富文本解析-微信小程序 rich-text 组件
发布时间:2018-09-01 09:42 所属栏目:小程序开发教程
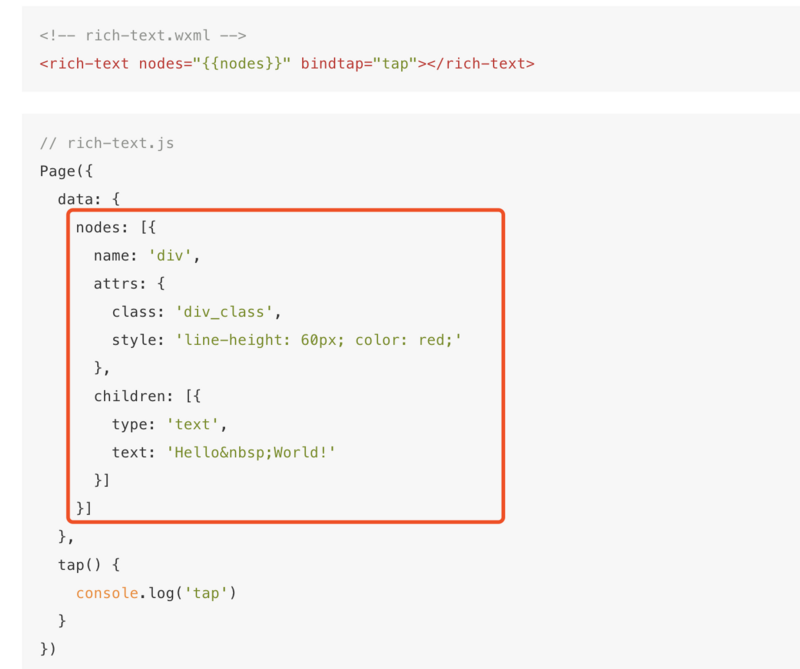
微信小程序富文本解析器微信小程序在rich-text组件后开始支持富文本解析,但需要对照一套自定义规则的 JOSN 数据格式,API 返回的富文本需要前端做数据转换。 这个主要是用于某些需要 API 直接输出富文本的地方。比如后端输出title字段, 但 title 字段中有加重提示的几个文字是需要标红的。 这种情况下后端如果不返回富文本,前端去在小程序去处理是比较麻烦的,还得定个规则,前端再写好样式拼接起来。如果后端直接给你返回富文本,用这个去解析可以直接搞定。 如官网给的例子:
= 如何才能将 HTML 转为微信小程序组件支持的数据格式呢? html2json 是一个将 HTML 解析为对应的 json 格式但 html2json 库转换出来的 JSON 与微信小程序要求不一致,且不支持解析 style,故在此库的基础上做的了扩展与调整。 使用方法:
import html2json from 'wxapp-rich-text';
// 或者下载该仓库
import html2json from './your/path/index.js';
const html =
'<div id="this-id" class="this-class">sample<br/>text<h2 style="color: red;font-size:48rpx;">sample text</h2></div>';
const json = html2json(html);
this.setData({
nodes: json,
});
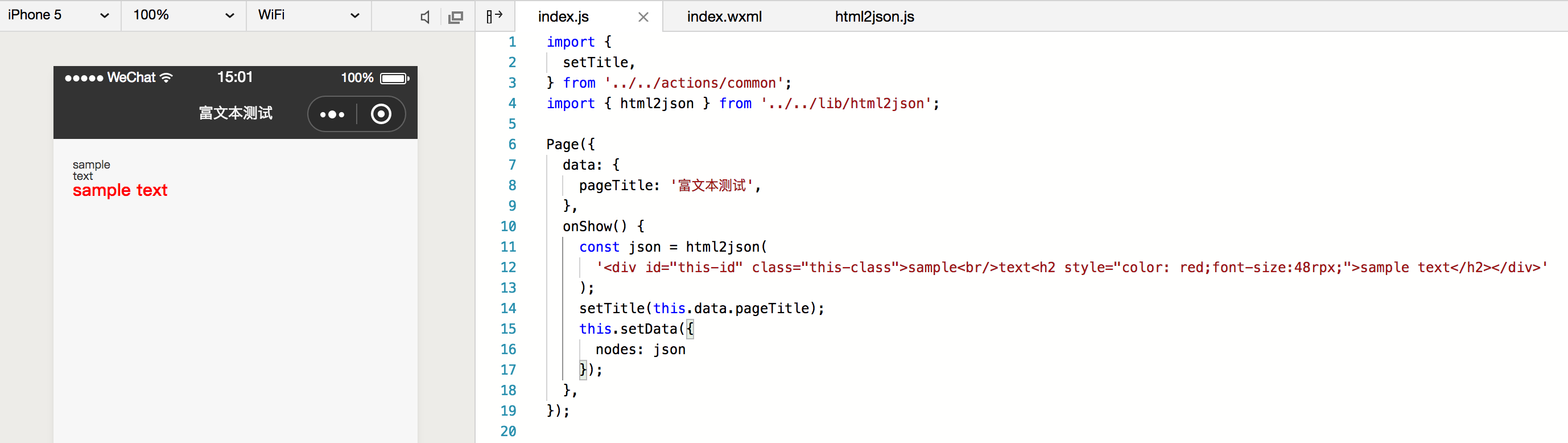
目前只测试了一些简单的例子,如下图:
|