小程序--推荐一个我梦寐以求的开源库
|
说实话,微信小程序开发在当下要多火就有多火,相信大家的微信群和朋友圈经常会被各种微信小程序刷屏,但是微信小程序的分享功能,分享到微信群是非常方便的,而分享到微信朋友圈可能就不是那么人性化了。所以大家使用微信小程序分享到朋友圈最常见的方式就是:分享带有小程序码的图片。 今天我们分享的库就是让你非常方便的生成图片。之前没看到这个库的时候,我都是自己使用微信小程序官方提供的 Canvas 功能生成一张带有二维码的图片,微信官方提供的 Canvas 呢,虽然挺好的,但是也不是非常的好用。为了写一个生成图片的代码,经常会遇见各种坑,真的是画出一个让你满意的图片来说,需要耗费大量得精力。下图是我自己用 Canvas 自己画的:
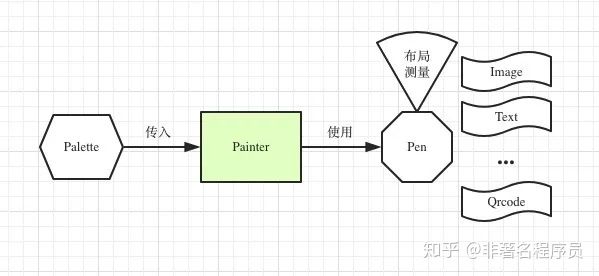
是不是感觉还挺不错,挺漂亮的,但是要画出这么一个好看的效果,有时候需要耗费我半天的精力。当然,现在找到窍门和技巧之后,还是能够很快就能画出来的。但是一直能够期待有这么一个好用的库就好了。就在昨天,我发现了一个不错的开源库,就是针对这个功能的。 Painter Painter 小程序生成图片库,轻松通过 json 方式绘制一张可以发到朋友圈的图片。 Painter 库的整体架构如下:
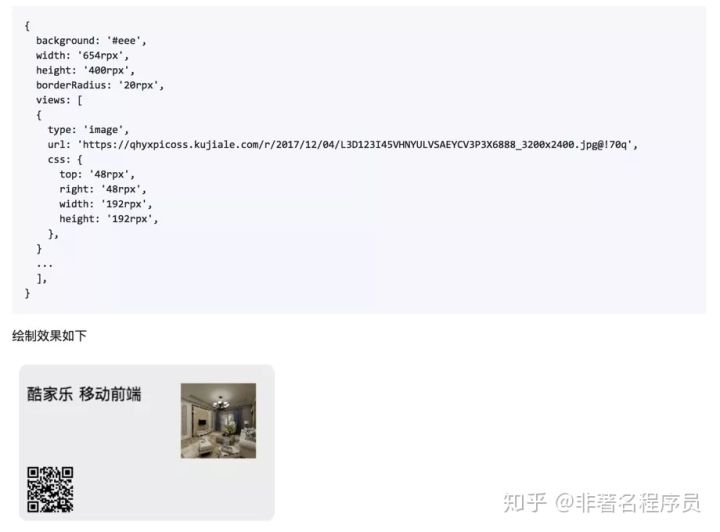
大概过程是:首先,我们定义了一套绘图 JSON 规范,开发者可以根据需求构建生成图片的 Palette(调色板),然后在程序运行过程中把调色板传入给 Painter(画家)。Painter 会调用 Pen(画笔),根据 Palette 内容绘制出对应的图片后返回。 举个简单例子:
看到了吗?就是你把要画的图片,先在 Json 文件里配置好,代码直接根据你配置的各种属性,画出图形,生成图片,非常方便,简单。具体的原理和使用方法我就不多说了,大家自己去看文档就行了。 |