小程序超实用组件:仿微信通讯录
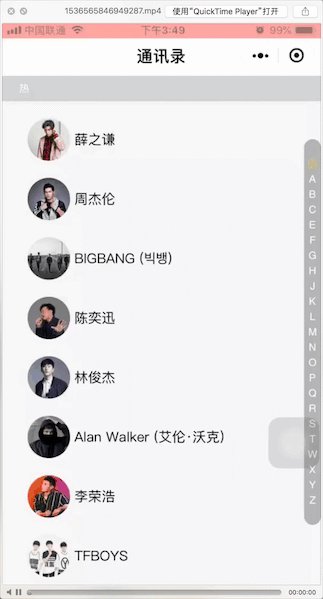
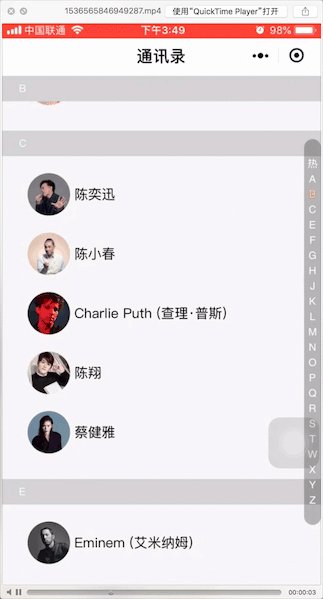
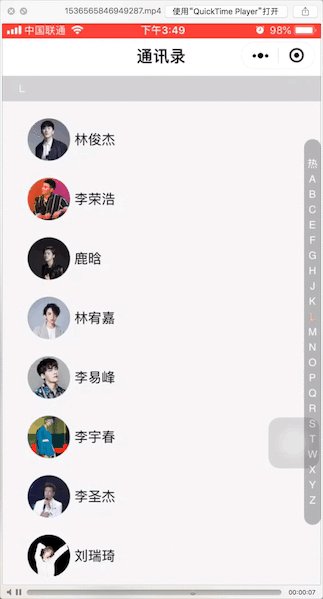
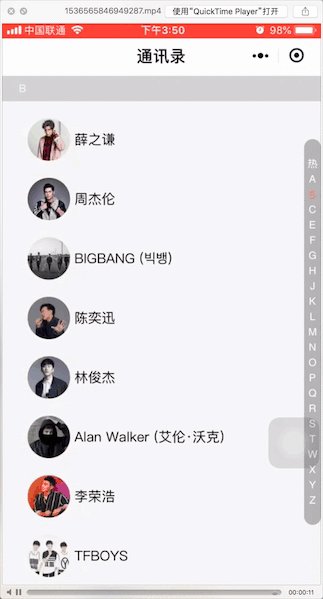
效果图话不多说,先上效果图
因为是使用的手机录屏,视频格式为MP4,上传到文章时发现只支持图片,还好电脑自动录屏功能,所以简单的录制了一下,完后又提示只能4M,只能再去压缩图片,所以画质略渣,各位客官讲究的看看吧。 特色功能介绍
实现基础
说到滚动当然少不了小程序的基础组件scroll-view,该组件就是在此基础上实现的; Wxml
<scroll-view scroll-y style="height:100%;white-space:nowrap;" scroll-into-view="{{toView}}" enable-back-to-top bindscroll="scroll" scroll-with-animation scroll-top="{{scrollTop}}">
<view class="list-group" wx:for="{{logs}}" wx:for-item="group">
<view class="title" id="{{group.title}}">{{group.title}}</view>
<block wx:for="{{group.items}}" wx:for-item="user">
<view id="" class="list-group-item">
<image class="icon" src="{{user.avatar}}" lazy-load="true"></image>
<text class="log-item">{{user.name}}</text>
</view>
</block>
</view>
</scroll-view>
简单说一下上述代码:根据小程序文档,在使用scroll-view组件用于竖向滚动时一定要设置高度,你们可以看到我在代码中设置了'height:100%;'这就实现了组件的滚动高度是整个页面。 2.侧边字母导航
<view class="list-shortcut">
<block wx:for="{{logs}}">
<text class="{{currentIndex===index?'current':''}}" data-id="{{item.title}}" bindtap='scrollToview'>{{item.title}}</text>
</block>
</view>
3.固定在顶部的字母导航 仔细的同学能发现在滚动时,顶部有一个固定位置的字母导航,其值对应滚动到的区域
<view class="list-fixed {{fixedTitle=='' ? 'hide':''}}" style="transform:translate3d(0,{{fixedTop}}px,0);">
<view class="fixed-title">
{{fixedTitle}}
</view>
</view>
Wxss样式太简单了,就不发了,重点看js部分
js
normalizeSinger(list) {
//歌手列表渲染
let map = {
hot: {
title: this.data.HOT_NAME,
items: []
}
}
list.forEach((item, index) => {
if (index < this.data.HOT_SINGER_LEN) {
map.hot.items.push({
name: item.Fsinger_name,
avatar:this.constructor(item.Fsinger_mid)
})
}
const key = item.Findex
if (!map[key]) {
map[key] = {
title: key,
items: []
}
}
map[key].items.push({
name: item.Fsinger_name,
avatar: this.constructor(item.Fsinger_mid)
})
})
let ret = []
let hot = []
for (let key in map) {
let val = map[key]
if (val.title.match(/[a-zA-Z]/)) {
ret.push(val)
} else if (val.title === this.data.HOT_NAME) {
hot.push(val)
}
}
ret.sort((a, b) => {
return a.title.charCodeAt(0) - b.title.charCodeAt(0)
})
return hot.concat(ret)
},
将用户数据分为两大块,即热门组和不热门组默认将参数的前10组归类为热门组,然后对所以参数安装首字母进行排序分组。
var lHeight = [],
that = this;
let height = 0;
lHeight.push(height);
var query = wx.createSelectorQuery();
query.selectAll('.list-group').boundingClientRect(function(rects){
var rect = rects,
len = rect.length;
for (let i = 0; i < len; i++) {
height += rect[i].height;
lHeight.push(height)
}
}).exec();
var calHeight = setInterval(function(){
if (lHeight != [0]) {
that.setData({
listHeight: lHeight
});
clearInterval(calHeight);
}
},1000)
在获取元素属性上,小程序提供了一个很方便的api,wx.createSelectotQuery();具体使用方法请看节点信息API
const listHeight = this.data.listHeight
// 当滚动到顶部,scrollY<0
if (scrollY == 0 || scrollY < 0) {
this.setData({
currentIndex:0,
fixedTitle:''
})
return
}
// 在中间部分滚动
for (let i = 0; i < listHeight.length - 1; i++) {
let height1 = listHeight[i]
let height2 = listHeight[i + 1]
if (scrollY >= height1 && scrollY < height2) {
this.setData({
currentIndex:i,
fixedTitle:this.data.logs[i].title
})
this.fixedTt(height2 - newY);
return
}
}
// 当滚动到底部,且-scrollY大于最后一个元素的上限
this.setData({
currentIndex: listHeight.length - 2,
fixedTitle: this.data.logs[listHeight.length - 2].title
})
参数格式
list:[
{
"index": "X",
"name": "薛之谦",
},
{
"index": "Z",
"name": "周杰伦",
},
{
"index": "B",
"name": "BIGBANG (빅뱅)",
},
{
"index": "B",
"name": "陈奕迅",
},
{
"index": "L",
"name": "林俊杰",
},
{
"index": "A",
"name": "Alan Walker (艾伦·沃克)",
},
]
如果你们还需要其他的参数,对应的在后面加上即可。 END |