开发一款图片上传+用户反馈(留言)小程序,附前端+后端代码
发布时间:2018-06-11 11:45 所属栏目:小程序开发教程
之前帮别人开发的,只是花了一天的时间,做好了前端+后端,还有后台哦!!!
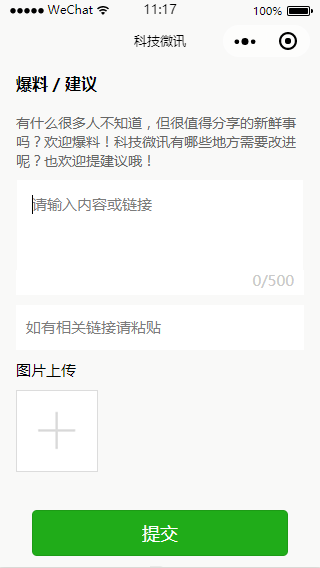
很简单的一个小程序,就是表单+图片上传。下面是小程序的界面。
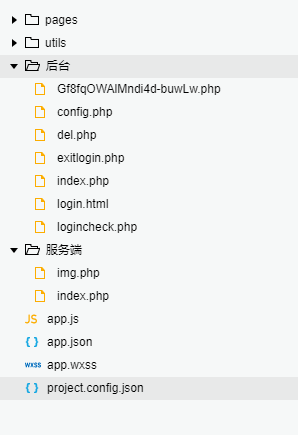
代码结构
手机版后台

代码我就不贴了,直接整个打包。
留言板小程序部署教程
1、打开服务端文件夹,打开index.php,修改第二行的数据库地址,数据库账号,数据库密码,以及第7行的数据库名,保存。
2、把服务端里面的所有源码上传到你的服务器的某个文件夹,文件夹自己创建,例如创建一个名为mini的文件夹,然后把服务端里面的两个php文件上传到mini文件夹即可
3、使用微信web开发者工具打开小程序源码,绑定你的appid,打开index.js,找到第35行,修改url为你的服务端地址,例如你的服务端img.php上传到mini文件夹,则修改
为https://域名/mini/img.php
4、修改第52行的url为你服务端index.php的地址,应该是https://域名/mini/
5、同时还要在mini文件夹内再创建一个名为upload的文件夹,用于存放上传的图片 6、登陆小程序平台,打开设置 – 开发设置–
服务器域名,绑定为你的服务器域名:https://域名即可
7、打开后台文件夹,用代码编辑器打开config.php,修改数据库地址,账号,密码,数据库名,表名即可,保存。
8、最后一步,把后台程序上传到你的服务器即可,你可以在mini文件夹内再创建一个名为admin的文件夹,把后台文件夹的所有文件上传到admin文件夹,然后运行后台首
页,https://域名/mini/admin/
即可登陆后台查看用户的留言、上传的图片,删除留言等操作,登陆账号admin,密码kejiweixun
9、登陆数据库后台,导入服务端文件夹里面的test.sql数据库即可完成整个项目的部署,然后再微信web开发者工具上传小程序源码,到小程序平台提交审核即可