|
预览

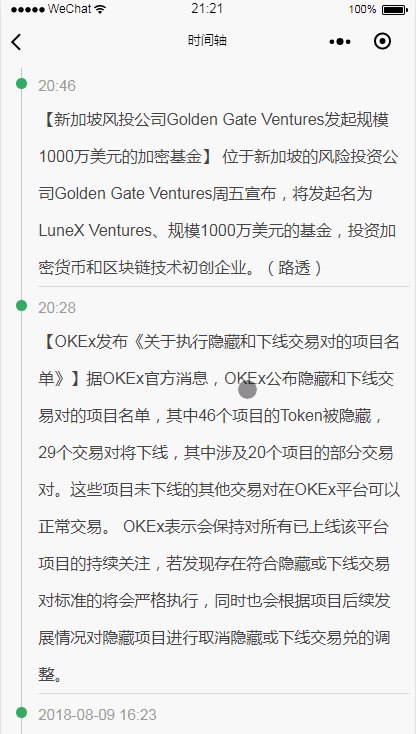
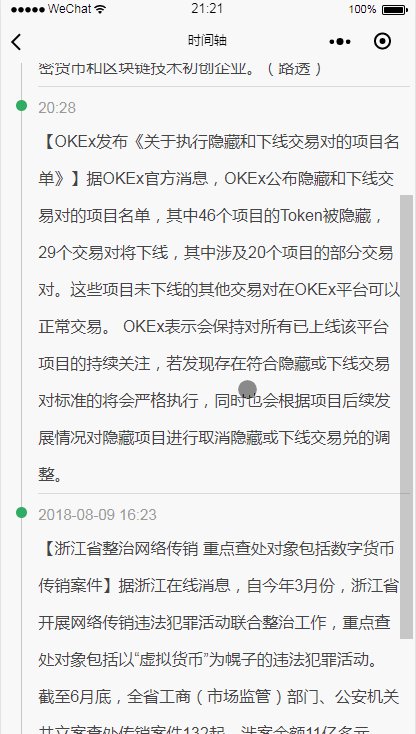
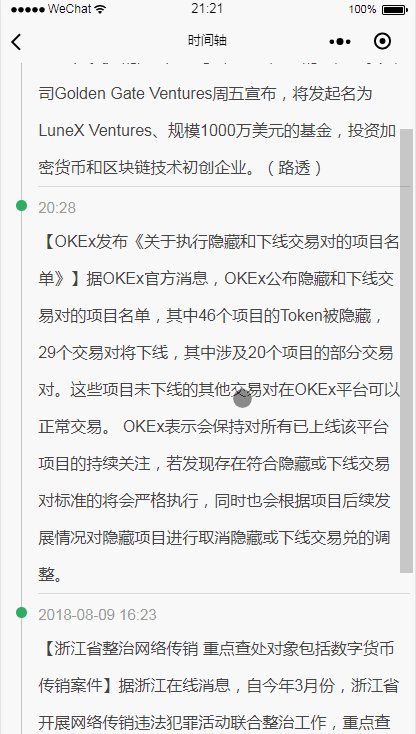
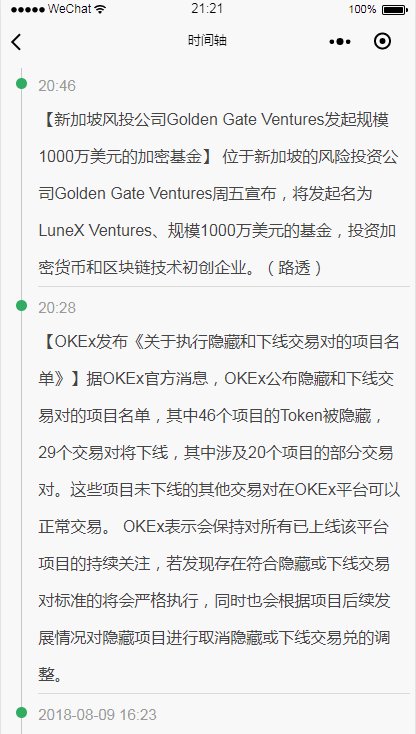
timeline.gif
场景
用于快递节点跟踪、发展历程等
要点
1.position作布局
2.border-radius画圆点
3.moment格式化时间,区分当日(HH:mm)与前日的格式(YYYY-MM-DD HH:mm)
wxml
-
<view class="listview-container">
<block wx:for="{{newsList}}" wx:key="">
<view class="playlog-item" bindtap="itemTapped">
<view class="dotline">
<!-- 竖线 -->
<view class="line"></view>
<!-- 圆点 -->
<view class="dot"></view>
<!-- 时间戳 -->
</view>
<view class="content">
<text class="course">{{item.time}}</text>
<text class="chapter">{{item.content}}</text>
</view>
</view>
<ad unit-id="adunit-5abb45645905fc90" wx:if="{{index % 5 == 4}}"></ad>
</block></view>
|
wxss
-
/*时间轴*/
/*外部容器*/
.listview-container {
margin: 10rpx 10rpx;
}
/*行样式*/
.playlog-item {
display: flex;
}
/*时间轴*/
.playlog-item .dotline {
width: 35px;
position: relative;
}
/*竖线*/
.playlog-item .dotline .line {
width: 1px;
height: 100%;
background: #ccc;
position: absolute;
top: 0;
left: 15px;
}
/*圆点*/
.playlog-item .dotline .dot {
width: 11px;
height: 11px;
background: #30ac63;
position: absolute;
top: 10px;
left: 10px;
border-radius: 50%;
}
/*时间戳*/
.playlog-item .dotline .time {
width: 100%;
position: absolute;
margin-top: 30px;
z-index: 99;
font-size: 12px;
color: #777;
text-align: center;
}
/*右侧主体内容*/
.playlog-item .content {
width: 100%;
display: flex;
flex-direction: column;
border-bottom: 1px solid #ddd;
margin: 3px 0;
}
/*章节部分*/
.playlog-item .content .chapter {
font-size: 30rpx;
line-height: 68rpx;
color: #444;
white-space: normal;
padding-right: 10px;
}
/*课程部分*/
.playlog-item .content .course {
font-size: 28rpx;
line-height: 56rpx;
color: #999;
}
|
js
-
var moment = require('./moment.min');
// 格式化订单
var formatNews = function (news) {
return news.map(item => {
var time = moment(item.postTime);
var zero = moment().format('YYYY-MM-DD');
var after = moment(time).isAfter(zero);
if (after) {
item.time = moment(item.postTime).format('HH:mm');
} else {
item.time = moment(item.postTime).format('YYYY-MM-DD HH:mm');
}
return item;
});
}
module.exports = {
formatNews
}
|
|