小程序自定义组件-可清除的input组件
|
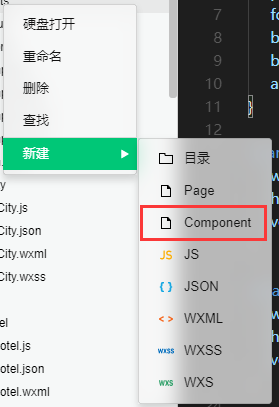
最近正在做的一个小程序项目中需要用到一个可清除的输入框控件,为了在项目中使用方便以及方便其他项目直接使用,便封装了一个可清除的input自定义组件。 组件需要达到的需求是:输入框内没有内容时,删除按钮隐藏;当输入框内有内容时,删除按钮显示,点击删除按钮则清空输入框内所有内容。并且还可以设置输入框整体样式以及输入框左侧图标。 明确了需求之后,就可以开始着手实现了。 首先,在目标目录下新建一个自定义组件
建好之后,我们需要来设计布局。根据需求来看,我们只需要三个组件:两个image和一个input。左边一个image提示图标,然后一个input输入框,最后一个image删除按钮。我们要把尽可能多的数据设置成可以修改的绑定数据,提高自定义组件的可扩展性。 最终确定的wxml布局文件如下:
<view class='input-class'>
<image src='{{inputIcon}}' mode="scaleToFill" class='icon-class'></image>
<input placeholder='{{inputHint}}' bindconfirm='{{confirmTap}}' style='flex:1;width:100%;padding-left:12rpx;' bindinput='inputListener' bindconfirm='inputConfirm' value='{{inputValue}}' type='{{inputType}}' password='{{isPassword}}' confirm-type='{{confirmType}}'></input>
<image class="{{isClearShow?'clearImgShow':'clearImgHide'}}" src='clear.png' bindtap='clearTap' mode='widthFix'></image>
</view>
然后,我们就要来设置组件的一些属性和监听方法了。小程序的组件属性列表是定义在.js文件的properties里的。把需要暴露出去并可以修改的属性都写在这里面。其语法示例如下:
properties: {
myProperty: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '', // 属性初始值(可选),如果未指定则会根据类型选择一个
observer: function(newVal, oldVal, changedPath) {
// 属性被改变时执行的函数(可选),也可以写成在methods段中定义的方法名字符串, 如:'_propertyChange'
// 通常 newVal 就是新设置的数据, oldVal 是旧数据
}
},
myProperty2: String // 简化的定义方式
}
我的属性列表如下:
/**
* 组件的属性列表
*/
properties: {
inputHint: {
type: String,
value: '搜索'
},
inputIcon: {
type: String,
value: 'search.png'
},
inputType: {
type: String,
value: 'text'
},
isPassword: {
type: Boolean,
value: false
},
confirmType: {
type: String,
value: "done"
}
}
完成了属性列表的编写之后,接下来我们需要为自定义组件添加监听事件。 监听以及触发事件的语法是这样的:
//触发事件
//自定义组件触发事件时,需要使用 triggerEvent 方法,指定事件名、detail对象和事件选项
methods: {
onTap: function(){
var myEventDetail = {} // detail对象,提供给事件监听函数
var myEventOption = {} // 触发事件的选项
this.triggerEvent('myevent', myEventDetail, myEventOption)
}
}
//监听事件
<!-- 当自定义组件触发“myevent”事件时,调用“onMyEvent”方法 -->
<component-tag-name bindmyevent="onMyEvent" />
<!-- 或者可以写成 -->
<component-tag-name bind:myevent="onMyEvent" />
这里我们需要设置的触发事件有,输入框的输入事件以及输入框的确认事件。通过 triggerEvent 方法指定事件名以及事件触发事件参数
/**
* 组件的方法列表
*/
methods: {
inputListener: function (e) {
var value = e.detail.value;
var cursor = e.detail.cursor;
if (value === null || value === undefined || value.length === 0) {
this.setData({
isClearShow: false
});
} else {
this.setData({
isClearShow: true
});
}
var detail = {
value: value,
cursor: cursor
};
this.triggerEvent('inputListener', detail);
},
inputConfirm: function (e) {
var value = e.detail.value;
var detail = {
value: value
}
this.triggerEvent('inputConfirm', detail);
},
clearTap: function () {
this.setData({
isClearShow: false,
inputValue: ''
});
}
}
以上就已经完成了这个可清除input组件的自定义开发了。现在来看怎么使用这个组件。 首先在需要使用此组件的页面.json文件中设置usingComponents属性来引入这个自定义组件
"usingComponents": {
//这里是设置的组价标签名称以及组件地址
"clearInput": "../../components/clearInput/clearInput"
}
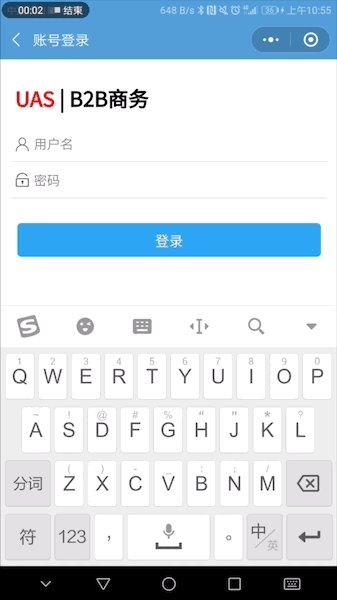
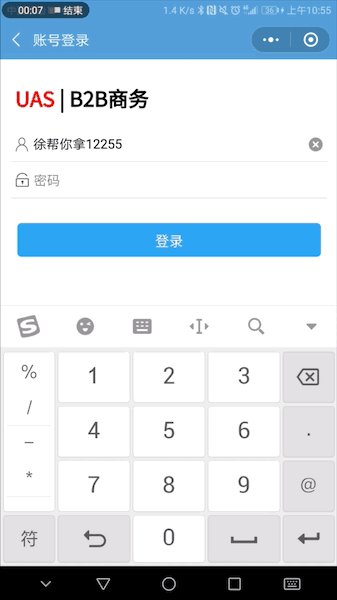
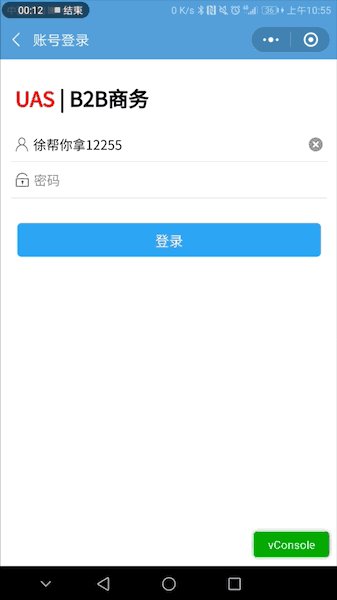
然后,我们就可以在页面中引用这个自定义组件了,引用的方式非常简单,通过我们在上一步设置的标签名称就可以引用了。 <clearInput inputHint='搜索订单' icon-class='common_search_img' input-class='common_search_input' confirmType='search' bind:inputListener='inputListener' bind:inputConfirm='searchEvent' /> 最终实现的效果图如下:
|