JDC | 京东设计中心--小程序实战总结
|
本文从小程序框架、 api 、组件、应用四个方面入手,说明在开发过程中遇到的问题,并给出处理方案。 小程序虽然具有相对完善的文档,但难免文档中会有解释不清晰,不易被人发现,甚至未曾提及的问题。本文从具体的业务场景出发,汇总笔者在原生小程序日常开发中遇到的常见问题,并给出相应的解决方案,希望能够将这些细节经验分享给需要的童鞋。
框架运行机制与更新机制运行机制: 小程序启动会有两种情况,一种是「冷启动」,一种是「热启动」。 假如用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时无需重新启动,只需将后台态的小程序切换到前台,这个过程就是热启动;冷启动指的是用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载启动。
更新机制: 小程序冷启动时如果发现有新版本,将会异步下载新版本的代码包,并同时用客户端本地的包进行启动,即新版本的小程序需要等下一次冷启动才会应用上。 如果需要马上应用最新版本,可以使用 wx.getUpdateManager API 进行处理。 虽然文档中有对这一部分进行说明,但是隐蔽比较深,还是需要重点说明一下,理解运行机制就可以解释为什么刚关闭的小程序打开之后还能保存之前的状态,理解更新机制就明白新发版的小程序为什么需要删除旧的版本再下载新的版本再能有新版的内容了。 如何清除小程序缓存呢?
预览与远程调试的区别小程序的调试方式有多种,可以通过预览亦可通过远程调试,这两者有何区别呢? 将两者生成的二维码转为url:
由此可见工作方式都为将本地小程序打包上传至微信侧,扫码访问远程小程序服务。不同点总结如下:
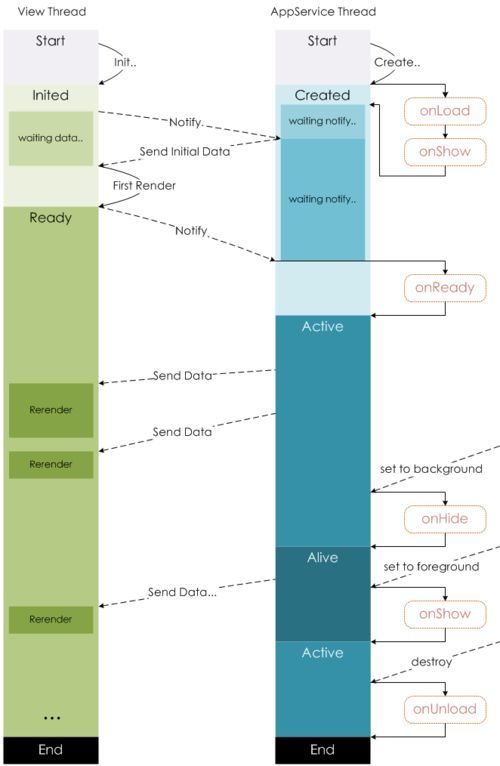
生命周期
生命周期又分页面的生命周期与组件的生命周期,以页面的生命周期为例,不同的生命周期会对应不同的生命周期方法。
进行页面编码之前需要考虑到哪些数据是只需要加载一次的(放到 onload 中),哪些数据需要每次在页面切换出来的时候进行实时更新(放到 onShow 中执行)。 ApisetData:赋值操作是做常用的操作,可是对不同类型的数据赋值方式又稍有不同:
需要注意的是: setData 方法为异步方法,如不注意,页面渲染会出现异常,因此不要将页面中所有的数据都放到 data 对象中,只将页面展示层的数据放到 data 中,其他不需要展示的数据挂载到全局 this 中即可。 chooiceVideo 视频封面问题:在 wx.chooseVideo 的回调函数中,res 中会有 thumbTempFilePath 属性值,该属性值为封面图片,问题是在模拟器中可以获取到该属性但是在真机中无法获取到该属性。目前获取封面图的方式通常为后端处理获取。 组件Video
创建并返回 video 上下文 videoContext 对象。在自定义组件下,第二个参数传入组件实例 this ,以操作组件内 ‘video’ 组件。 需要注意的是在自定义组件内部需要传第二个参数,其他情况不用,同时获取视频组件后执行play方法,会发现在模拟器中视频不会执行播放,困惑许久,发现在真机中可以执行播放动作,意外不意外?!!趟过此坑,再一次印证了那句警世名言——“一切不在真机上验证的自测,都是耍流氓!” cover-viewcover-view是官方制造出来,用来管制那群“无法无天”的原生组件的,这群组件包括: map 、 video 、 canvas 、 camera 、 live-player 、live-pusher 。他确实可以盖住这些组件,但是 cover-view 自身存在一些缺陷,令人很苦恼。
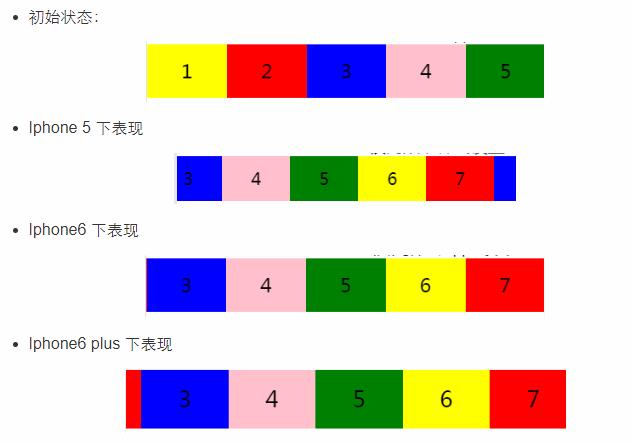
Scroll-view组件中有 scroll-left 属性,该属性是可以指定向左滚动的距离,但是此距离没有单位,不由好奇,这个距离的单位是什么,于是做如下测试:屏幕宽度为750 rpx 设置每个小块的宽度的宽度为150 rpx ,分别在 iphone5 、iphone6 、iphone6plus 中设置scroll-left 为 150,页面表现如下:
会发现5下滚动超过两个格,6下刚好两个格,6p下小于两个格,不难理解,scroll-left的单位为px,不同机型会有不同的表现是由于不同机型下单位的转换不同导致的:
因此除非自己进行单位自适应,否则 scroll-left 属性实用性不强。 应用下拉刷新问题:
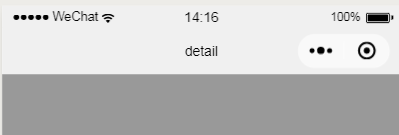
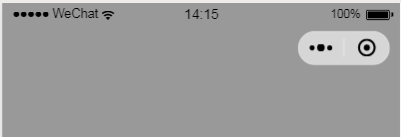
那么如何自定义头部呢? 通过在app.js中设置navigationStyle属性,默认值为‘default’,自定义为‘custom’。
可以看到自定义头部样式时,头部只保留胶囊,其他部分可以自己实现。 视频层级问题:
总结:本文从框架、api、组件、应用四个方面入手,说明在开发过程中遇到的问题,问题分析相对浅显,但是比较实用。希望可以对读者提供些许帮助。同时面对小程序时的心态已由最初的“纯粹的api编程”到心怀敬畏之情。看似简单的表象下,会存在这一系列棘手的情况。在此处做下总结,欢迎各位拍砖指正! |