微信小游戏好友排行榜快速开发教程
|
要做这个好友排行榜.必然要有好友的战绩比分,然后再做排序,最后将数据呈现在UI上 , 可以分为下面几个步骤:
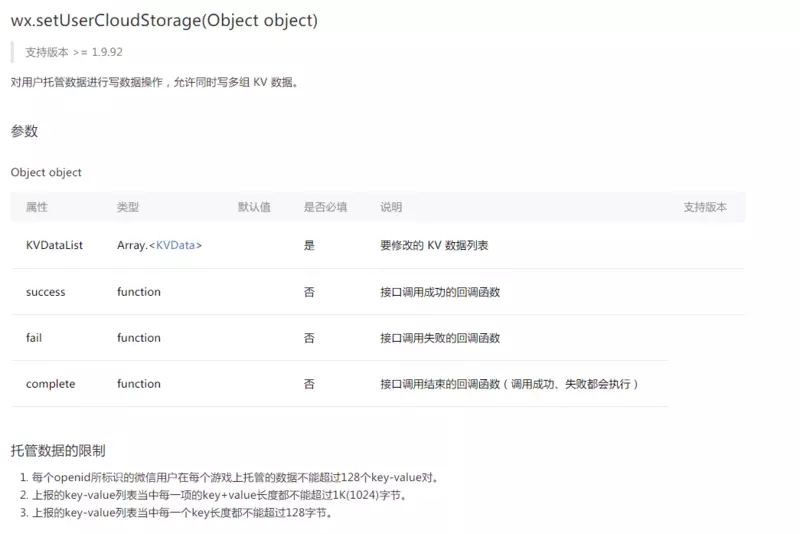
保存每个用户的分数保存每个用户的分数,需要调用微信的云存储API,将用户的分数持久化的存起来 . // 保存用户数据,注意限制单条数据容量不得超过1024字节, // 单个用户数据总条数不得超过128条 wx.setUserCloudStroage(Object)复制代码
//存储最高分
var score = 100;
var kvScore = {"key":"score","value":score};
wx.setUserCloudStroage({"KVDataList":[kvScore]},"success":function(){
//
});复制代码
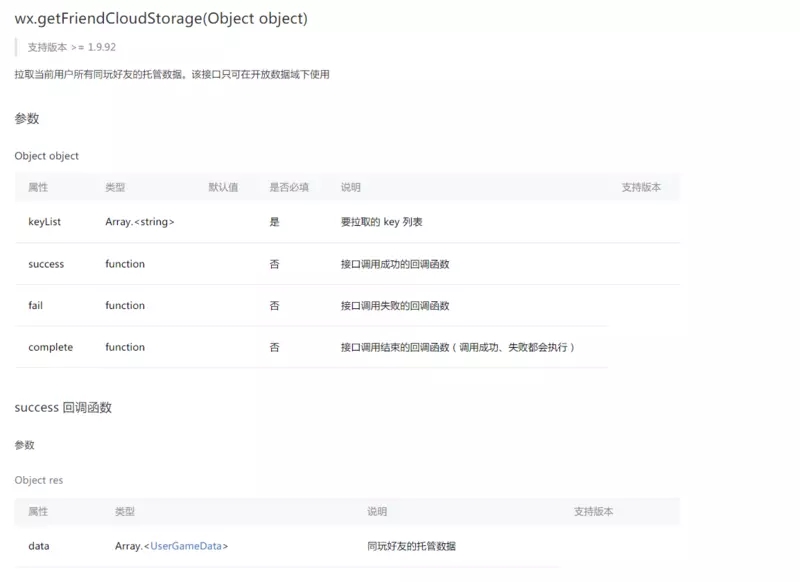
获取好友列表,并获取好友的分数 游戏中将玩家的分数保存起来以后,需要调用微信的云存储API wx.getFirendCloudStorage, 获取玩家的微信好友数据,这样就拿到了每个好友的最高分. 值得一提的是,微信的这个接口在内部隐蔽的使用其微信的社交关系链 . 返回列表中的包含的 调用过wx.setUserCloudStroage 这个接口的用户.
渲染排行榜对分数进行排序 , 得到一个排行榜
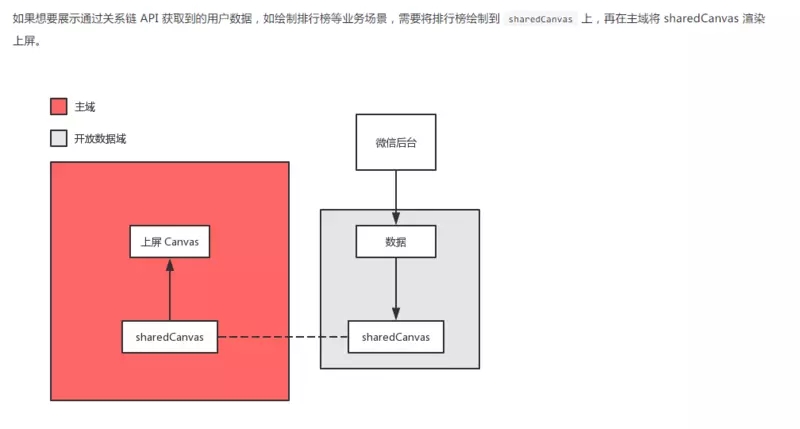
let sharedCanvas = wx.getSharedCanvas()
function drawRankList (data) {
data.forEach((item, index) => {
// ...
})
}
wx.getFriendCloudStorage({
success: res => {
let data = res.data
drawRankList(data)
}
})复制代码
注意这个 sharedCanvas , 这是独有的画布 ,与小游戏中的画布不是同一个东东.
使用sharedCanvas来自定义显示玩家的用户排行榜 重要说明
上述所涉及的微信接口 , 都只能在微信小游戏的 子域 使用 , 微信官网也称之为开放数据域 , 其实应该称之为 封闭数据域 . |