微信小程序中如何使用WebSocket实现长连接(含完整源码)
|
前言学习就好比是座大山,人们沿着不同的路登山,分享着自己看到的风景。你不一定能看到别人看到的风景,体会到别人的心情。只有自己去登山,才能看到不一样的风景,体会更加深刻。因此建议还是一定要去实践一波。 项目使用的技术栈
下载启动步骤
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report
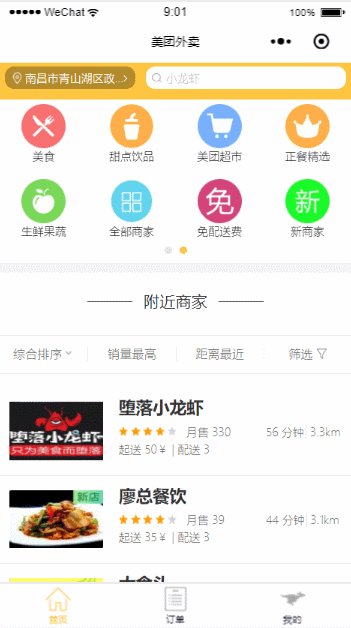
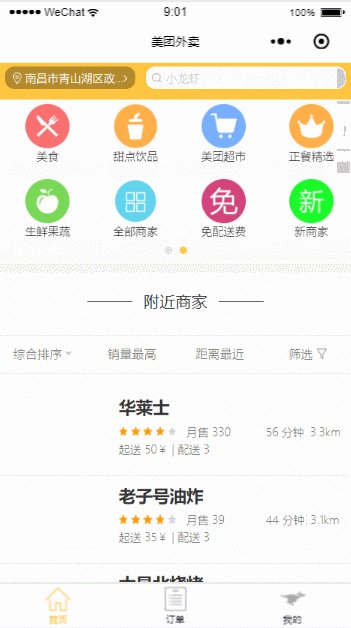
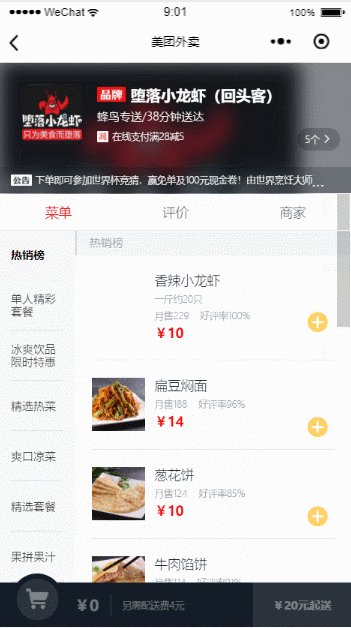
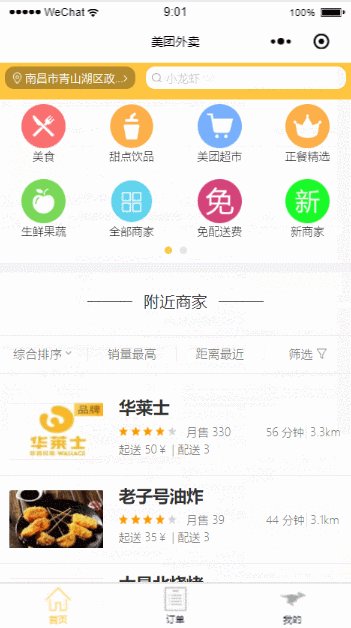
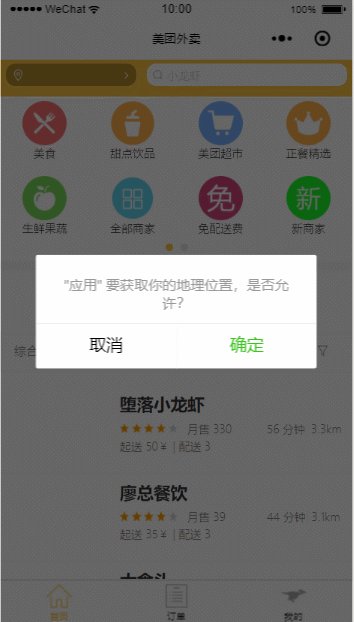
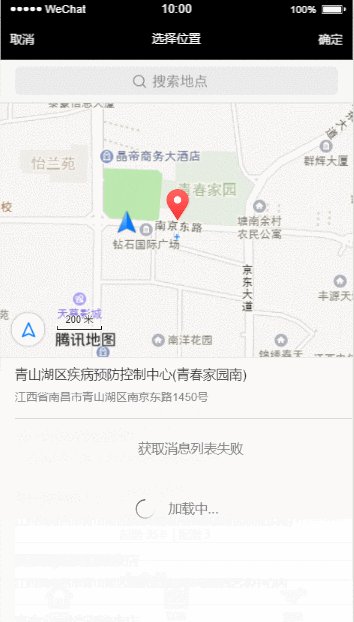
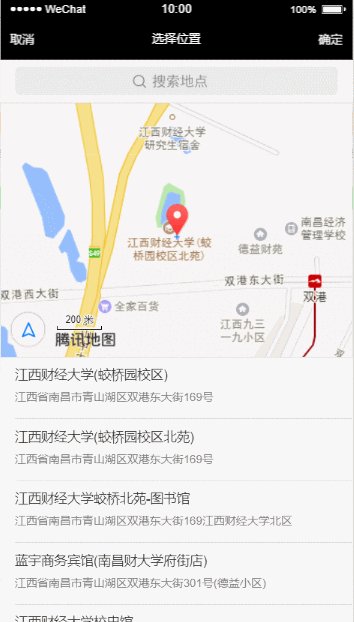
效果图即使在优美的语言描述,还是也抵不过图片来的实际。一起欣赏下美团外卖吧! mpvue与小程序擦出的火花(采坑之旅)在写美团外卖小程序时,我跟大家一样步履蹒跚。总会遇到各种各样的问题以及徘徊在vue写法和mpvue写法中间不能自拔。mpvue刚出不久,有效的资源真的甚少,没有一套基本项目流程的介绍。所以我便萌发了这篇文章,通过这个完整的项目去构思整套mpvue开发。很多问题可能不能一一列举,但我会把最常见最常用的地方尽我所能的去阐述。乐于分享,帮助社区。 一、mpvue中数据请求的封装写项目最重要的便是数据,有了数据整个页面就活起来了,数据的浇灌便需要http的请求。微信小法度榜样的就javascript运行情况和浏览器不合,页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的情况,所以不克不及裹足本中应用window,也无法裹足本中操作组件,JsCore中也没有XmlhttpRequest对象,所以jquery 、zepto、axios这些在小法度榜样中都不克不及用,而此时,fly便担任了这一重任。
npm install flyio
import Vue from 'vue'
var Fly=require("flyio/dist/npm/wx.js") //wx.js为flyio的微信小程序入口文件
var fly=new Fly(); //创建fly实例
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
config.headers["X-Tag"]="flyio"; //给所有请求添加自定义header
return config;
})
//配置请求基地址
fly.config.baseURL="https://www.easy-mock.com/mock/5aded45053796b38dd26e970/"
Vue.prototype.$http=fly //将fly挂载在vue上供全局使用
export default fly
封装好了数据的请求,我们的项目就实现了一大半了。接下来就是如何利用这些数据来填充我们的页面完成交互。 二、mpvue实用功能的详解接下来我将会一一介绍在mpvue中如何实现定位,位置搜索,上拉加载下拉刷新,物品之间的二级联动。让我们打起精神,一起focus下面的知识点。 mpvue定位及位置搜索mpvue中定位及位置搜索跟小程序类似,大家可以先看看我上篇文章,那里又详细的地址解析,逆地址解析,关键词搜索等。
export default QQMapWX; 这样才可以在页面中使用,这里配合微信小程序提供的 wx.getLocation()和 wx.chooseLocation()API使用。
import QQMapWX from "../../utils/map"; //导入刚引入的js
var qqmapsdk;
qqmapsdk = new QQMapWX({
key:'DHNBZ-2ZLKK-T7IJJ-AXSQW-WX5L6-A6FJZ'
});
mpvue上拉加载下拉刷新通过onPullDownRefresh和onReachBottom方法实现mpvue小程序下拉加载和上拉刷新
// 局部开启下拉刷新,就在文件下的main.js
export default {
config: {
"enablePullDownRefresh": true,
}
}
onReachBottom() {
let nextPage = this.page +1; //定义每一页page,下来刷新新的一页+1
this.page = nextPage //更新page
this.$http.get('sell#!method=get').then((res)=>{
this.restaurant =[...res.data.data.restaurant,...this.restaurant]//请求的新数据,解构出来渲染页面
}).catch((e)=>{
console.log(e)
})
},
onPullDownRefreash(){
this.isShow = !this.isShow
}
mpvue中实现二级联动实现该功能的思路:
注意这几点: // percent 为当前设备1rpx对应的px值 var percent = res.windowWidth / 750; (2) 微信自带scroll-view UI组件,通过 bindscroll="scroll" 绑定滚动事件;通过 scroll-top="{{scrollTop}}" 动态控制 左侧滑栏的被动滚动。代码就不一一贴出来,项目中有详细的注释。点这里查看 三、mpvue组件分析,组件通信做完一个项目并不难,但做好一个项目却要经过无数次的思考。其中之一就是看文档,所谓书读百变,其义自现。的确,当你一遍又一遍的看文档后你会发现你写起来非常的顺手,用到即来。没事可以点击vue文档多看看。 组件分析
什么是组件分析?对mpvue来讲,组件是构成项目的基本单元。只要划分好了组件,项目写起来那是非常的快的。为了方便理解,这里定义两类组件:页面组件,功能组件。页面组件就是当前你看见的这个网页地址的完整显示,他将包含几个功能组件。
组件通信一、 组件间可以通过props传递数据,这里以选物品 -> 选择组件 -> 购物车 -> 订单详情一条线来详细描述组件间数据怎么传递的。
通过props接受一个selectFood,这里把它放入小程序的本地中提供给订单页面
try {
wx.setStorageSync('selectFoods', this.selectFoods)
} catch (e) {
console.log(e)
}
try {
var value = wx.getStorageSync('selectFoods') //拿到存储的数据,使用同步的概念
if (value) {
this.isShow = false; // 判断订单也是否有数据,没有数据则用v-show引用一个组件去渲染页面
this.orderList=value; //数据渲染页面
}
} catch (e) {
console.log(e)
};
二、父子组件间方法的调用可以通过$on, $emit
var Event = new Vue();//相当于又new了一个vue实例,Event中含有vue的全部方法
Event.$emit('msg',this.msg);//发送数据,第一个参数是发送数据的名称,接收时还用这个名字接收,第二个参数是这个数据现在的位置
Event.$on('msg',function(msg){//接收数据,第一个参数是数据的名字,与发送时的名字对应,第二个参数是一个方法,
要对数据的操})
--- 寄语很多东西想聊出来,比如mpvue小程序中引用图片一定要放在static文件目录下,组件的属性计算computed。以及vuex在全局数据的使用等等。但是一个人的精力真的有限,本人也是一个大三的学生,最近忙于找实习公司,同时也在研究下vue底层源码分析。所有可能到这里差不多就结束了。对其中一些内容比较喜欢的可以去我的github上下载,慢慢研究。这里附上我项目的地址mpvue美团外卖小程序。也希望有志同道和的可以加入一起讨论,如果有什么不懂得可以直接评论我,或者发我qq:972774037我也会第一时间帮你解答。也希望通过这个为我找实习增添色彩吧,下期将推出更加精彩的vue项目,持续关注我吧!!! |