|
我以前一直以为微信小程序不能动态获取view元素的宽高。但是自从看到: wx.createSelectorQuery() 这个api接口,以前的某些问题就能得到解决了。。。
那么,这个api接口怎么用呢?
首先,这个接口会返回一个对象实例。
var obj=wx.createSelectorQuery();
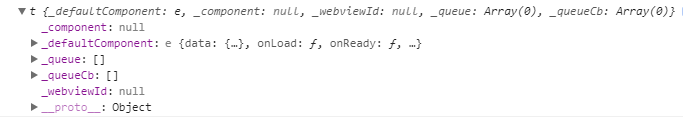
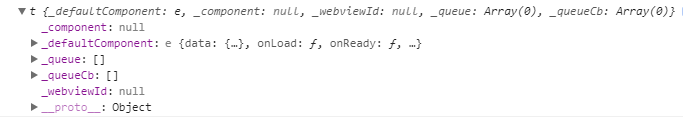
下面的就是返回的对象实例 obj 的所有内容。

返回的 obj 有五个方法:
-
obj.in(component):没用过这个方法,多用于组件的选择器。
-
obj.select(selector):获取指定的节点,selector是css选择器。返回一个 NodesRef 对象实例,可以用于获取节点信息。
-
obj.selectAll(selector):获取指定的节点,selector是css选择器。返回一个 NodesRef 对象实例,可以用于获取节点信息。
上面这两个我感觉就是 js 中querySelector和querySelectorAll的区别。
-
obj.selectViewport():我没用过这个方法。官方说是选择显示区域,可用于获取显示区域的尺寸、滚动位置等信息。也是返回一个 NodesRef 对象实例,可以用于获取节点信息。
-
exec( function(res){} ):执行所有的请求,请求结果按请求次序构成数组,在callback的第一个参数中返回
上面返回的 NodesRef 对象实例就很重要了,它有三个方法:
-
boundingClientRect( function(rect){} ):就是这个方法,能够动态获取view元素的高度、宽度等属性。还有其它的请看官方文档
-
scrollOffset( function(res) {}):获取节点的水平、垂直滚动的位置等。节点必须是scroll-view或者viewport
-
fields(fields,function(){res} ):这个可以获取指定元素的自定义属性和class名,具体的请看官方文档的说明。
废话了这么多,真正的实例用法:
-
wx.createSelectorQuery().selectAll('.npl-intro').boundingClientRect(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
}).exec()
|
如果觉得这样写有点长。可以分步写。也是一样的结果。
-
var obj=wx.createSelectorQuery();
obj.selectAll('.npl-intro').boundingClientRect(function (rect) {
console.log(rect[0].height)
console.log(rect[0].width)
})
obj.exec() ;
|
当然,这方法可以写在onLoad、onReady、onShow等这些生命周期的方法,也可以写在自定义的方法里。什么时候需要,什么时候就调用。
官方 wx.createSelectorQuery() 接口
|