简陋至极:微信小程序日历组件(思路)
发布时间:2018-09-06 09:05 所属栏目:小程序开发教程
最近在做微信小程序项目,其中涉及到日历。一直以来,遇到日历,就是网上随便找个插件,这次心血来潮,想着自己去实现一下。这次不是封装功能强大,健硕完美的组件,只是记录一下,主体思路。更多功能还得根据项目需要,自己去挖掘、实现。(大佬轻喷)

思路分析
-
首先最主要的一点,就是要计算出某年某月有多少天,其中涉及到大小月,闰、平年二月。
-
其次,弄清楚每月一号对应的是周几。
-
然后,有时为填充完整,还需显示上月残余天数以及下月开始几天,这些又该如何展示。
-
最后,根据自己项目需求实现其它细枝末节。
计算每月天数
-
按照一般思路,[1,3,5,7,8,10,12]这几个月是31天,[2,3,6,9,11]这几个月是30天,闰年2月29天,平年2月28天。每次需要计算天数时,都得如此判断一番。方案可行,而且也是大多数人的做法。但是,这个方法,我却觉得有些繁琐。
-
其实换一种思路,也未尝不可。时间戳就是一个很好的载体。当前月一号零时的时间戳,与下一月一号零时的时间戳之差,不就是当前月天数的毫秒数嘛。
// 获取某年某月总共多少天 getDateLen(year, month) { let actualMonth = month - 1; let timeDistance = +new Date(year, month) - +new Date(year, actualMonth); return timeDistance / (1000 * 60 * 60 * 24); }, 复制代码 -
看到上述代码,你可能会问,是不是还缺少当月为12月时的特殊判断,毕竟涉及到跨年问题。当然,你无需担心,根据MDN中关于Date的表述,js已经为我们考虑好了这一点
当Date作为构造函数调用并传入多个参数时,如果数值大于合理范围时(如月份为13或者分钟数为70),相邻的数值会被调整。比如 new Date(2013, 13, 1)等于new Date(2014, 1, 1),它们都表示日期2014-02-01(注意月份是从0开始的)。其他数值也是类似,new Date(2013, 2, 1, 0, 70)等于new Date(2013, 2, 1, 1, 10),都表示时间2013-03-01T01:10:00。
计算每月一号是周几
-
呃,这个就不需要说了吧,getDay()你值得拥有
// 获取某月1号是周几 getFirstDateWeek(year, month) { return new Date(year, month - 1, 1).getDay() }, 复制代码
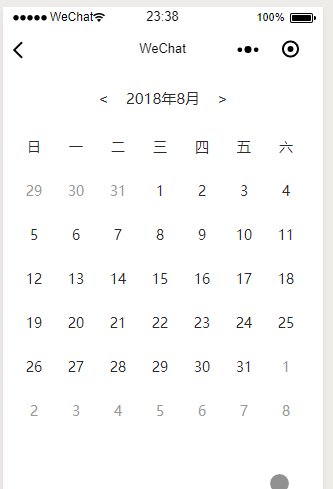
每个月的数据如何展示
-
如果只是简单展示当月数据,那还是很简单的,获取当月天数,依次遍历,就可以拿到当月所有数据。
// 获取当月数据,返回数组 getCurrentArr(){ let currentMonthDateLen = this.getDateLen(this.data.currentYear, this.data.currentMonth) // 获取当月天数 let currentMonthDateArr = [] // 定义空数组 if (currentMonthDateLen > 0) { for (let i = 1; i <= currentMonthDateLen; i++) { currentMonthDateArr.push({ month: 'current', // 只是为了增加标识,区分上下月 date: i }) } } this.setData({ currentMonthDateLen }) return currentMonthDateArr }, 复制代码 很多时候,为了显示完整,需要显示上下月的残余数据。一般来说,日历展示时,最大是7 X 6 = 42位,为啥是42位,呃,自己去想想吧。当月天数已知,上月残余天数,我们可以用当月1号是周几来推断出来,下月残余天数,正好用42 - 当月天数 -上月残余。 // 上月 年、月 preMonth(year, month) { if (month == 1) { return { year: --year, month: 12 } } else { return { year: year, month: --month } } }, -
复制代码
// 获取当月中,上月多余数据,返回数组 getPreArr(){ let preMonthDateLen = this.getFirstDateWeek(this.data.currentYear, this.data.currentMonth) // 当月1号是周几 == 上月残余天数) let preMonthDateArr = [] // 定义空数组 if (preMonthDateLen > 0) { let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth) // 获取上月 年、月 let date = this.getDateLen(year, month) // 获取上月天数 for (let i = 0; i < preMonthDateLen; i++) { preMonthDateArr.unshift({ // 尾部追加 month: 'pre', // 只是为了增加标识,区分当、下月 date: date }) date-- } } this.setData({ preMonthDateLen }) return preMonthDateArr }, 复制代码// 下月 年、月 nextMonth(year, month) { if (month == 12) { return { year: ++year, month: 1 } } else { return { year: year, month: ++month } } }, 复制代码// 获取当月中,下月多余数据,返回数组 复制代码 getNextArr() { let nextMonthDateLen = 42 - this.data.preMonthDateLen - this.data.currentMonthDateLen // 下月多余天数 let nextMonthDateArr = [] // 定义空数组 if (nextMonthDateLen > 0) { for (let i = 1; i <= nextMonthDateLen; i++) { nextMonthDateArr.push({ month: 'next',// 只是为了增加标识,区分当、上月 date: i }) } } return nextMonthDateArr }, -
整合三组数据,就得到了完整的当月数据,格式如下
[ {month: "pre", date: 30}, {month: "pre", date: 31}, {month: "current", date: 1}, {month: "current", date: 2}, ... {month: "current", date: 31}, {month: "next", date: 1}, {month: "next", date: 2} ] 复制代码



