小程序绘图工具painter-json文件绘制保存分享图-可点击任意元素触发函数 ... ..
发布时间:2018-08-29 08:55 所属栏目:小程序开发教程
|
Painter是由酷家乐移动前端团队打造的一款小程序绘图组件。 原项目地址:github.com/Kujiale-Mob… 新版地址:github.com/shesw/Paint… 这款交互版原来是为了针对业务中的新需求而由我自己开发的,后来需求改动,所以并没有用上。组里大佬考虑种种原因(主要是项目没用上,=0=~~),让我先在自己的github上开源。这版painter与原版的区别在于:
这里将新版的Painter称为dancing-painter。引入方式请参考readme和demo。演示:
主要功能:指原版的painter的功能。这些功能依然是本项目的主(实)要(用)功能。 简介:原版的使用简介请参见 juejin.im/post/5b40b1…
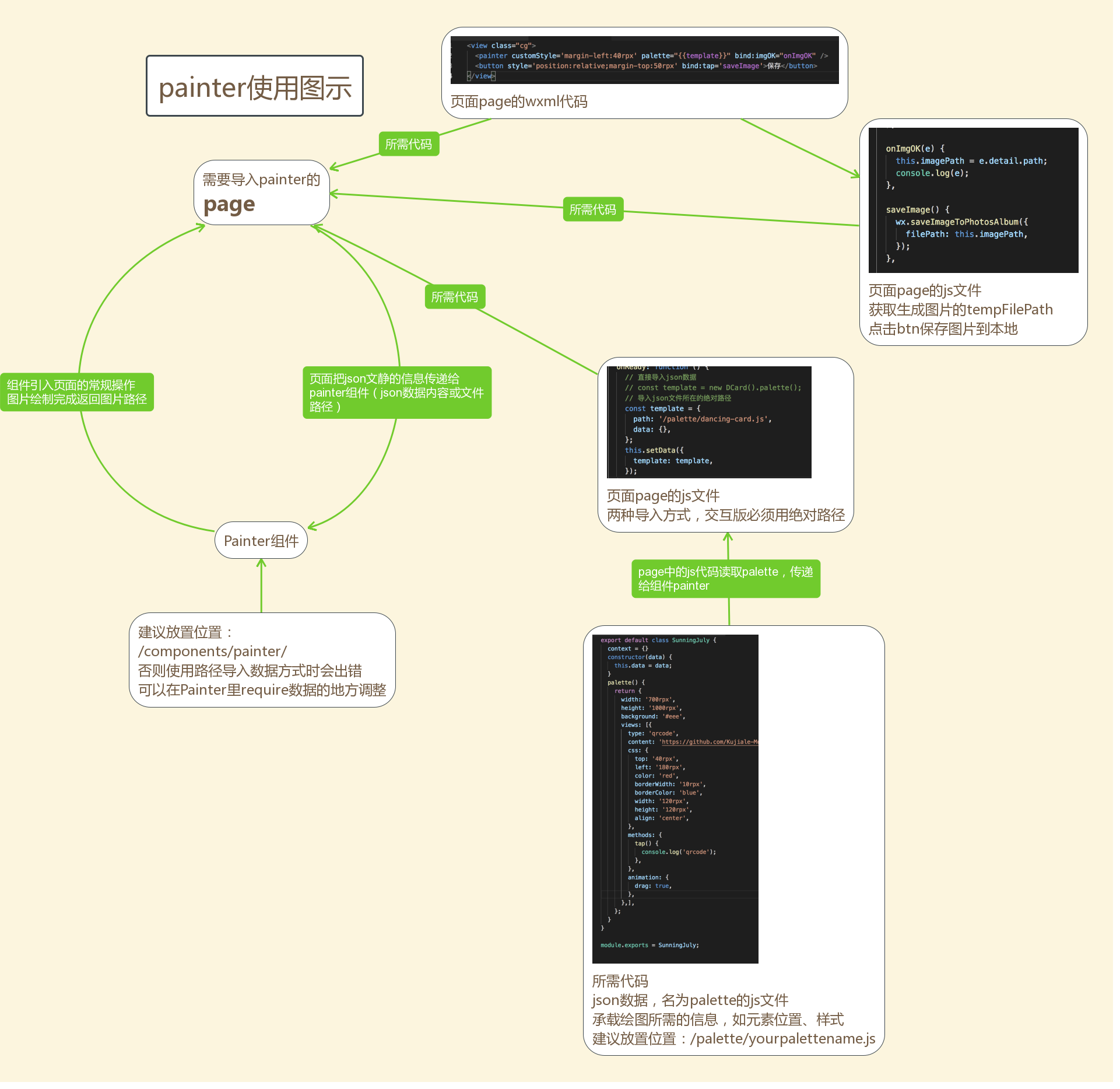
简单来讲,使用过程如下图所示,可以结合demo来看:
距离首次开源Painter库已经有一段时间了,这期间获益于各路道友的帮助和提点,Painter进行了几波更新(原项目地址): 新增特性:
修复问题:
交互功能:这一版的特色主要是具备元素的点击事件实现以及拖拽功能,做出来以后因为项目上暂时用不上,所以感觉功能上可能比较鸡肋。不过还蛮好玩的 |