解决微信小游戏排行榜 Android 模糊问题
|
最近用 Cocos Creator (cc) 开发微信小游戏。由于 微信小游戏存在 主域和子域的隔离;
微信这样分开也是为了更好地保护用户数据,防止数据泄露。因此一定要合理的设计自己的主域和子域;
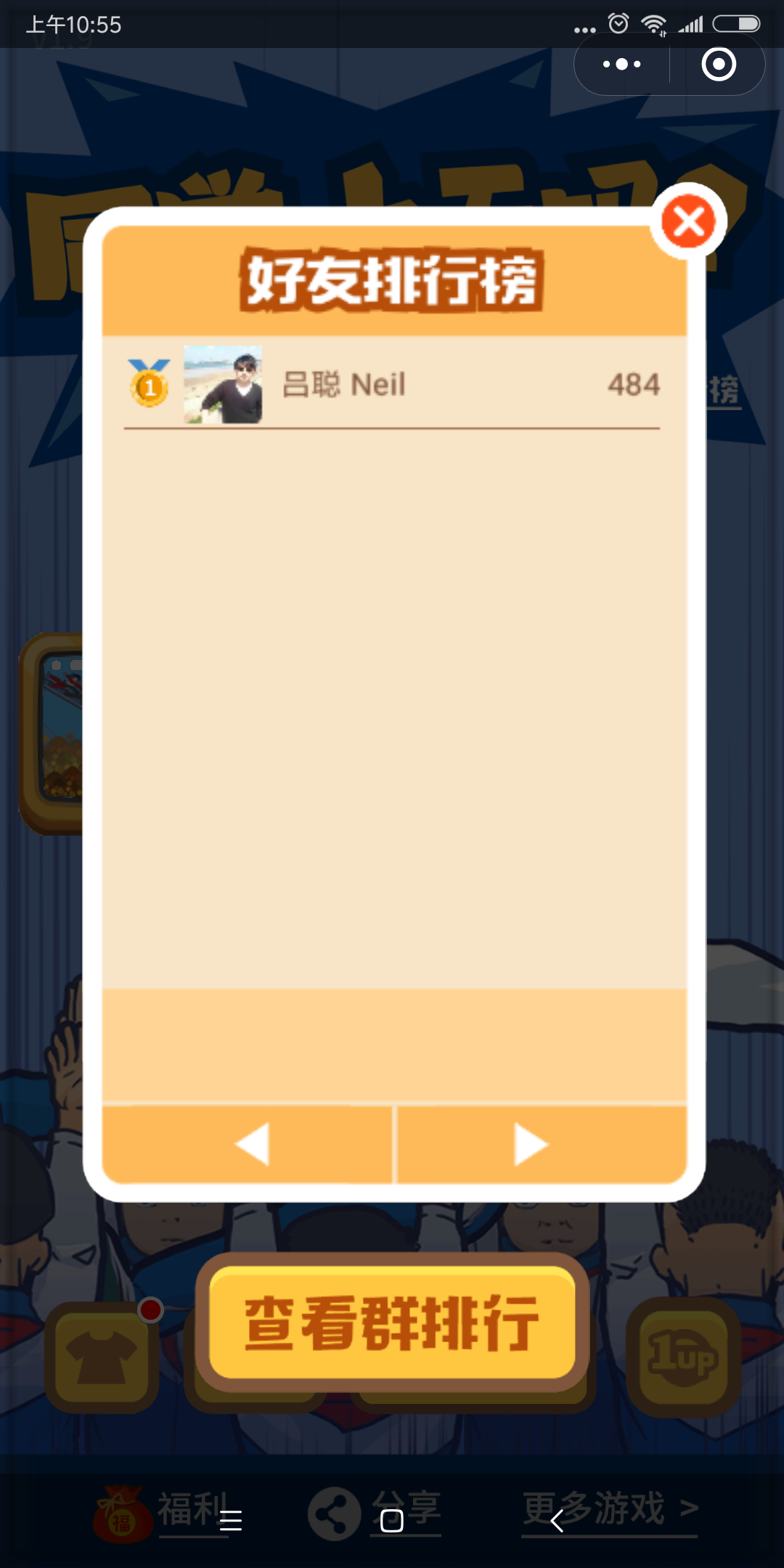
实际在完成排行榜的功能时候遇到了一点兼容性的问题,Android 的部分机型(自己这边全部复现)和 iOS 设备上存在画布模糊的问题:
ios 的截图如下:
搜索了一下,发现没有多少人提出这样的问题,但是看别的游戏也存在同样的问题; 不过,灵机一动!!!
如果前端接触 canvas 的话,才开始都会遇到一个问题,就是再 PC 上看着挺好的,但是在移移动端就模糊了,因为这里存在一个 设备上物理像素和设备独立像素(device-independent pixels (dips))的比例 因此你的 canvas 设置的像素要比实际多出一些比如会有: canvas.width = window.innerWidth * window.devicePixelRatio 于是照着这个思路,输出了 主域的 canvas 宽度 和 子域的 canvas 宽度,发现 子域的 sharedCanvas 并不是你预期的宽度,因此这个时候你需要手动的将它设置成你在 cocos creator 设置的画布大小比如 750 * 1662 等;
if (typeof sharedCanvas !== 'undefined') {
sharedCanvas.width = 750
sharedCanvas.height = 1662
}
大概完成后就不会有模糊的感觉了~ |