前言
前两天看文档看到选择器那块儿的时候,前面4个基本都能理解:.class,#id,element,element, element,但后面两个::after和::before(文档中说,分别表示在view 组件的后面和前面插入内容),表示有点没有理解。于是上网仔细查了下。以下是笔记

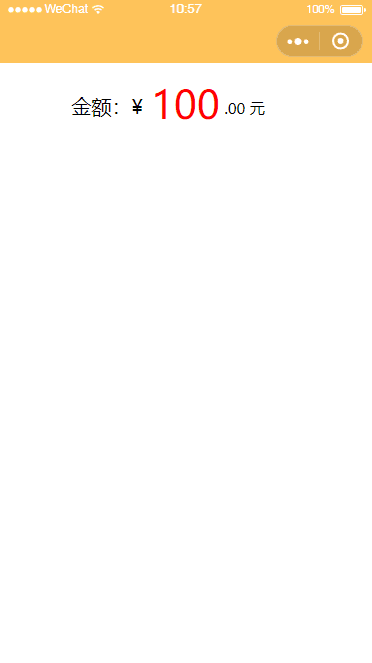
image
基本概念
::before 用法:view::before,表示在该view组件的前面加入内容
::after 用法:view::after,表示在该view组件的后面加入内容
这里是双冒号,不是单冒号。单冒号是CSS2的内容,双冒号是CSS3的内容。当然微信小程序也是兼容CSS2的写法的
这种在组件的前面和后面加入内容,其实有点类似Android中的给TextView四周加图片的做法,setCompoundDrawables(Drawable left, Drawable top, Drawable right, Drawable bottom)(原谅我这里有点强行建立联系的奇怪思路)
用法
wxml
-
<view class="container">
-
<view class="price">{{price}}</view>
-
</view>
wxss
-
.container {
-
width: auto;
-
margin: 30rpx;
-
background-color: #fff;
-
text-align: center;
-
}
-
-
.price {
-
position: relative;
-
display: inline-block;
-
font-size: 78rpx;
-
color: red;
-
}
-
-
.price::before {
-
content: "金额:¥";
-
position: absolute;
-
font-size: 40rpx;
-
top: 30rpx;
-
left: -160rpx;
-
color: black;
-
}
-
-
.price::after {
-
content: ".00 元";
-
font-size: 30rpx;
-
top: 40rpx;
-
position: absolute;
-
right: -90rpx;
-
color: black;
-
}
js
-
Page({
-
onLoad: function() {
-
this.setData({
-
price: 100
-
})
-
}
-
})
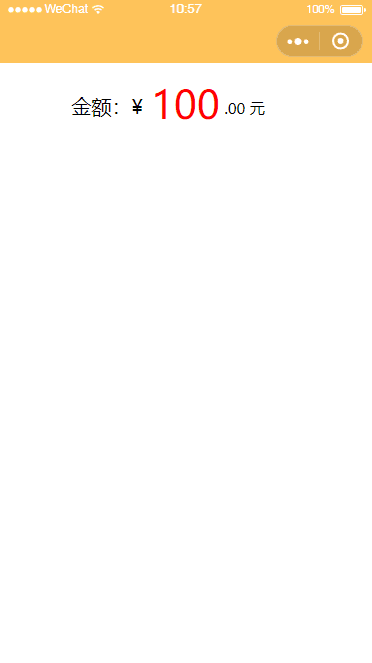
效果

image
其他
其实,after和before可以添加的不仅仅是像上面这种字符串,以下是可以添加的常用的内容
-
String 静态字符串
-
attr 动态内容
-
url/uri 用于引用媒体文件
-
counter 计数器,可以实现序号功能
|