微信小程序支付功能开发与踩坑经验总结
早有耳闻微信小程序的支付功能开发是一步一坑,这两天果然踩了个遍。除了简要到令人愤怒的官方文档外,网上所有能搜到的相关文章,也没有任何一篇提供的代码是能够顺利跑通的。好在还有一部分前人的经验可以吸取,再加上个人的一点直觉引导,终于在凌晨的时候真机测试通过。
趁热打铁把踩过的坑罗列一遍,最后会附上真机跑通的代码。
首先是小程序支付功能的申请。在半年前我有另一个小程序项目,虽然当时没有开通小程序微信支付的需求,但是我留意过应用号(小程序号)后台微信支付的相关选项。当时,这个小程序因为绑定过已认证的服务号,因此小程序支付是可以直接申请的,无需任何费用。但是这次的项目,同样是另一个已经绑定过认证服务号的小程序,在微信支付界面,提示我要认证当前的小程序号才能开通微信支付,也就是说,绑定服务号无用,必须把这个小程序号也交300元认证后,才给开通支付功能!真的很坑,好在客户没有什么怨言,非常配合地就把认证给办了…
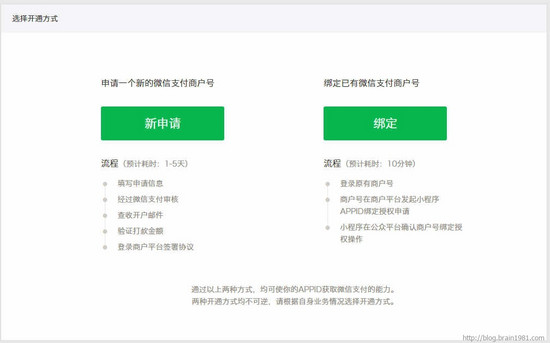
一天后小程序号认证通过,就有了申请支付的入口:

果断选右边那个,根据给出的提示,到商户平台里面用小程序的appid绑定就行了。
第二个坑,获取openid。在网上能找到的大部分实例代码里,都把获取openid的接口调用直接写在了小程序代码里。这个接口的地址是这样的:
https://api.weixin.qq.com/sns/jscode2session?appid=********&secret=********&js_code=********&grant_type=authorization_code其中js_code是通过wx.login获得的,这个没问题;appid也没问题;问题在secret上,即appsecret,这个密钥如果直接写在小程序端,本来就不太安全。果不其然,开发工具报错如下:

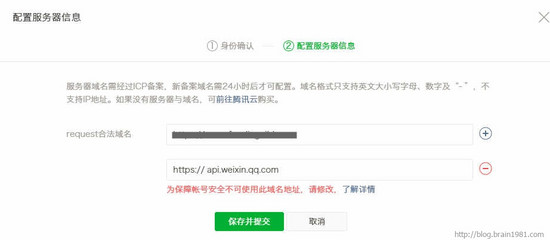
于是我尝试把api.weixin.qq.com域名加入request域名列表,人家不给我加…

那就很奇怪了,为啥网上很多例子给出的代码是直接请求api.weixin.qq.com接口的,没道理啊!花了我很多时间查证,小程序是今年年初的时候禁止了api.weixin.qq.com域名的直接请求的,目的就是为了避免开发者把appsecret直接写在小程序端的代码里,造成安全隐患。虽说是为了安全着想,但这真的很坑爹,官方在开发资料里面并没有提到这事情,导致很多人在此绕了弯路。
此外,我在开发过程中,其实是一路绕过这个坑的。因为发现虽然开发工具会报错不能请求这个域名,但是在开发工具提供的远程调试功能里,在手机上是可以直接请求这个接口的。于是获取openid这个过程在最初的开发调试中并没有暴露问题,而是在我觉得已经大功告成,即将提供对外测试的版本中,在手机上关闭了vconsole后,微信支付功能拉不起来,并且因为关闭了vconsole就看不到任何报错信息,是直觉告诉我这个请求域名发生了问题。微信开发就是这么操蛋,很多时候得靠程序员的直觉,而不是文档…
解决这个问题的唯一办法就是写一个PHP扔到自己的服务器上,借助这个PHP请求openid的接口,再返回给小程序端。
接下来第三个坑,是签名验证。首先我们要进行商户这里的统一支付签名,把appid、商品名、商户id、nonce值、notify_url、openid、订单号、金额….等等一连串的值,按照key=value&key=value&…格式,key为字母顺序排列下来,最后加上”商户key”(在商户后台获得),组成一个字符串,并经过MD5加密后生成一串签名值。
这些值,获取的地方哪里都有,光收集他们就得费一番力气;收集完毕后,还要按既定顺序排列,不能颠倒,并且商户key值是例外,得排在最后。MD5加密方法是gitHub上找的现成代码,给出地址:
https://github.com/leibing8912/WxMD5以上签名完成后,还要把这些值去掉最后的商户key,加上已经完成的签名,封装成一个XML格式字符串,把这个字符串作为参数请求接口https://api.mch.weixin.qq.com/pay/unifiedorder,在返回的值中提取一串”prepay_id=”值,再用刚才的连接键值的方法获得长字符串,进行第二次次MD5加密签名。真TNND绕啊!我为了调试成功两次签名值,也费了不少力气。好在在前人的文章里看到有微信官方提供的调试工具,帮了不少忙,这是调试工具链接: https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=20_1
等到以上统统完成,连同刚才获得的签名值,再根据官方文档重新组织一下各个所需参数,才能通过wx.requestPayment请求拉起支付。而我们可爱的微信官方文档,仅仅介绍了这最后的一步 – wx.requestPayment所需要的几个参数而已,给出的例程更是让人汗颜,欢迎大家去围观(现在是2018年8月16日,我不会知道官方在此之后多久会完善它的文档,但现在这个文档看来是很不友好的): https://developers.weixin.qq.com/miniprogram/dev/api/api-pay.html#wxrequestpaymentobject
下面我将自己调试完毕的代码整理一下,留个存档:
小程序端,保留大部分的console的版本
/* 微信支付 */
goWxPay: function () {
var that = this;
//登陆获取code
wx.login({
success: function (res) {
console.log("获取login code",res.code);
//获取openid
that.getOpenId(res.code);
}
});
},
/* 获取openId */
getOpenId: function (code) {
var that = this;
wx.request({
url: "https://****?code=" + code, //服务器端的请求地址,域名已加入小程序request白名单
method: 'GET',
success: function (res) {
console.log("获取openid", res);
that.unitedPayRequest(res.data.openid);
},
fail: function () {
console.log("获取openid 失败", res);
},
complete: function () {
console.log("获取openid 完毕", res);
}
});
},//getOpenId()
/*统一支付接口*/
unitedPayRequest: function(openid){
var that=this;
//统一支付签名
var appid = '';//appid必填
var body = '';//商品名必填
var mch_id = '';//商户号必填
var nonce_str = util.randomString();//随机字符串,不长于32位。
var notify_url = '';//通知地址必填
var total_fee = parseInt(0.01 * 100); //价格,这是一分钱
var trade_type = "JSAPI";
var key = ''; //商户key必填,在商户后台获得
var out_trade_no = '';//自定义订单号必填
var unifiedPayment = 'appid=' + appid + '&body=' + body + '&mch_id=' + mch_id + '&nonce_str=' + nonce_str + '¬ify_url=' + notify_url + '&openid=' + openid + '&out_trade_no=' + out_trade_no + '&total_fee=' + total_fee + '™_type=' + trade_type + '&key=' + key;
console.log("unifiedPayment", unifiedPayment);
var sign = md5.md5(unifiedPayment).toUpperCase();
console.log("签名md5", sign);
//封装统一支付xml参数
var formData = "<xml>";
formData += "<appid>" + appid + "</appid>";
formData += "<body>" + body + "</body>";
formData += "<mch_id>" + mch_id + "</mch_id>";
formData += "<nonce_str>" + nonce_str + "</nonce_str>";
formData += "<notify_url>" + notify_url + "</notify_url>";
formData += "<openid>" + openid + "</openid>";
formData += "<out_trade_no>" + that.data.ordernum + "</out_trade_no>";
formData += "<total_fee>" + total_fee + "</total_fee>";
formData += "<trade_type>" + trade_type + "</trade_type>";
formData += "<sign>" + sign + "</sign>";
formData += "</xml>";
console.log("formData", formData);
//统一支付
wx.request({
url: 'https://api.mch.weixin.qq.com/pay/unifiedorder', //别忘了把api.mch.weixin.qq.com域名加入小程序request白名单,这个目前可以加
method: 'POST',
head: 'application/x-www-form-urlencoded',
data: formData, //设置请求的 header
success: function (res) {
console.log("返回商户", res.data);
var result_code = util.getXMLNodeValue('result_code', res.data.toString("utf-8"));
var resultCode = result_code.split('[')[2].split(']')[0];
if (resultCode == 'FAIL') {
var err_code_des = util.getXMLNodeValue('err_code_des', res.data.toString("utf-8"));
var errDes = err_code_des.split('[')[2].split(']')[0];
wx.showToast({
title: errDes,
icon: 'none',
duration: 3000
})
} else {
//发起支付
var prepay_id = util.getXMLNodeValue('prepay_id', res.data.toString("utf-8"));
var tmp = prepay_id.split('[');
var tmp1 = tmp[2].split(']');
//签名
var key = '';//商户key必填,在商户后台获得
var appId = '';//appid必填
var timeStamp = util.createTimeStamp();
var nonceStr = util.randomString();
var stringSignTemp = "appId=" + appId + "&nonceStr=" + nonceStr + "&package=prepay_id=" + tmp1[0] + "&signType=MD5&timeStamp=" + timeStamp + "&key=" + key;
console.log("签名字符串", stringSignTemp);
var sign = md5.md5(stringSignTemp).toUpperCase();
console.log("签名", sign);
var param = { "timeStamp": timeStamp, "package": 'prepay_id=' + tmp1[0], "paySign": sign, "signType": "MD5", "nonceStr": nonceStr }
console.log("param小程序支付接口参数", param);
that.processPay(param);
}
},
})
},//unitedPayRequest()
/* 小程序支付 */
processPay: function (param) {
wx.requestPayment({
timeStamp: param.timeStamp,
nonceStr: param.nonceStr,
package: param.package,
signType: param.signType,
paySign: param.paySign,
success: function (res) {
// success
console.log("wx.requestPayment返回信息",res);
wx.showModal({
title: '支付成功',
content: '您将在“微信支付”官方号中收到支付凭证',
showCancel: false,
success: function (res) {
if (res.confirm) {
} else if (res.cancel) {
}
}
})
},
fail: function () {
console.log("支付失败");
},
complete: function () {
console.log("支付完成(成功或失败都为完成)");
}
})
}//processPay()
几个要用到的方法,除了MD5用从Github上找的代码,其他如下:
/* 时间戳产生函数 */
function createTimeStamp() {
return parseInt(new Date().getTime() / 1000) + ''
}
/* 随机数 */
function randomString() {
var chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'; //默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1
var maxPos = chars.length;
var pwd = '';
for (var i = 0; i < 32; i++) {
pwd += chars.charAt(Math.floor(Math.random() * maxPos));
}
return pwd;
}
/* 获取XML节点信息 */
function getXMLNodeValue(node_name, xml) {
var tmp = xml.split("<" + node_name + ">")
var _tmp = tmp[1].split("</" + node_name + ">")
return _tmp[0]
}
module.exports = {
createTimeStamp: createTimeStamp,
randomString: randomString,
getXMLNodeValue: getXMLNodeValue
}
在服务端获取openid的PHP代码
//获取用户openid
function getPortData($url){
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST, 0);
curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
$r = curl_exec($ch);
//$r = json_decode($r);
if($error=curl_error($ch)){
die($error);
}
curl_close($ch);
return $r;
}
function getopenid(){
$code = $_GET["code"];
if(empty($code)) return array('status'=>0,'info'=>'缺少js_code');
$appid = '';//必填
$appsecret = '';//必填
$url = "https://api.weixin.qq.com/sns/jscode2session?appid=".$appid."&secret=".$appsecret."&js_code=".$code."&grant_type=authorization_code";
$result = getPortData($url);
//var_dump($result);
echo $result;
}
getopenid();
自此,拼拼凑凑地总算把小程序微信支付跑起来了。
如本文对你有用,请在页面右侧栏扫码领取我的支付宝红包,作为打赏吧 (喂到底是我赏你还是你赏我啊-_-!)



