mpvue小程序《校友足迹》成长记(一)
灵感
小程序开发进行的热火朝天,自己申请小程序账号也有一段时间了,但是一直没有有所作为,苦于没有一个好点子,不知道该做些什么,基本想到的都有人做了;怎么办?!
一次校友聚会后给了我新的想法,因为大家谈到了一个问题,就是怎么把一个城市的校友聚合在一起,回来后我就想到了小程序,现在基本每个人都会有微信,那么就用大家最常用的方式来找到校友,微信小程序即用即走,不用下载,而且受众面很广,很适合来聚合校友;既然想法有了,就开始实际行动吧
原型设计
灵感来了就开始着手设计基本的原型,最初的功能获取用户位置后,用户选择自己的院校后,可以看到自己学校校友分布的情况,然后可以分享自己校友分布图;最初的原型图很粗糙,未曾美化加工,不过已经上线的版本已经过简单美化,这里使用了原型工具--墨刀的(此处非广告,纯属自己喜欢,哈哈!因为每次做原型图都需要尽快达到自己想要的效果,所以感觉墨刀用起来很顺手),这里的原型图和线上版本会有所差别,后面会提到原因;



技术选型
前端: 小程序提供了自己的视图层描述语言,但是喜欢折腾的我却不愿意使用,虽说学习起来也很快,但是由于学了后就只能用在小程序开发上,这就让我很不爽(别吐槽:joy:);既然不用原生的,那么mpvue就进入了我的眼帘,刚好有段时间没有做vue的项目了,这次刚好可以练练手,不仅可以复习一下vue的知识,而且还可以用Vue来做小程序,简直一举两得了(尽管mpvue有很多坑,但是也阻挡不了我使用的心);
服务端: 前端开发选型完毕了,接下来就到服务端的选择了,java做服务明显过重,作为可以用js写服务端的node当然是我首要的选择目标了;接下来为了让自己再重新温习一下mysql的curd,当然选择mysql作为数据库存储数据了;
插件: 另外需要用到图表展示,由于工作中经常使用echarts,所以首先想到的是使用它,然而刚开始并不确是否有合适的版本,但是当看到了《在 mpvue 使用 echarts 小程序组件》这篇文章下的评论区时,让我很是激动(这个作者会不会想打我,明明推荐的是 echarts-for-weixin ,可是我却跑到了评论区找到了 mpvue-echarts :joy:),所以这里我采用 ECharts 的 Mpvue 小程序版本 ,感谢此插件的贡献者F-loat
ok!技术选型完毕
项目构建
既然原型和技术已经选择完毕,那就开始项目准备工作;
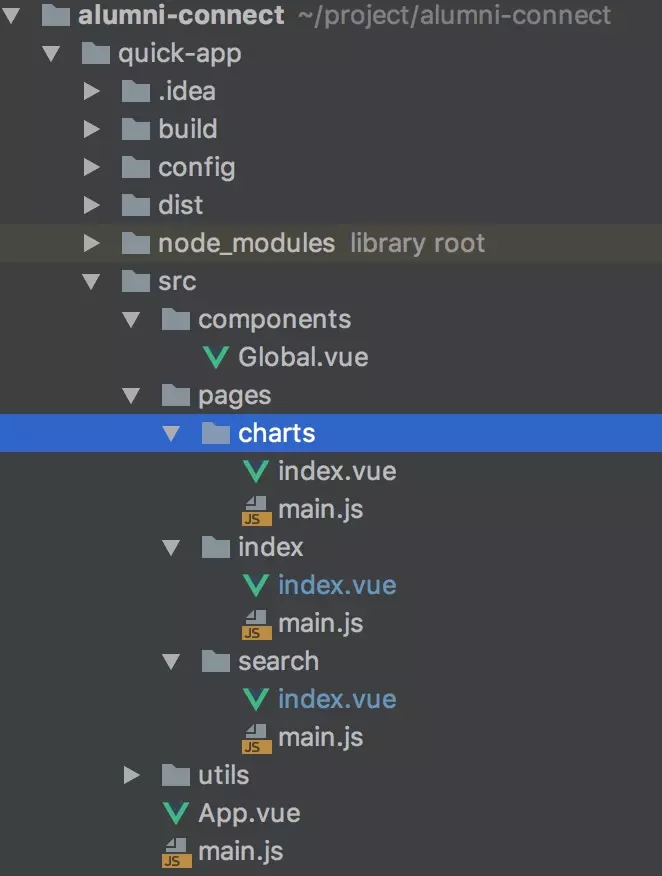
前端目录结构
由于mpvue已经帮我们搭建了基本的目录结构,所以无需太多的修改,需要哪些页面只要按照规则进行添加即可;

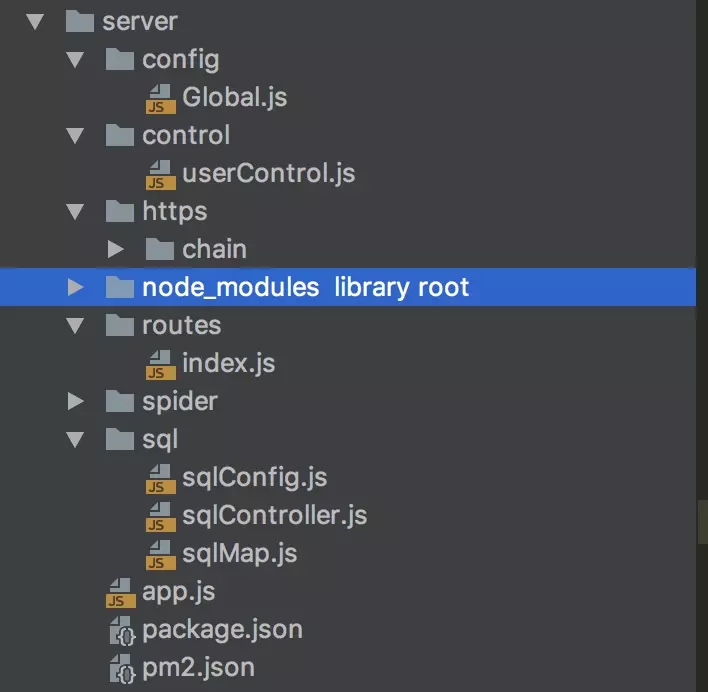
服务端目录结构
后端服务拆分了全局配置,router,control和sql相关的配置,由于上线前需要https协议,所以这里加了一个https的配置,上线后会在nginx中进行配置;这里不做过多解释;这里可以看到我使用了 pm2 , pm2 是node进程管理工具,可以利用它来简化很多node应用管理的繁琐任务,如性能监控、自动重启、负载均衡等,而且使用非常简单。这里附上pm2的使用教程 blog.csdn.net/sunscheung/…

数据准备
1、由于这个小程序需要中国各个省份和地区,所以需要建立省份与地区的关系,并且需要易于保存,这里省份地区可以很容易在网上找到,而且小程序也提供现成的组件来进行城市地区选择;
2、由于是校友,那么就需要整理聚合所有院校的信息了,刚开始只找到了部分院校的数据,而且数据并不是那么全,所以很难保证数据的完整性;后来通过 中华人民共和国教育部的网站 ,终于找到了最新的院校信息;
(截至2017年5月31日,全国高等学校共计2914所,其中:普通高等学校2631所(含独立学院265所),成人高等学校283所。)后来经过其他渠道,找到了香港,台湾,**院校34所,所以共计2941所;
数据是找到了,但是数据清洗工作却是最为繁琐的,通过筛选和清洗后整理了如下形式,然后依据此形式导入数据库中;
既然已经分享这篇文章,那么我就奔着资源共享的原则,如果有需要这些整理好的院校数据的,可以在下方留言,我会把数据发到你的邮箱;

功能点
1、用户打开小程序后,获取用户的经纬度信息,并根据经纬度信息返回用户所在城市;
2、用户确定所在城市后,搜索院校,搜索院系支持模糊搜索功能;
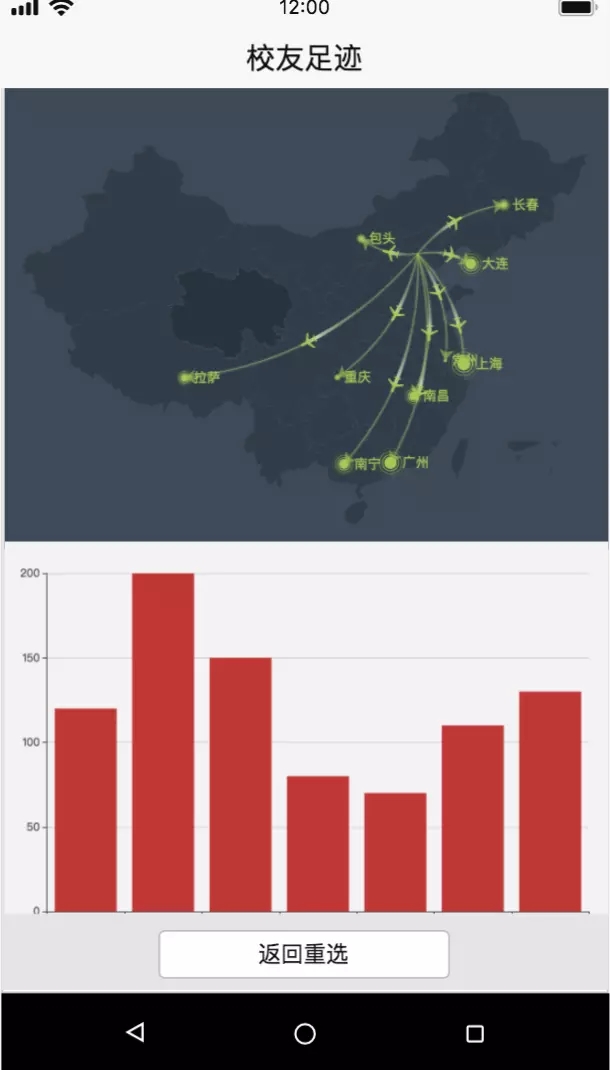
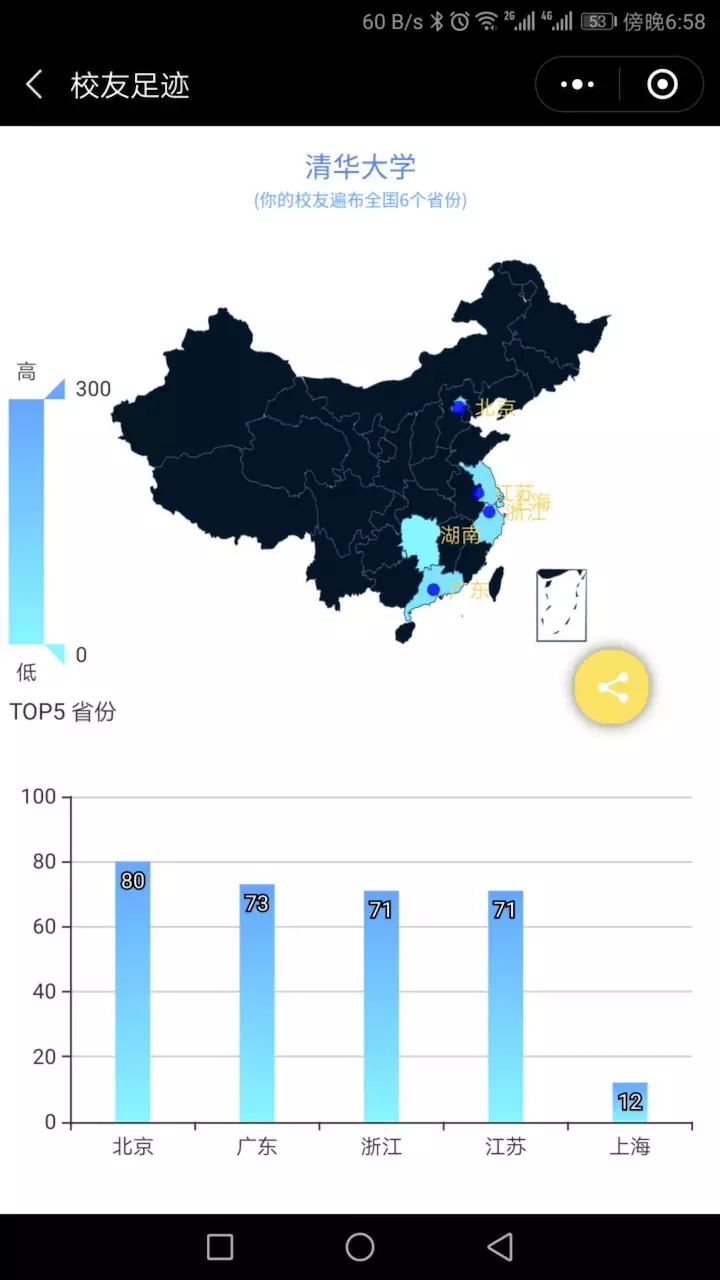
3、院校选择完毕后,跳转此院校校友分布情况,并显示top5城市;
4、分享自己校友分布情况;
采坑点
1、由于线上小程序不允许调用授权域名以外的接口,所以需要在服务端实现调用腾讯位置服务api接口,来实现返回用户位置信息;
2、由于目前wx.getUserInfo() 接口有调整,使用该接口将不再出现授权弹窗,请使用 <button open-type="getUserInfo"></button> 引导用户主动进行授权操作,所以现在获取用户基本信息并没有那么容易了,因此需要用户在下一步操作时引到用户进行授权;(这里只是获取用户的昵称和头像信息,没有任何隐私信息)
3、由于 mpvue-echarts 还存在一些小的问题,所以当一个页面有两个实例的时候,我的map表就无法点击查看当前城市的人数了;
弃用功能
1、由于在小范围测试阶段,我发现用户很少会在第一屏页面等待定位完成,而是直接下一步操作,这就导致无法存储用户的位置信息;所以后来我就直接弃用第一屏,直接在服务端处理用户的定位操作并保存,用户只需填写自己的院校即可进入查看分布情况页面;这样也简化了用户的操作步骤,同时也解决了无法保存用户位置的尴尬局面
上线版本
1、由于没有大面积用户,所以生成的图表并没有那么好看(希望掘金的朋友能够捧捧场,哈哈!后面我会把源代码进行分享的);我只做了部分假数据进行参考,请勿见怪!


后续
下一篇文章我将会分享源代码供大家参考,同时也希望大家多提提建议;
体验
也可在小程序搜索栏搜索---‘校友足迹’,你的使用将会给我带来无比的荣誉,期待你们的到来,谢谢



