微信小程序-仿微信朋友圈
|
自学小程序已有2个月,经手的项目及demo也已经让我快速入门当前最火热的语言之一,小程序确实有着移动APP不可比拟的优势,开发快,上线快,迭代也快......本篇简书文章只为给大家讲解思路及怎么处理,有任何不当之处,欢迎大家指出!!!
结构解析:
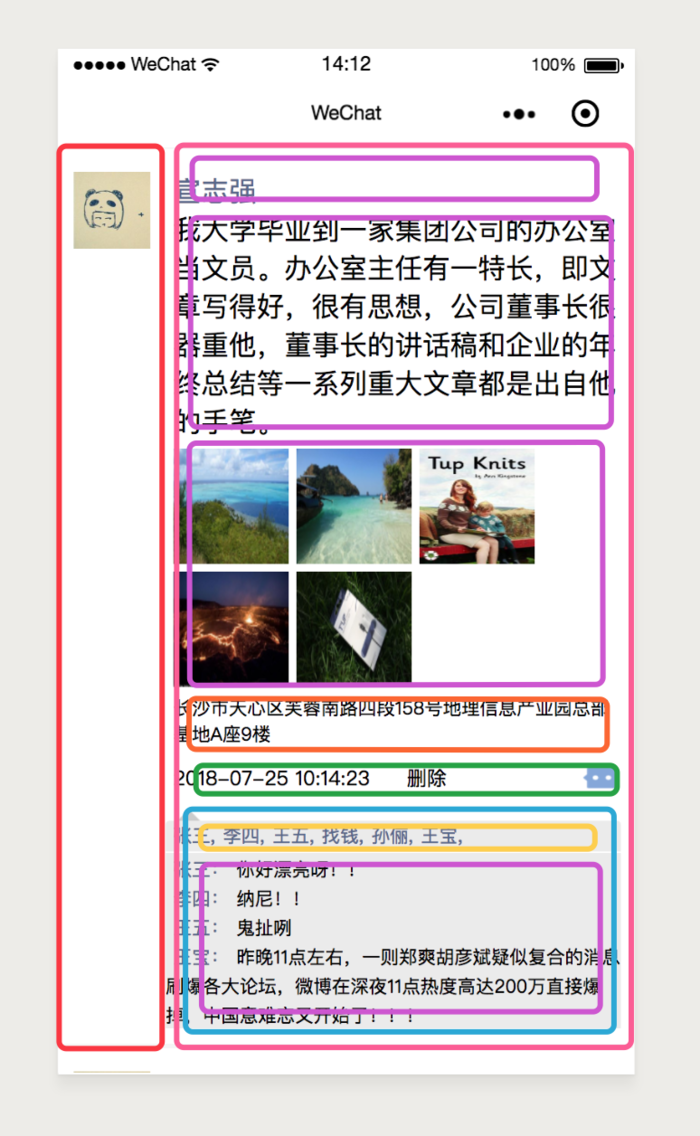
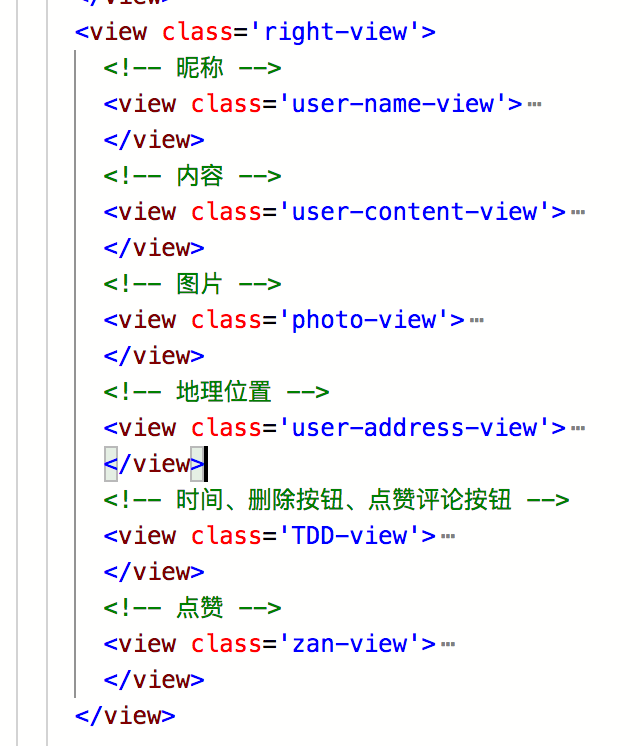
剖析图 ① 左边left-view + 右边right-view
列表里面先包一层view,再在该view的基础上进行布局,这样子容易修改整体的背景啊或者进行板块的挪动
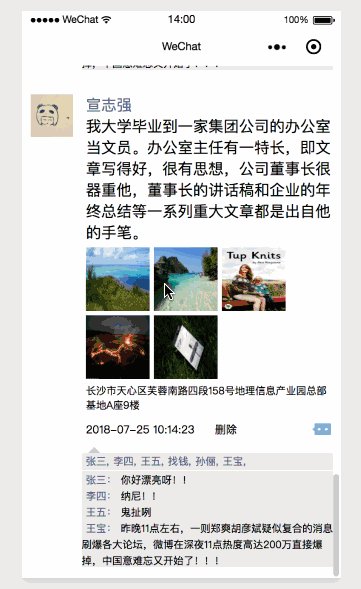
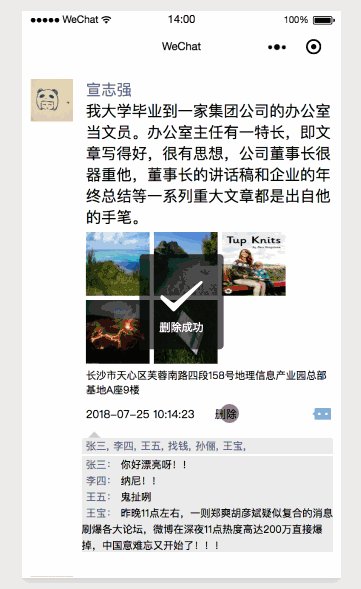
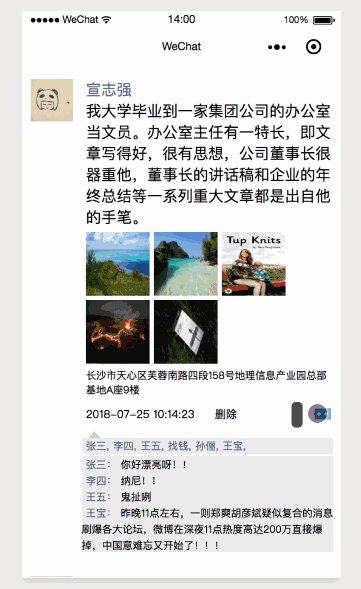
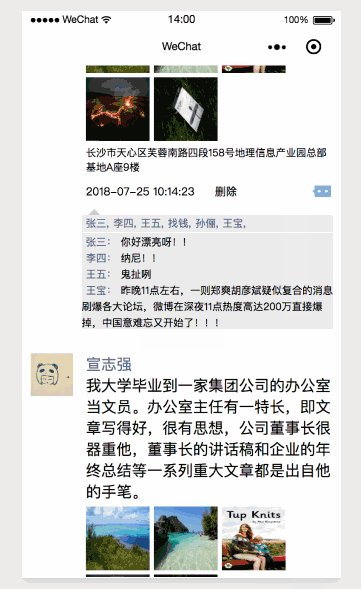
② 弹性盒子模型 flex 所有的内容都以盒子模型为基础进行布局 ③ 图片展示:可以判断显示,如果是一张图,可以单独显示缩略图。(建议所有小图显示加载缩略图) ④ 点赞+评论弹出框:点赞和评论弹出框只创建一个,每次修改其y值,距离右侧值为固定值,y值为点击部位的top - 控件height/2
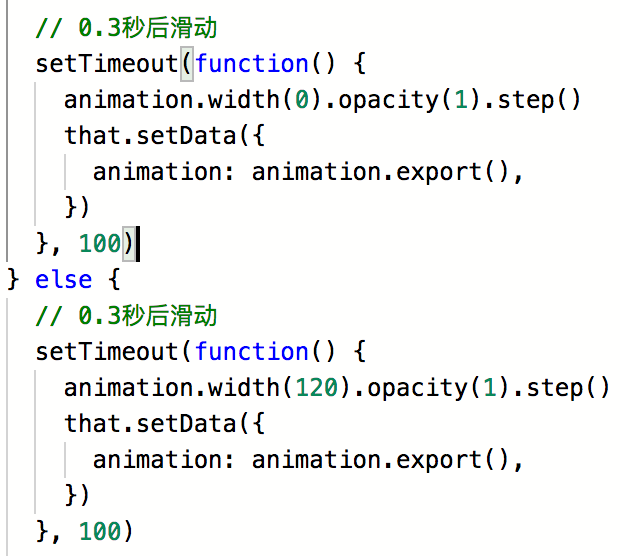
点击时动画控制宽度变化 点赞:list横向列表创建,float:left 靠右布局 评论:list纵向列表布局,只能设置line-height,不能设置height
|