mpvue写一个CPASS小程序
|
本文是对CPASS项目的技术要点和所踩的坑做一些总结。 项目一个提供移动办公场地的小程序平台。 使用美团mpvue框架, mpvue:1.0.13, mpvue-loader:1.0.15 静态资源(除了tabbar图标)放在阿里云oss
组件(页面)间通信四种方式:
这里说一下比较少用的第三种通信方式。Bus应用于非父子组件通信,利用$emit,$on,$off分别来分发、监听、取消监听。 第一步:在mixins(混合)建一个文件event-bus.js import Vue from 'vue'; export default new Vue();复制代码 第二步:在需要分发的组件中引入event-bus,再传递分发事件
import Bus from '@/mixins/event-bus'
// 需要传递给兄弟组件的值
let params = {
***
}
Bus.$emit('getParams', params)
复制代码
第三步:在需要监听的组件中引入event-bus,在created周期去监听事件(小程序周期监听无效),在 beforeDestroy 周期取消监听事件
import Bus from '@/mixins/event-bus'
created () {
// 监听事件
Bus.$on('getParams', params => {
// to do something
})
},beforeDestroy () {
// 清除监听
Bus.$off('getParams');
}复制代码
swiper选项卡 + 无限加载利用微信官方提供的swiper封装一个无限数据加载的swiperTab选项卡。
空态下:
技术难点: swiper需要设置固定高度,触底 onReachBottom 无限加载又需要高度。所以需要在swiper标签设置动态高度 :style="{height: swiperHeight + 'px'}" 。 onLoad 周期获取单个list-item的高度。假如所渲染数据有n组数据,则swiper高度为: swiperHeight = baseHeight * n + 加载提示占位高度 。
如果频繁切换swiper会导致卡死,是因为触摸滑动swiper和点击选项卡时赋值swiperIndex都会触发swiper bindchange 事件,这里做了判断处理。
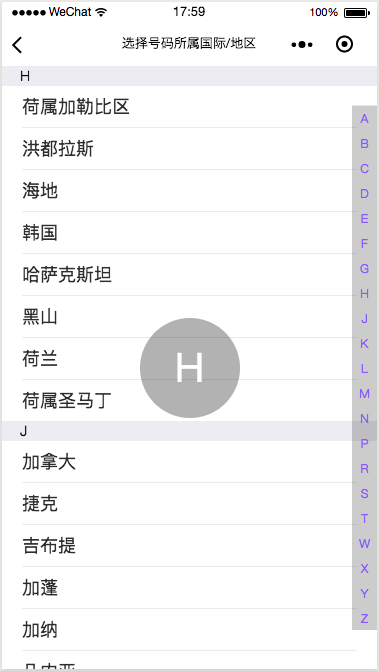
scroll-view封装indexList实现两种定位方式:点击定位,按住右侧字母indexList滑动定位。
技术难点:按住右侧indexList滑动定位,获取字母indexList的上边距 offsetTop ,按住滑动时获取手指距离屏幕顶部的距离 clientY, 手指移动距离为 moveY=clientY-offsetTop, 具体实现如下:
坑view或者text设置border-radius=50%有时候在真机会变形(排除flex布局的影响)。 wxml不支持复杂逻辑,如模版字符串,字符串截取等等。 text设置行高的时候会出现样式异常,替换成view便可解决此问题。 wx.showLoading和wx.showToast的属性title不可为空,线上会报错,影响js执行。 总结本文只是简单讲一下项目中涉及到的几处技术要点,欢迎交流。 打一波广告:
|