小程序入门总结篇
须知
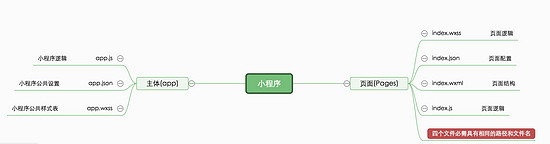
1.1 主体由 app.js 、 app.json 、 app.wxss 三个文件组成,放在根目录
pages 配置小程序的组成页面,第一个代表小程序的初始页面 window 设置小程序的状态栏、标题栏、导航条、窗口背景颜色 tabBar 配置小程序tab栏的样式和对应的页面
app.json
"pages": [ //设置页面的路径
"pages/index/index", //不需要写index.wxml,index.js,index,wxss,框架会自动寻找并整合
"pages/logs/logs"
],
"window": { //设置默认窗口的表现形式
"navigationBarBackgroundColor": "#ffffff", //顶部导航栏背景色
"navigationBarTextStyle": "black", //顶部导航文字的颜色 black/white
"navigationBarTitleText": "微信接口功能演示", //顶部导航的显示文字
"backgroundColor": "#eeeeee", //窗口的背景色
"backgroundTextStyle": "light", //下拉背景字体、loading 图的样式,仅支持 dark/light
"enablePullDownRefresh": "false", //是否支持下拉刷新 ,不支持的话就直接不写!
"disableScroll": true, // 设置true不能上下滚动,true/false,注意!只能在 page.json 中有效,无法在 app.json 中设置该项。
},
"tabBar": { //底部tab或者顶部tab的表现,是个数组,最少配置2个,最多5个
"list": [{ //设置tab的属性,最少2个,最多5个
"pagePath": "pages/index/index", //点击底部 tab 跳转的路径
"text": "首页", //tab 按钮上的文字
"iconPath": "../img/a.png", //tab图片的路径
"selectedIconPath": "../img/a.png" //tab 在当前页,也就是选中状态的路径
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}],
"color": "red", //tab 的字体颜色
"selectedColor": "#673ab7", //当前页 tab 的颜色,也就是选中页的
"backgroundColor": "#2196f3", //tab 的背景色
"borderStyle": "white", //边框的颜色 black/white
"position": "bottom" //tab处于窗口的位置 top/bottom
},
"networkTimeout": { //默认都是 60000 秒一分钟
"request": 10000, //请求网络超时时间 10000 秒
"downloadFile": 10000, //链接服务器超时时间 10000 秒
"uploadFile": "10000", //上传图片 10000 秒
"downloadFile": "10000" //下载图片超时时间 10000 秒
},
"debug": true //项目上线后,建议关闭此项,或者不写此项
1.2 pagespages 文件夹里是小程序的各个页面,每个界面一般都由 .wxml 、 .wxss 、 .js 、 .json四个文件组成,四个文件必须是相同的名字和路径
1.3 utilsutils 里面包含一些公共的代码抽取的 js 文件,作为模块方便使用。模块通过 module.exports 对外暴露接口
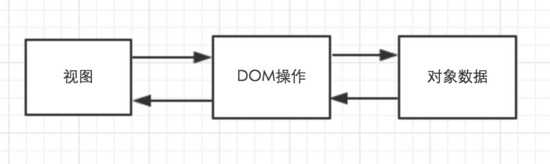
二、视图层 WXML2.1 数据绑定传统的视图和数据绑定
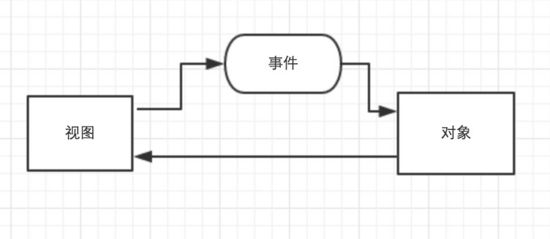
那么微信小程序是通过什么方法来管理视图和对象绑定的呢,状态模式-单向数据流
数据流向是单向的,即视图变化不会影响对象状态 UI
.wxml 中的动态数据都来自 Page 中的 data 。数据绑定使用数据绑定使用双大括号将变量包起来,可以作用于内容、组件属性(需要在双引号之内)、控制属性(需要在双引号之内)、关键字(需要在双引号之内)
Page({
data: {
message: "Hello",
id:0,
status: true
}
})
<view> {{message}} view>
<view id="item-{{id}}"> view>
<view wx:if="{{status}}"> view>
<view hidden="{{status}}"> checkbox>
还可以进行简单的运算在大括号里
<view hidden="{{status ? true : false}}"> Hidden view>
<view> {{a + b}} + c view>
<view wx:if="{{num > 6}}"> view>
<view>{{"hello" + word}}view>
2.2 条件渲染用 wx:if=”” 来判断是否渲染代码块
<view wx:if="{{status}}"> isShow view>
还可以添加 else 块
<view wx:if="{{num > 5}}"> A view>
<view wx:elif="{{num > 2}}"> B view>
<view wx:else> C view>
2.3 列表渲染
<view wx:for="{{array}}">
{{index}}: {{item.message}}
view>
Page({
data: {
array: ["AA","BB","CC"]
}
})
使用 wx:for-item 可以指定数组当前元素的变量名,使用 wx:for-index 可以指定数组当前下标的变量名
<view wx:for="{{array}}" wx:for-index="num" wx:for-item="itemName">
{{num}}: {{itemName}}
view>
2.4 模板template
<template name="msgItem">
<view>
<text> {{index}}: {{msg}} text>
<text> Time: {{time}} text>
view>
template>
<template is="msgItem" data="{{...item}}"/>
2.5 公共模块的引用
<import src="a.wxml"/> <template name="A"> <text> A template text> template> include 就可以多重引用 <include src="header.wxml"/> <view> body view> <view> header view> <include src="footer.wxml"/> 2.6 事件
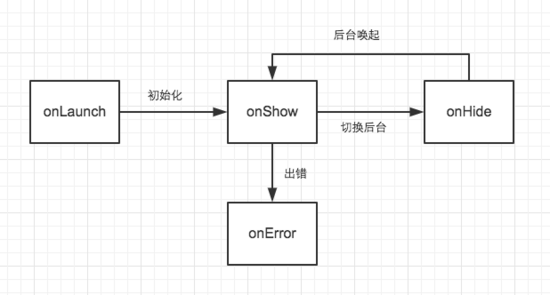
三、生命周期3.1 App()应用生命周期
onLaunch onShow onHide onShow onError 前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台
//app.js
App({
onLaunch: function() {
//小程序初始化(全局只触发一次)
},
onShow: function() {
//小程序显示
},
onHide: function() {
//小程序隐藏
},
onError: function(msg) {
//小程序错误
},
})
//其他 开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问
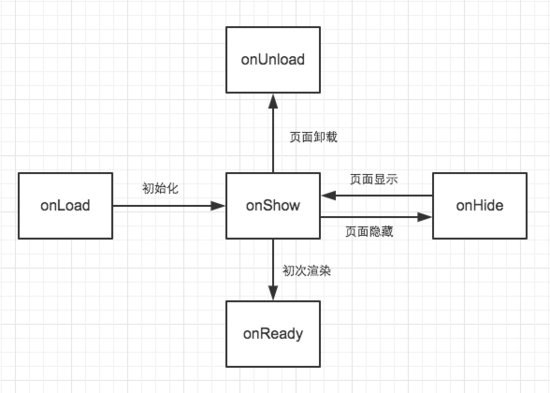
3.2 Page页面生命周期每个页面也有自己的生命周期
//index.js
Page({
onLoad: function(options) {
//页面加载-----(一个页面只会调用一次)
},
onReady: function() {
//页面渲染-----(一个页面只会调用一次)
},
onShow: function() {
//页面显示-----(每次打开页面都会调用一次)
},
onHide: function() {
//页面隐藏-----(当navigateTo或底部tab切换时调用)
},
onUnload: function() {
//页面卸载-----(当redirectTo或navigateBack的时候调用)
},
})
//其他 开发者可以添加任意的函数或数据到 object 参数中,在页面的函数中用 this 可以访问
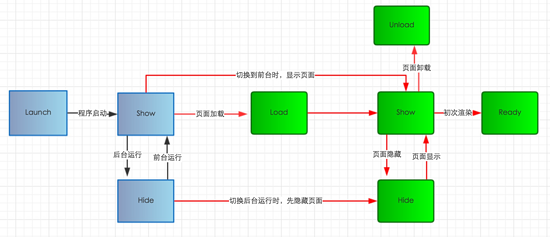
3.3 应用生命周期影响页面生命周期
四、小程序限制4.1 程序限制
4.2 数量限制
4.3 大小限制
五、路由
5.1 哪些情况会触发页面跳转
5.2 如何跳转页面
wx.navigateTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})
wx.redirectTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})
5.3 使用组件
当该组件添加 redirect 属性时,等同于 wx.redirectTo 接口;默认 redirect 属性为 false,等同于 wx.navigateTo 接口 用户点击左上角返回按钮,或调用 wx.navigateBack 接口返回上一页
wx.navigateBack({
delta: 1
})
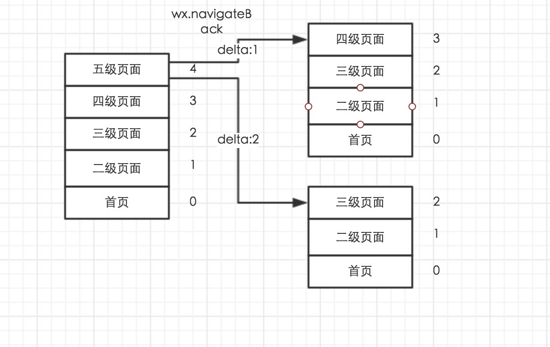
delta 为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁 5.4 页面跳转传值url?key=value&key1=value1 传递的参数没有被 URIEncode ,传递中文没有乱码 5.5 如何正确使用页面跳转官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5
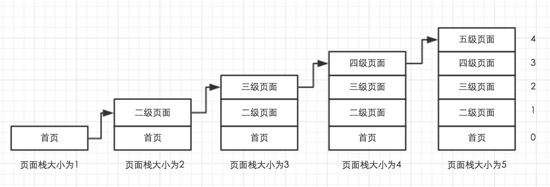
5.6 页面栈getCurrentPages() 使用wx.navigateTo每新开一个页面,页面栈大小加1,直到页面栈大小为5为止
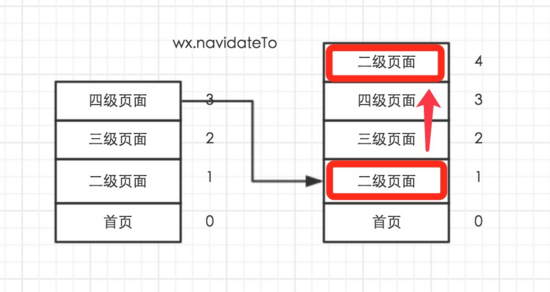
使用wx.navigateTo重复打开界面
假如使用wx.navigateTo从四级页面跳转到二级页面,此时会在页面栈顶添加一个与二级页面初始状态一样的界面,但两个页面状态是独立的。页面栈大小会加1,如果页面栈大小为5,则wx.navigateTo无效 使用wx.redirectTo重定向
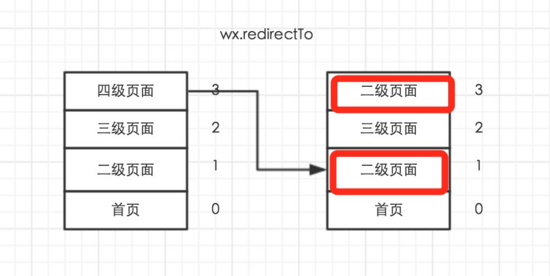
假如使用wx.redirectTo从四级页面重定向到二级页面,此时会将关闭四级页面,并使用二级页面替换四级页面,但两个页面状态是独立的。此时的页面栈大小不变,请注意和使用wx.navigateTo的区别 使用wx.navigateBack返回
总结wx.navigateTo wx.redirectTo wx.navigateBack 六、数据通信6.1 页面之间的通信app.globalData wx.setStorageSync url
// A页面-传递数据
// 需要注意的是,wx.switchTab 中的 url 不能传参数。
wx.navigateTo({
url:'../pageD/pageD?name=raymond&gender=male'
})
// B页面-接收数据//
//通过onLoad的option...
Page({
onLoad: function(option){
console.log(option.name +'is'+ option.gender)// raymond is male
this.setData({option: option })
}})
6.2 参数传递6.2.1 小程序传递参数的方式1、通过在 App.js 中设置全局变量通常把不会更改的数据放在 app.js 的 Data 中,在各个页面中都可以通过 APP 实例获取 Data 数据 var app = getApp(); var data = app.data; 2、通过拼接 URL 直接传递wx.navigateTo({}) 中 URL 携带参数
wx.navigateTo({
url: 'test?id=1'
});
在wxml中使用 navigator 跳转url传递参数代码如下,将要传递到另一个页面的字符串testId的值赋值到url中
在 js 页面中 onLoad 方法中接收
Page({
onLoad: function(options) {
var testId = options.testId
console.log(testId)
}
})
navigator 跳转 url 传递数组如果一个页面要将一个数组,如相册列表传递到另一个页面
传递到js后从 options 中得到的是个字符串,每个图片的url通过’,’分隔,所以此时还需要对其进行处理,重新组装为数组
Page({
data: {
// 相册列表数据
albumList: [],
},
onLoad: function (options) {
var that = this;
that.setData({
albumList: options.albumList.split(",")
});
}
})
3、在wxml中绑定事件后,通过 data-hi="参数" 的方式传递这种方式一般是在wxml中绑定事件,同时设置需要传递的数据,如果需要传递多个,可以写多个 data-[参数] 的方式进行传递
<view bindtap="clickMe" data-testId={{testId}}">
...
view>
在js页面中自定义方法clickMe中接收
Page({
clickMe: function(event) {
var testId = event.currentTarget.dataset.testid;
wx.navigateTo({
url: '../../pages/test/test'
})
}
})
wxml中配置data-albumlist传递数组
<view bindtap="clickMe" data-albumlist={{testData.albumList}}">
view>
在js页面中自定义方法clickMe中接收
Page({
clickMe: function(event) {
var albumList = event.currentTarget.dataset.albumlist.split(",");
wx.navigateTo({
url: '../../pages/test/test'
})
}
})
4、通过数据缓存存储再获取wx.setStorageSync(KEY,DATA) 存储数据
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}
wx.getStorageSync(KEY) 获取数据
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}
或
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})
七、疑问汇总为什么脚本内不能使用window等对象
为什么 zepto/jquery 无法使用
wx.navigateTo无法打开页面
样式表不支持级联选择器
本地资源无法通过 css 获取
如何修改窗口的背景色
page {
display: block;
min-height: 100%;
background-color: red;
}
为什么上传不成功
HTTPS 请求不成功
微信小程序支持fetch或者promise吗?
wx.request的POST方法的参数传输服务器接收不到的bug
wx.request({
....
method: "POST",
header: {
"content-type": "application/x-www-form-urlencoded"
},
...
})
wx.uploadFile在手机上返回http码403
小程序SVG支持吗?
ipad不能使用小程序?
请问小程序页内支持长按保存图片或分享图片吗?
微信小程序不支持cookie
有些手机不支持Object.assign方法,如果使用了该方法会出现莫名其妙的报错(并不会提示Object.assign is not function,而是导致调用了Object.assign方法的方法不能被调用)!直接写一个合并对象的方法
function assignObject(o, n) {
for (var p in n) {
if (n.hasOwnProperty(p) && (!o.hasOwnProperty(p)))
o[p] = n[p];
}
}
|