: duration || 400,
timingFunction: 'ease-in',
})
animation.translateY(bottomY-ballY).step();
return animation;
}
二. H5实现除了小程序以外, q前端日常开发更多的还是H5,下面用 css3 transition 来实现;
<!DOCTYPE html>
<html lang="en" style="width:100%;height:100%;">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<style>
* {
padding: 0;
margin: 0;
}
.ball {
width:12px;
height:12px;
background: #5EA345;
border-radius: 50%;
position: fixed;
}
</style>
<title>CSS3 水平抛物线动画</title>
</head>
<body>
</body>
<script>
let body = document.documentElement;
body.addEventListener('click', (evt) => {
let ball = document.createElement('div');
let left = evt.pageX;
let top = evt.pageY;
ball.classList.add('ball');
ball.style.left = left+'px';
ball.style.top = top+'px';
body.append(ball);
setTimeout(() => {
ball.style.left = 0;
ball.style.top = window.innerHeight+'px';
ball.style.transition = 'left 200ms linear, top 200ms ease-in';
}, 20)
})
</script>
</html>
体验链接请点我 至此,js抛物线动画的实现就介绍的差不多了~哈哈 |