小程序-云开发
最新更新的微信 web 开发者工具支持了云开发
和之前免费提供的自动部署的测试环境不同,这次是生产和开发都不需要一台独立的服务器了
取而代之的是云文件,云函数和云数据库(和 Bmob 云有点像)
更新到最新的微信 web 开发者工具就行了
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html
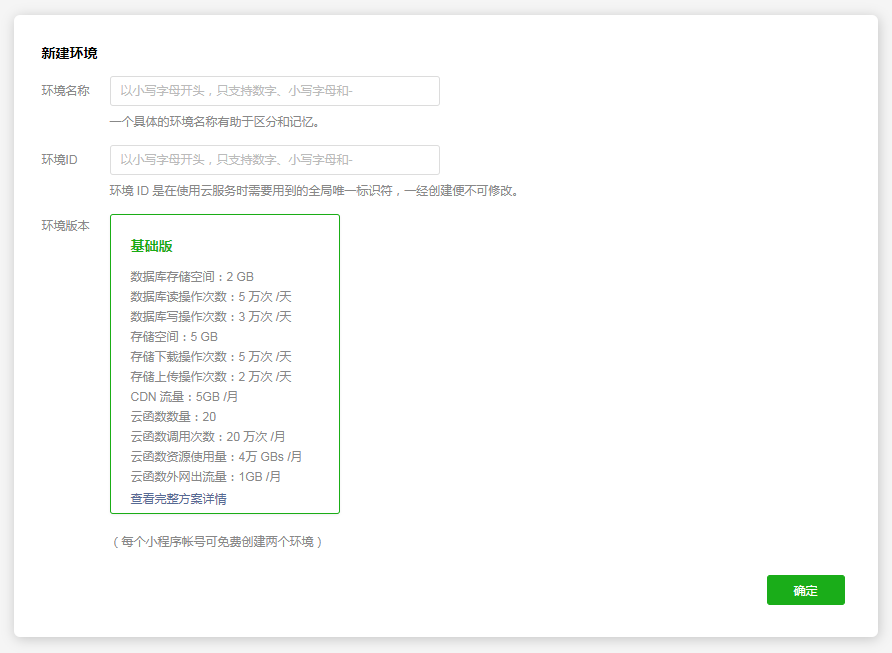
开通
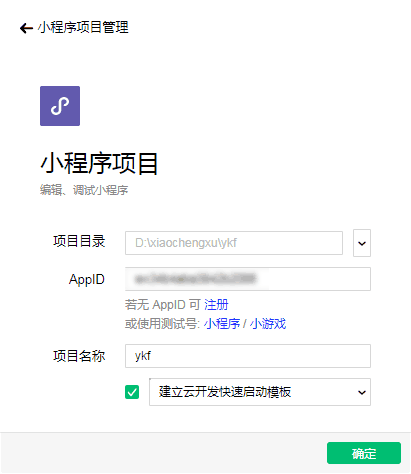
新建项目,使用云开发快速启动项目模板(必须是自己的 APPID,测试 APPID 没有这个模板)



云文件
其实就是一个在小程序中使用比较方便的对象存储
API
wx.cloud.uploadFile // 如果上传至同一路径则是覆盖写 wx.cloud.downloadFile wx.cloud.deleteFile wx.cloud.deleteFile
图片上传 Demo
wx.chooseImage({
success: function(res) {
// 获取文件路径
const filePath = res.tempFilePaths[0]
// 定义上传位置,不要以/开头
const cloudPath = 'upload/test.png'
wx.cloud.uploadFile({
filePath: filePath,
cloudPath: cloudPath,
success: res => {
console.log('[上传文件] 成功:', res)
},
fail: e => {
console.error('[上传文件] 失败:', e)
},
complete: () => {
console.log('结束调用')
}
})
}
})
云函数
云函数在本地编写,上传到云端的 Node.js 运行环境中执行,然后返回结果。可以通过云函数后端 SDK 搭配使用多种服务,比如数据库和存储 API(wx-server-sdk)。
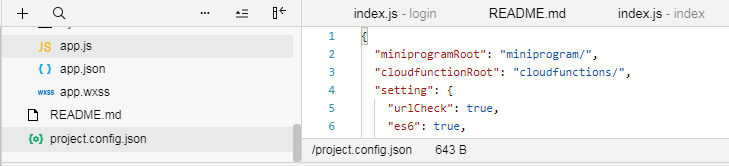
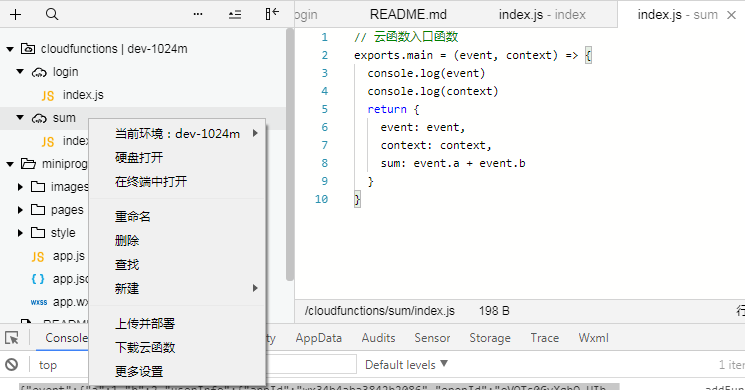
定义云函数存放目录

云函数根目录下的第一级目录(云函数目录)是与云函数名字相同的,如果函数已经上传到云端运行环境,则会有一个特殊的云图标

云函数代码

调用代码
wx.cloud.callFunction({
name: 'sum',
data: {
a: 1,
b: 2
},
success: res => {
console.error('[云函数] [sum] 调用成功:', res)
console.log(JSON.stringify(res.result))
},
fail: err => {
console.error('[云函数] [sum] 调用失败:', err)
}
})
输出结果存放在 res.result 中,为了看出 event 和 context 的作用,在返回结果中顺便返回了这两个内容,打印了出来
可以看到,event 就是传入的参数,同时会自动添加 userInfo 信息。context 是云函数的运行环境参数
{
event: {
a: 1,
b: 2,
userInfo: {
appId: 'xxxxx',
openId: 'xxxxxx'
}
},
context: {
callbackWaitsForEmptyEventLoop: false,
memory_limit_in_mb: 256,
time_limit_in_ms: 20000,
request_id: '422e93b4-b5db-11e8-b8a8-525400e8849e',
environ: 'xxxx'
},
sum: 3
}
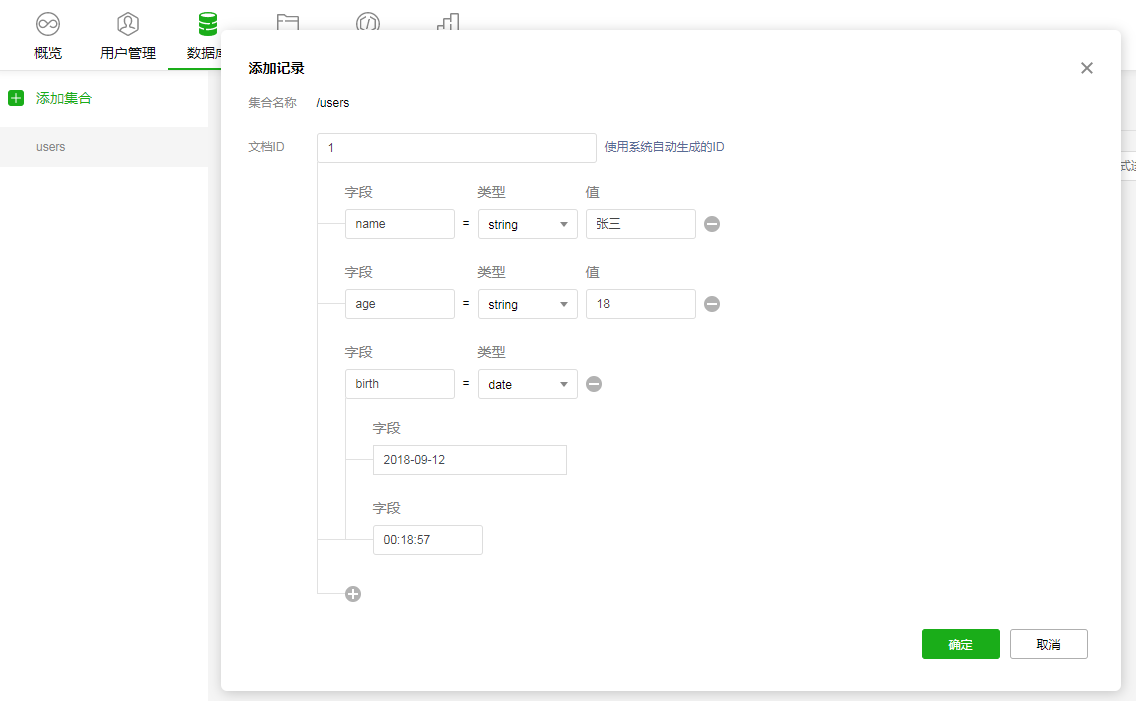
数据库
官方介绍说是云开发提供了一个 JSON 数据库,使用起来也很简单
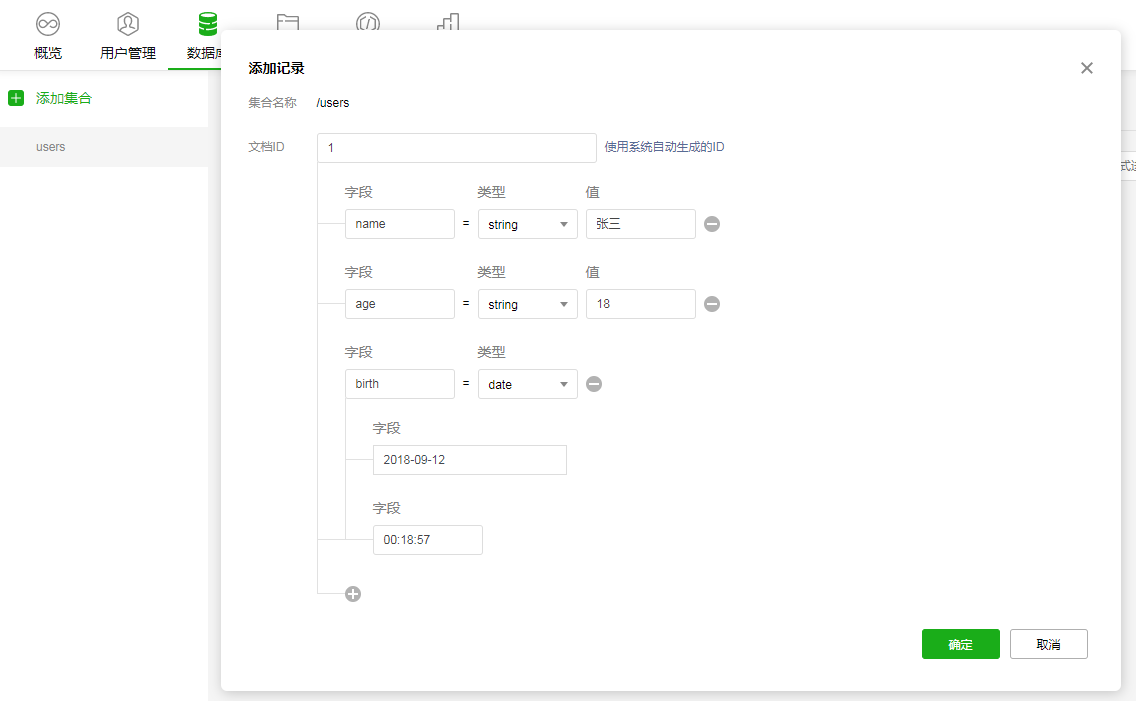
先创建一个集合,也就是数据库的table吧

但是并不要求是每一行的数据结构都一样