微信小程序语音识别、合成
网上前篇一律的微信小程序语音识别博客,在小程序api更新之后让莘莘学子看的一头雾水,这里只叙述前端的工作内容,毕竟朕也只是初出茅庐。
先送上预览图:


先叙述下原理:
利用微信小程序api,录音结束后返回mp3文件;

使用方法请看:https://developers.weixin.qq.com/miniprogram/dev/api/getRecorderManager.html

录音转换成文件的格式只有两种:acc mp3,所以网上老api返回的是silk格式的都是过时的。
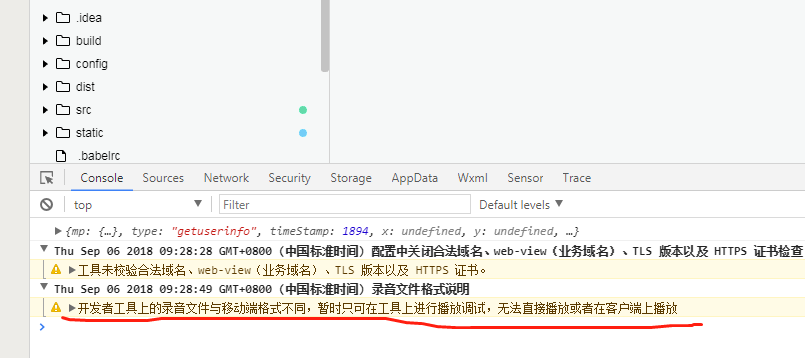
切记:

微信开发者工具拿到的MP3连接是不可用的,只有在真机上调试返回的是本地文件的路径,这个路径指向录音的mp3文件,是可以用的。
如此轻松的拿到mp3文件了,很简单吧~
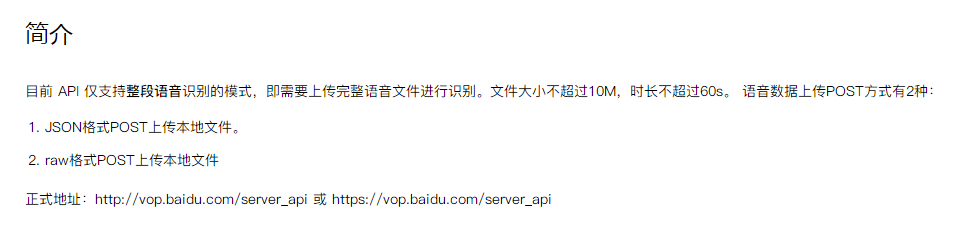
接下来我们将利用百度语音识别合成api:http://ai.baidu.com/docs#/ASR-API/top
也许看的一头雾水,没事~
百度语音要求:

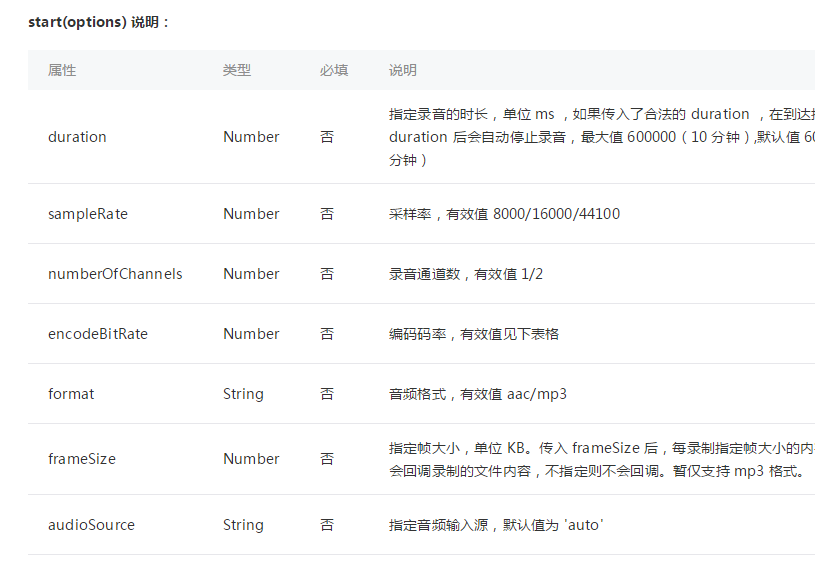
这里配置微信小程序录音api

配置后start的值为:
{
numberOfChannels: 1,
sampleRate:16000,
format: 'mp3',
frameSize: 50
}
|
这样录音后取到的mp3文件是百度语音想要的。
方式一 :是不是要问了百度语音识别不支持mp3格式啊,这就是java后台的事了,网上java mp3转pcm格式的博客数不胜数,让你的java后台去看百度语音api获取token顺便将转换后的pcm格式给转换成文字传给前台吧。
是不是百度一大堆的配置和前端没有关系了~
松了一口气~好强的前端当然可以拿到后台传输过来的pcm文件地址再去调百度api。
选择方式一跳过方式二,直接看再续。
方式二 :如果前端要去做的话,请看api详解:


再续: 这样录音后的mp3文件就被转换成了文字。如果想要语音播放的功能,请继续往下看~很简单
微信小程序api:
wx.createInnerAudioContext(),地址:https://developers.weixin.qq.com/miniprogram/dev/api/createInnerAudioContext.html
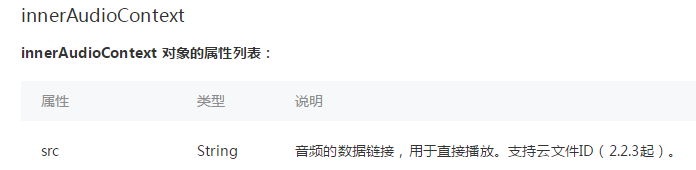
看参数;

这里要的是src即是MP3的链接啊,我只拿到后台穿过来的文字啊。
对,百度语音合成API,不去百度官网看了,太简单了,奉上:
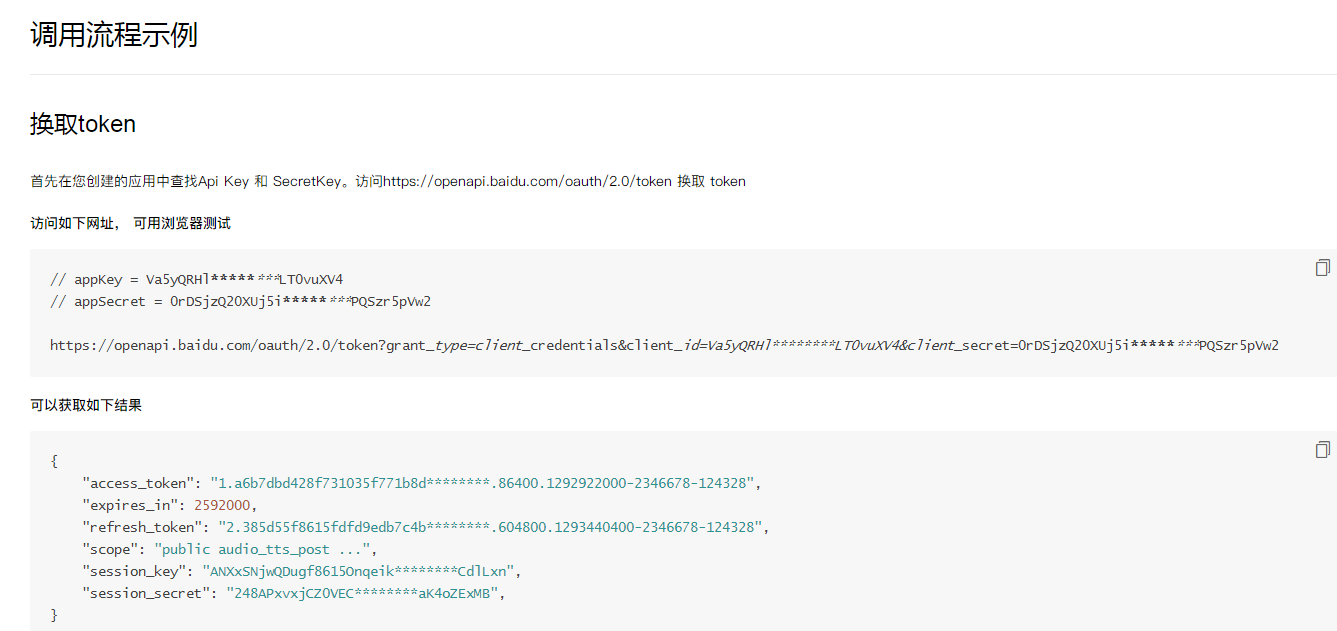
https://tsn.baidu.com/text2audio?tok=xxxx&cuid=867905025778863&ctp=1&spd=6&lan=zh&tex=xxxx; tok:百度语音token, (获取请看额外篇) text:你想要播报的文字。 这是一个完整的mp3链接,调用微信小程序api可直接播放。 额外:百度token的获取;
/*百度语音合成获取token*/
export let getBaiDuToken=()=>{
return new Promise((resolve)=>{
wx.request({
url: 'https://openapi.baidu.com/oauth/2.0/token?grant_type=client_credentials&client_id=xxxxxxxx&client_secret=xxxxxxxxxx',
method:'GET',
success: function(r){
resolve(r);
},
fail(res){
wx.showToast({
title:"百度语音合成获取token接口错误",
icon:'none'
});
}
})
});
};
|
这里的client_id和client_secret是注册百度语音识别平台在控制台中创建应用获取的。