制作todo list微信小程序
|
今天给大家分享如何制作todo list微信小程序。 资源
工具
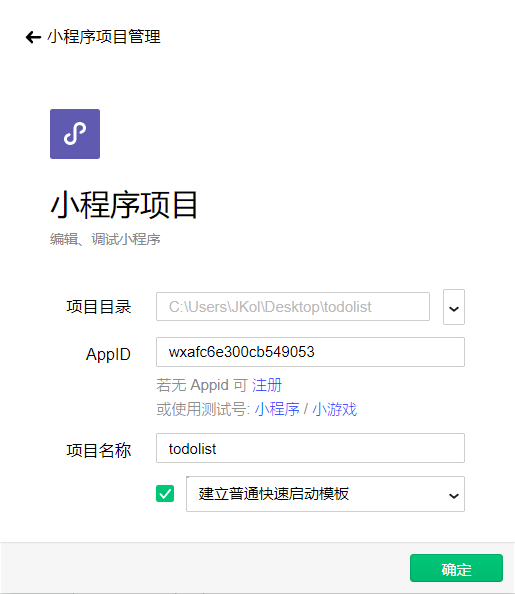
过程打开微信开发工具,创建新项目
导入weui for 小程序 基础样式库
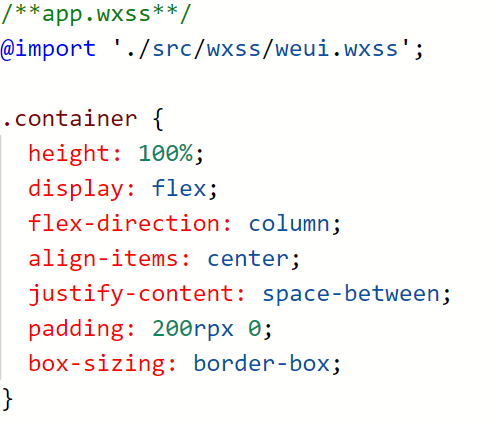
在全局引入weui基础样式库
@import './src/wxss/weui.wxss';
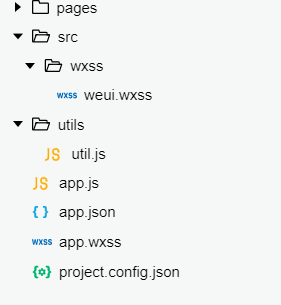
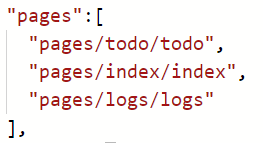
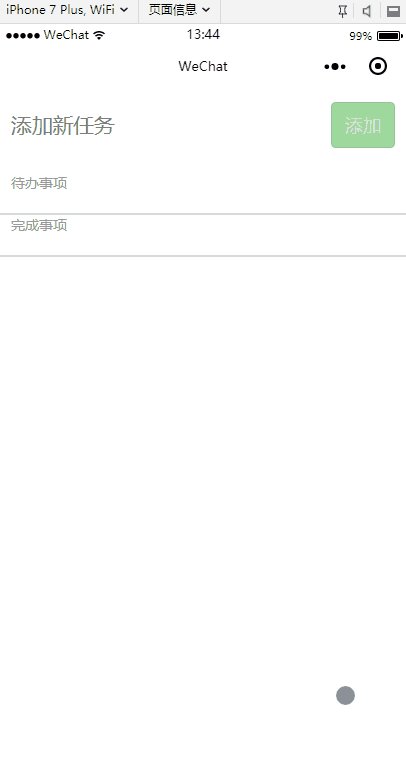
创建todo页面
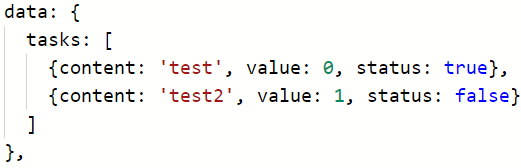
添加tasks数据
tasks每个元素包含三个字段:
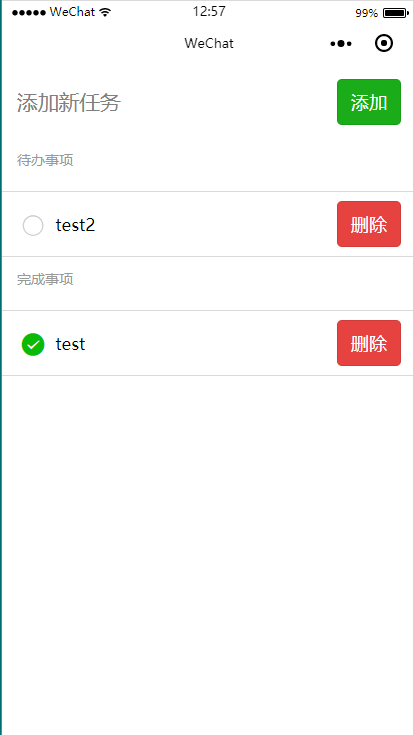
渲染tasks列表
<view class="page">
<view class="page__bd">
<view class="weui-cell">
<view class="weui-cell__bd">
<input class="weui-input" placeholder="添加新任务"/>
</view>
<view class="weui-cell__ft">
<button class="weui-btn" type="primary">添加</button>
</view>
</view>
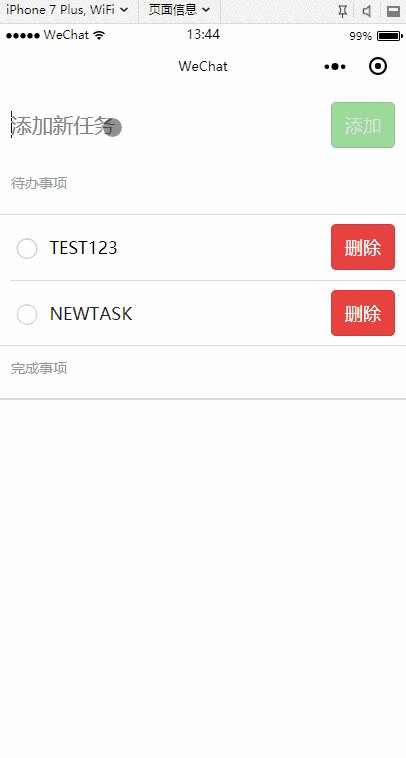
<view class="weui-cells__title">待办事项</view>
<view class="weui-cells weui-cells__after-title">
<radio-group>
<block wx:for="{{tasks}}" wx:key="value" wx:if="{{!item.status}}">
<label class="weui-cell weui-check__label">
<radio class="weui-check" value="{{item.value}}"></radio>
<view class="weui-cell__hd weui-check__hd_in-checkbox">
<icon class="weui-icon-checkbox_circle" type="circle" size="23" wx:if="{{!item.checked}}"></icon>
</view>
<view class="weui-cell__bd">{{item.content}}</view>
<view class="weui-cell__ft"><button class="weui-btn" type="warn">删除</button></view>
</label>
</block>
</radio-group>
</view>
<view class="weui-cells__title">完成事项</view>
<view class="weui-cells weui-cells__after-title">
<radio-group>
<block wx:for="{{tasks}}" wx:key="value" wx:if="{{item.status}}">
<label class="weui-cell weui-check__label">
<radio class="weui-check" value="{{item.value}}"></radio>
<view class="weui-cell__hd weui-check__hd_in-checkbox">
<icon class="weui-icon-checkbox_success" type="success" size="23"></icon>
</view>
<view class="weui-cell__bd">{{item.content}}</view>
<view class="weui-cell__ft"><button class="weui-btn" type="warn">删除</button></view>
</label>
</block>
</radio-group>
</view>
</view>
</view>
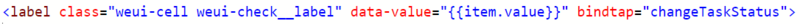
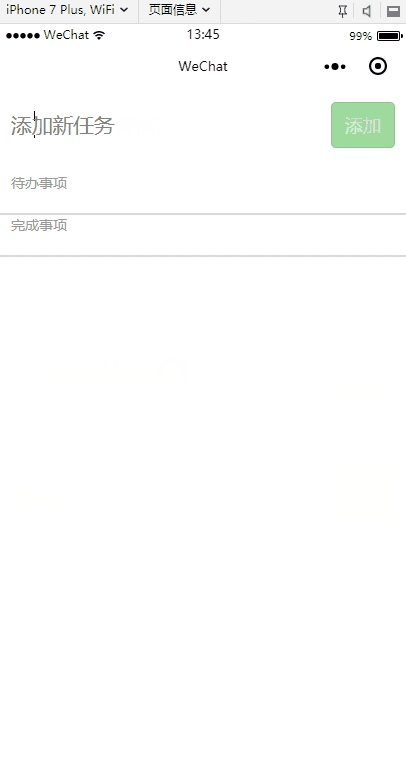
改变task状态
changeTaskStatus: function (e) {
let value = e.currentTarget.dataset.value;
let tasks = this.data.tasks;
let index = tasks.findIndex(task => task.value == value);
if (index < 0) {
return;
}
tasks[index].status = !tasks[index].status;
this.setData({
tasks: tasks
});
}
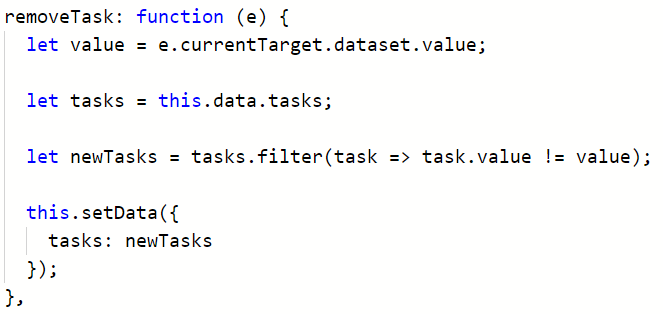
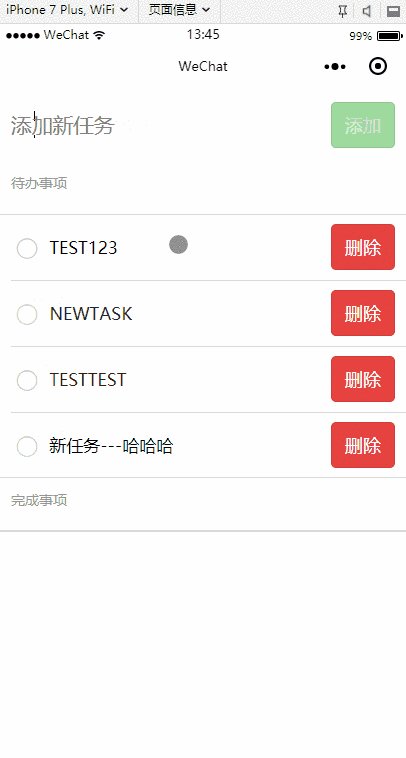
删除task
添加task创建task
typeNewTask: function(e) {
this.setData({
newTask: e.detail.value.trim()
});
},
保存task
addTask: function () {
let tasks = this.data.tasks;
let key = this.data.key;
let newTaskObj = { content: this.data.newTask, value: key++, status: false };
tasks.push(newTaskObj);
this.setData({
tasks: tasks,
key: key,
newTask: ''
});
},
完成
|