微信小程序实现常见的user效果
发布时间:2018-08-13 11:11 所属栏目:小程序开发教程
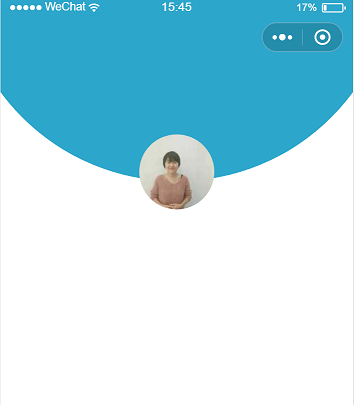
用户个人页面为了便于以后的使用,所以把这个效果记录下来,以后直接复制粘贴本篇的代码。wxmlview class='circle' view class='userAvatar' open-data type="userAvatarUrl" /open-data /view /view代码说明:open- ...
用户个人页面

为了便于以后的使用,所以把这个效果记录下来,以后直接复制粘贴本篇的代码。
wxml
-
<view class='circle'> <view class='userAvatar'> <open-data type="userAvatarUrl" ></open-data> </view> </view>
代码说明: open-data没有办法直接给一个class然后控制类名,但是可以通过控制外部盒子达到控制它本身的大小以及形状的目的。
wxss
-
.circle{ width:930rpx; height:930rpx; border-radius:465rpx; background-color:#2ca6cb; margin-top:-666rpx; margin-left:-90rpx; display:flex; align-items:center; flex-direction:column-reverse; } .userAvatar{ width:80px; height:80px; border-radius:40px; margin-bottom:-30px; overflow: hidden; }






