小程序wepy上拉下拉解决方案
发布时间:2018-06-11 08:29 所属栏目:小程序开发教程
列表上拉下拉加载数据是再常见不过的功能,第一个想到的是scroll-view组件,里面有两个事件,分别是bindscrolltoupper(拉到最顶部)和bindscrolltolower(拉到最底部),用bindscrolltoupper实现上拉效果极差,稍微滑一下就触发,也就是说一言不合就下拉刷新列表,体验很差,网上百度了很久说是scroll-view不能和onPullDownRefresh联用,不明觉厉,最后总结一下终结办法
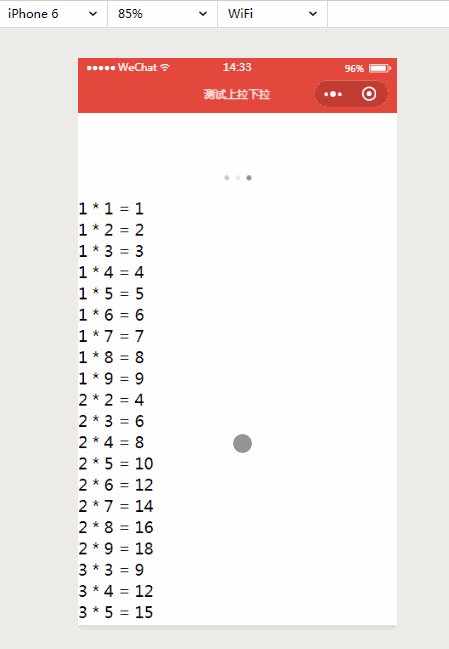
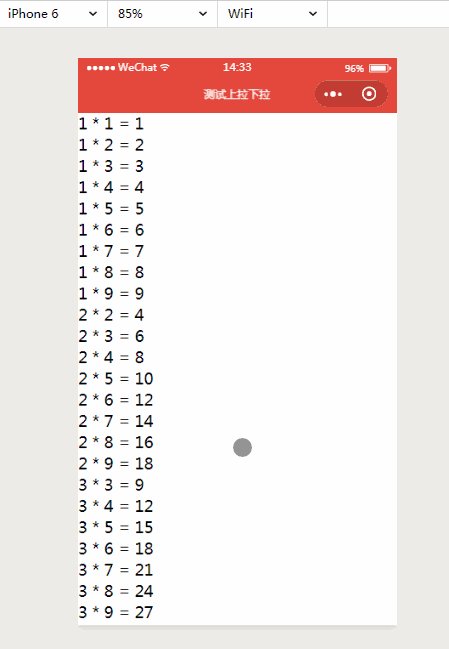
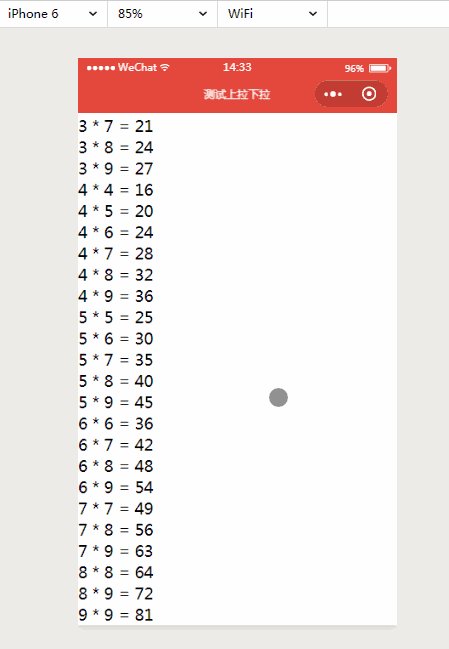
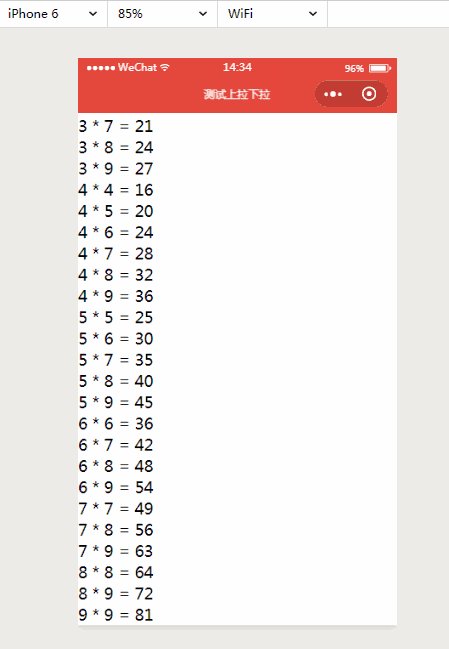
先来张效果图
效果预览
不用scroll-view组件
在需要的页面打开配置(不需要在全局配置,我用的是wepy,不需要在app.wpy写)
- config = {
- navigationBarTitleText: '测试上拉下拉',
- // 不要把true写成 'true'
- enablePullDownRefresh: true,
- // 不配成dark的话三个加载中的点会看不到,其实是出来了,只是三个点是白色的,如果你的页面背景也是白的,那就看不出效果了
- backgroundTextStyle: 'dark'
- }
来个长长的列表
- <template>
- <view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
- <view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
- <view wx:if="{{i <= j}}">
- {{i}} * {{j}} = {{i * j}}
- </view>
- </view>
- </view>
- </template>
关键事件
- onPullDownRefresh() {
- console.log('下拉刷新列表')
- }
- onReachBottom() {
- console.log('上拉加载下一页')
- }
在微信开发者工具跑起来没什么问题,在真机跑一下,三个点下来以后竟然不上去了,很尴尬,最后在参考文章第二篇的评论里一位网友的回答解决了这个问题,手动让三个点弹回去,wx.stopPullDownRefresh(),小程序API里有,可以点这里自行看一下
- onPullDownRefresh() {
- console.log('下拉刷新列表')
- // 5秒模拟数据加载
- setTimeout(function () {
- // 不加这个方法真机下拉会一直处于刷新状态,无法复位
- wepy.stopPullDownRefresh()
- }, 5000)
- }
- onReachBottom() {
- console.log('上拉加载下一页')
- }
完整代码
- <template>
- <view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
- <view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
- <view wx:if="{{i <= j}}">
- {{i}} * {{j}} = {{i * j}}
- </view>
- </view>
- </view>
- </template>
- <script>
- import wepy from 'wepy'
- export default class Refresh extends wepy.page {
- config = {
- navigationBarTitleText: '测试上拉下拉',
- enablePullDownRefresh: true,
- backgroundTextStyle: 'dark'
- }
- components = {
- }
- data = {
- }
- computed = {
- }
- methods = {
- }
- events = {
- }
- onLoad() {
- }
- onPullDownRefresh() {
- console.log('下拉刷新列表')
- setTimeout(function () {
- // 不加这个方法真机下拉会一直处于刷新状态,无法复位
- wepy.stopPullDownRefresh()
- }, 5000)
- }
- onReachBottom() {
- console.log('上拉加载下一页')
- wepy.showToast({
- title: '上拉加载下一页',
- icon: 'none',
- mask: true,
- duration: 1000
- })
- }
- }
- </script>
- <style lang="less">
- </style>