基于模板消息的小程序用户回流体系
|
2018年5月27日,去北京参加了一场有关小程序的线下分享会,我个人总结了6个小时分享内容——转化低,就这么一个关键字。 我自己觉得这不是一个值得思考的问题,为什么呢? 一个最初的切入点,小程序的产品定位:
显然,微信(用完即走)和开发者(高转化)开始就一对矛盾。微信小程序讲了一个用户和服务的故事,而开发者直奔利益而去,显然有些利益和激进,但更现实。 那么,摆在眼前的问题——如何定位好自身要做的小程序?是一件值得思考的事情。
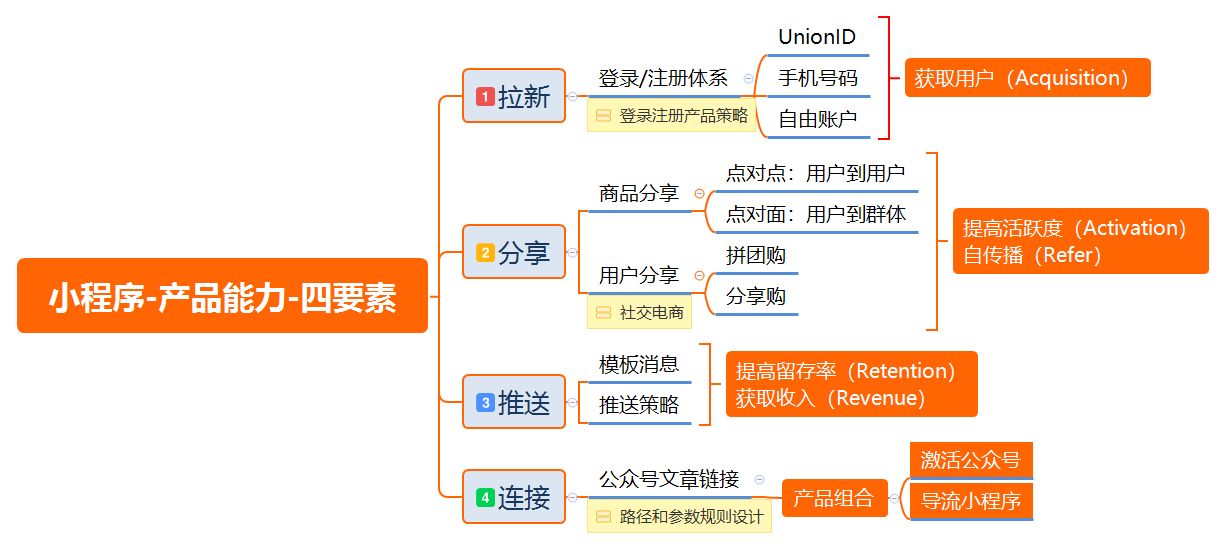
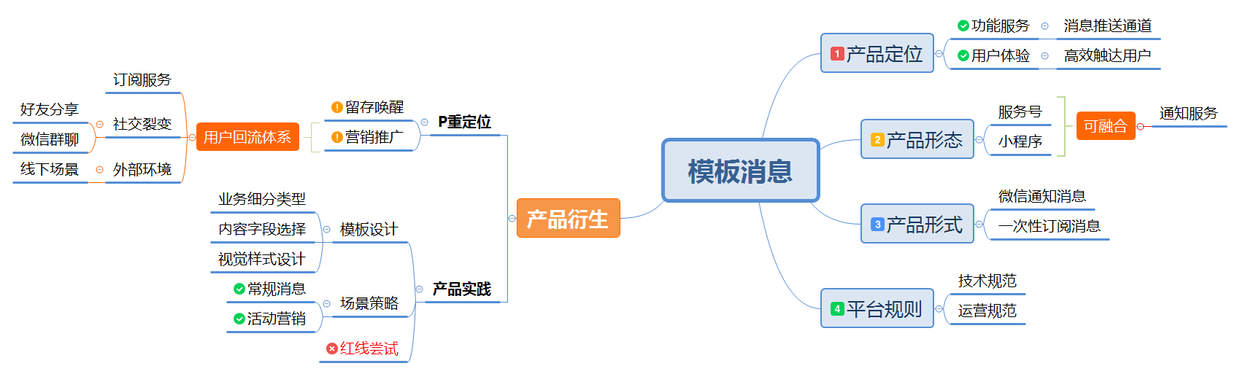
1. 模板消息2018年1月份写过一篇小程序的文章《如何正确释放小程序的产品能力?》,提到了小程序-产品能力-四要素。其中,拉新要素——登录注册体系,《产品案例:小程序的登录注册体系设计》已经做了详细阐述。 下面,将尝试还原<推送>要素,是小程序众多开放产品能力的核心之一。 对应到小程序的开放能力——模板消息,平行迁移了服务号的服务通知,与APP的PUSH或站内通知消息机制类似,产品的理解和设计上可以部分借鉴服务号模板消息的手法。 小程序是一个完全基于微信生态衍生的第三方开放平台,因而对微信的依赖是极重的。小程序本身是一个偏技术友好型的产品形态,因而单就小程序而言,技术开发和产品经理是无太大差异可言的。透彻理解第三方平台规则,将其应用到自身产品的业务场景中去,就小程序开放能力的表达形式,技术人员(懂技术知识的产品经理)相对更加得心应手些。 2. 阅读理解阅读理解微信官方给出的小程序定义和产品能力描述,是任何一个基于第三方平台开发产品的必要第一步骤。 2.1 通读官方文档模板消息仅用于公众号向用户发送重要的服务通知,只能用于符合其要求的服务场景中,如信用卡刷卡通知,商品购买成功通知等。不支持广告等营销类消息以及其它所有可能对用户造成骚扰的消息。 基于两点考虑:
模板消息形态:
需要特别留意:
2.2 理解功能流程步骤一:手动配置或接口获取模板ID; 步骤二:页面的 <form/> 组件,声明需要模板消息,获取formId;
步骤三:调用接口下发模板消息 3. 产品设计3.1 Redirect/重定位从微信小程序-模板消息官方定义,很清晰的产品定位:
那么,产品人/PM存在的意义何在?有没有很难高级?有一种刷新存在感的错觉。 产品经理的价值不局限于解决问题,而是能够创造性的解决问题,解决问题的手法很重要。因而,一件很有意思的事情就营运而生了——重定位(Redirect)。能否将既有的产品定位提升到新层次。
于是,我尝试对小程序-模板消息进行重定位:
从微信小程序官方给出的产品能力定义,重心偏向平台和用户侧;从开发者自身出发,在不破坏基础规则的前提下,产品需要挖掘自身的价值,因为这才是驱使我们下决心投入时间、金钱、精力去开辟新产品线的根本动力。所谓,无利不讨好,概莫如是。 3.2 Reflux/用户回流再经过产品经理的二次定义之后,微信模板消息作为消息通道触达用户的基础只能之外,还肩负一个极具商业价值的应用点。 将诸多的思考,简化为一个模型:用户回流体系(Reflux)。 基于微信的三个要点: (1)订阅服务 公众号为微信用户提供资讯和服务,而订阅是该产品模式的核心基础,无订阅(关注)、无连接、无分发。借助订阅号、服务号强大用户订阅优势,提供便捷的服务体验,小程序的使用只是一个结果而不是目的。 一种既有优势的延续,让优秀更优秀。 (2)社交裂变 小程序是一个基于微信的新型产品形态,与生俱来的社交属性,自然而然就具备了裂变的基因。10亿微信用户,即使单个用户单个微信群/朋友圈的简单交叉分享,可能形成的是一张让人难以想象的网络。 一个运营侧的尝试,从小达到的成长。 (3)外部环境/O2O 小程序的产品化应用是从线下场景开始的,线下传统业务在小程序的加持下,行业效率、用户体验、生活习惯都有极大的改善。2018年年初以来,小程序的流量呈现新变化,入口从最初线下重回线上。 一款产品可以不知道去哪,但不能忘记从哪来。 订阅服务、社交裂变、外部环境分别从线上、营销、线下三个维度构成了用户回流体系。微信服务号、小程序的模板消息是线上回流的有效方法,作为一项基础产品能力存在,还真没有想到其他更加高效的手段。 3.3 Design/产品实践基于以上的几点分析及产品需要解决的问题,最终得出两个观点,提高留存、获取收入的基本观点:
完成上面两个基本观点,产品功能层面的设计将经历两个阶段:
小程序模板消息简单拆分为两个阶段:场景策略设计、消息模板设计,需要强调的是两者不可颠倒——场景策略设计在前,消息模板设计在后。 阶段一:场景策略设计 自古以来,国人都讲究:天时地利人和。归结到产品层面,称之为场景。(我本人更愿意称之为<情境>)那么,模板消息的推送遵循一个基本原则:用户本人在微信体系内与页面有交互行为后触发,尤其强调了用户的主动性,是微信重视用户体验的现实表征。
依据自身业务的需要,判断选择合适的模板消息是模板消息产品的第一步以及必要步骤。消息推送作为产品的一个功能模块,完成业务流闭环的同时,理应克制,尽可能避免对用户的打搅。 阶段二:消息模板设计 上面讲了一大圈,可能被视为“废话”。下面将对模板细节进行设计,基于业务场景给出消息触发时间点、消息类型、消息内容之外,还需要设计模板:
消息模板的结构、样式、内容,以及字段内容内部顺序都值得关注,小程序支持字体的大小、颜色的自定义。很大程度上,支持信息的表达,这一部分是产品信息架构(IA)的设计。
消息模板是一种高效触达机制,起到信息传递的功能机制,然而也是一种极佳的用户唤醒选择。有一点必须强调,微信小程序官方是明文禁止用于营销通知的发送,防止过分打搅用户。 请问:还敢试一试吗? 3.4 Radical/激进尝试小程序模板消息的触发,需要用户主动触发,是基于用户主观人动性的必然结果,是完全符合用户所需的行为。为了获得最大化的产品商业目标,总是会有人愿意去冒险尝试或者变相钻规则的空子。小程序模板消息,这空子到底是如何钻呢? (1)设计业务上有<特殊>需要的消息模板,尤其是模板的内容。因为后台模板库基本是找不到正儿八经的营销类模板的,需要借助一些结构极为简单消息模板。
(2)<恶意>搜集formId,发送小程序模板消息的必要条件。结果可能就是满屏的 <form/> 组件,对代码结构而言是一种损害。 (3)案例:进入小程序,首页活动弹窗提示,其中关闭按钮、查看按钮均设计叠加<form/>组件。理论上讲,自定义的页面都可以恶意搜集。(悠着点)注意:普通表单1次/提交,支付3次/提交,有效期7天。 以身试法的前提是,对既定规则的详细解读以及可能面对的后果的清楚。并不鼓励这种做法,但是别人都在做,采取一些适度的反应或许才是一种相对比较可取的态度,而不是望而却步。合理利用规则,利用早期灰色地带的红利期,实现产品的价值成长和弯道超车。 拼多多、蘑菇街是这方面的专家,感兴趣可以自己亲自感受一番。(没有讽刺的意思,确实很牛,把规则利用的淋漓尽致) 5. 产品叠加正如前文所述,模板消息非小程序首创,而时从公众号平行迁移而来的产品能力。尽管如此,两者之间存在根本性差异:
于我而言,倾心于公众号的模板消息能力,因为这是一个全平台的能力,而最让我心动的便是:
这个产品,我称之为“微消息服务”,是基于服务号开发的,采用订阅形式。本质上是传统短信服务与微信模板消息的结合:
一种传统服务能力与新的服务能力点叠加,带来的可能是巨大价值的释放,甚至对用户生活方式、商业价值得到加持。 案例:微信银行和手机银行,可以自行刻意体验下。 6. 说文解字我个人觉得,微信模板消息能力是任何一款想要享受社交红利都绕不开的一个思考,或者说不去充分利用微信模板消息,怎么可能搭建得出一个基于微信的用户回流模型呢?合理应用模板模板消息这个单点能力,相信在用户召回上会有显著改善,至少说公司的短信费用可以明显下降,这钱留着给技术、产品发个奖金不是挺好的嘛?(想太多…) #说文解字,一图一文章——微信模板消息#
基于模板消息的小程序用户回流体系 7. 有话要说写到这里,实在是不想再废话,估计很多人都***得要吐了。回溯重现微信模板消息的产品过程,有如下几个原委:
有时候,我想:每次面对新事物,应该怎么做?唯一的不变就是变化,如此一来让人束手无策,因而我们是不是更应该追寻一些不变的存在。不瞒大家,之前我对微信、小程序都不太熟悉,而如今可以自诩算是半个专家。 说到这里,才是我想要输出这篇产品设计细节文章初衷。
从无字句处读书,人间爱情亦如是。心存美好,期待姻缘。理解是起点,迈出第一步。彼此心意相通,最美的期待便不再是期待,自然成书。只有懂得对方,爱情(产品)才能扶摇直上,存于一世。 |