微信小程序开发之从“跳伞”到“吃鸡”
写在前边微信小程序随着官方开放越多越多的接口,也是变的越来越火了,越来越多的企业已经开始布局小程序生态。所以,对于我们开发者来说,掌握小程序开发显得分外重要。如果点亮了该技能,那么离升职加薪赢取白富美的日子就又近了一步啦! 关于我笔者算是一个野生的程序猿吧,没有什么大厂经验,搞开发就是一个字,干!从不来虚的。因此,随性的性格造就了我全栈(一窍不通)的本事,做项目那就是一把抓,前后端全包,什么前后端撕逼的问题统统没有了,哈哈哈(想想心里还有点小激动)。不过本文笔者只重点分享小程序开发相关的东西,想了解后端的话,可以坐等我下一次的分享哈哈哈(可能会遥遥无期)。 准备工作话不多说,进入正题。现在开始分享我是怎么开发完一款小程序的。小程序的官方文档其实写的是很详细很清晰的,相比微信公众号的开发文档来说真的是非常非常的良心,所以开发前浏览一遍开发文档非常关键。下边我分享一下其他准备工作。 1. 开发工具工欲善其事,必先利其器,首选的就是把开发环境给弄好咯,我推荐如下: 开发工具
调试工具
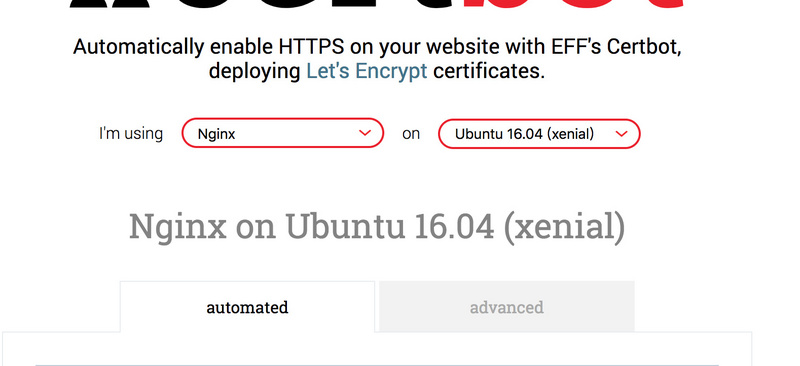
当然开发工具什么的只要自己习惯就好,我的推荐只是参考。笔者最后习惯是直接在官方的开发者工具上编辑加调试。 2. 小程序配置这块的内容官方文档都有详细的教程,我就不多补充啦。总体来说就是需要去申请一个开发者账号,然后配置小程序的基本信息,比较值得重点说的就是小程序api的配置,官方要求必须是https。说到这里,如果读者你的api接口已经了https可以跳过了,如果不是,然后你也像笔者一样是全栈开发,那么笔者将告诉你如何快速让接口踏上https的航班。 是的,没错, 就是它!Certbot
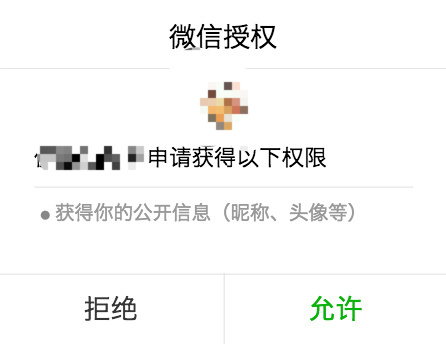
在官网上选好http服务器和linux系统后,按照命令一个一个敲,就ok了,简直不要太简单。哈哈哈,至于想深入了解这个东东的话,可以去了解下Let's Encrypt 开发总算可以正式的开始撸功能了!因为考虑到现在程序猿找对象是真的太难了,所以笔者撸的小程序是一个脱单交友的小程序(单身汪的福音哦),小程序页面也不多,核心就是让用户填写个人信息然后展示出来。是的,就是这么简单! 授权登录小程序的授权登录其实可以看作是两件事情,授权和登录,这两者是可以单独分开处理的(个人观点,允许反驳)。 授权对于授权,其实官方已经有讲到,就是换成微信内的授权询问,就是如下这个东西
。 这个微信授权的询问弹窗之前的版本中只要调用获取用户信息的api,是会自动弹出的,现在小程序做了调整需要自行通过按钮触发,所以这个很蛋疼。那么需要怎么去设计呢,这里也有两个方案,一个是做个单独的页面,另一个方案是做弹窗。个人建议是选方案一,因为这样可以把授权逻辑从页面逻辑里独立出来,方便所有页面渲染前调用。具体coding如下: 在app.js中,判断是否已经授权,如果未授权则跳转到授权页面
App({
onLaunch: function () {
...
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
console.log('已经授权')
} else {
// 未授权,跳转到授权页面,必须要用reLauch进行跳转
wx.reLaunch({
url: '/pages/auth/index',
})
console.log('需要授权')
}
}
})
},
在'pages/auth/index.wxml'页面中,使用button做授权按钮 <button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">微信账号授权登录</button> 'pages/auth/index.js'中定义绑定的回调方法,重新跳转回上一页
Page({
...
// 点击授权后跳回首页
bindGetUserInfo (e) {
wx.reLaunch({ url: '../index/index' })
// 用户已经同意小程序使用获取用户信息功能,后续调用 wx.startRecord 接口不会弹窗询问
}
})
这样,一个授权逻辑就完成了。 登录登录的目录其实是和后端交互,需要在服务器端存储当前用户的标识,以便用户下一次登录时服务器知道是谁登录了。做过微信公众号开发的朋友应该都知道,能承担这个作用的角色就是open_id了,所以要实现登录的话,其实就是需要获取当前用户的open_id,官方文档中是这么介绍的: 1.小程序调用wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。
App({
onLaunch: function () {
// 授权判断
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
console.log('已经授权')
} else {
// 未授权,跳转到授权页面,必须要用reLauch进行跳转
wx.reLaunch({
url: '/pages/auth/index',
})
console.log('需要授权')
}
}
})
},
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
if (res.code) {
api.post('/user/mplogin', { 'code': res.code }).then(res => {
wx.setStorageSync('access_token', res.access_token)
}).catch(error=>{
console.log(error)
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
这里需要多提的一点是关于会话维持的方案,就是如何让服务器端知道访问接口的是谁。笔者提供两个办法:
笔者选择的是第二种,通过后端的登录接口返回token,然后将token存入Storage,然后在发起请求的时候将token封装到http请求体中。 两种方案都可行,读者们可根据自己情况自行实现。 由于wx.request()方法发起请求比较麻烦,还需要处理会话逻辑,所以建议读者们还是进行一次封装,下边贴上笔者的代码: 在utils文件夹中创建request.js文件
const domain = "https://cdx.tyhub.com"
function GET(url, params) {
return request('GET', url, params)
}
function POST(url, params) {
return request('POST', url, params)
}
function request(method, url, params) {
return new Promise((resolve, reject) => {
wx.request({
url: domain + url,
data: params,
method: method, // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'Content-Type': 'application/x-www-form-urlencoded',
'Authorization': 'bearer' + ' ' + wx.getStorageSync('access_token'),
},
success(res) {
if (res.data.code === 100) {
let resData = res.data.data
if (!resData) {
resData = ''
}
resolve(resData)
} else {
let err = {
code: res.data.code,
msg: res.data.msg
}
reject(err)
}
}
})
})
}
module.exports = {
get: GET,
post: POST
}
使用
const api = require('../../utils/request')
...
api.post('/user/mplogin', { 'code': res.code }).then(res => {
wx.setStorageSync('access_token', res.access_token)
}).catch(error=>{
console.log(error)
})
至此,登录逻辑便已完成,是不是觉得小程序开发也不过如此呢?由于篇幅有限,今天就分享到这啦,后续我将继续和看官们一起探究以下小程序开发的话题
欢迎笔者持续关注,也欢迎笔者私信告知我其他疑问,我尽量都一一分享,知无不言,言无不尽。 不是结束的结语
最后祝大家在事业和爱情的“战场中都能脱颖而出,顺利吃鸡! |