微信小程序评论/留言功能,附:前端+后端代码+视频讲解!
发布时间:2018-09-19 08:44 所属栏目:小程序开发教程
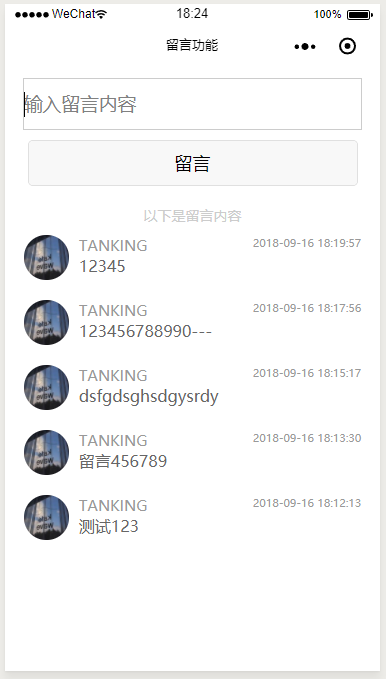
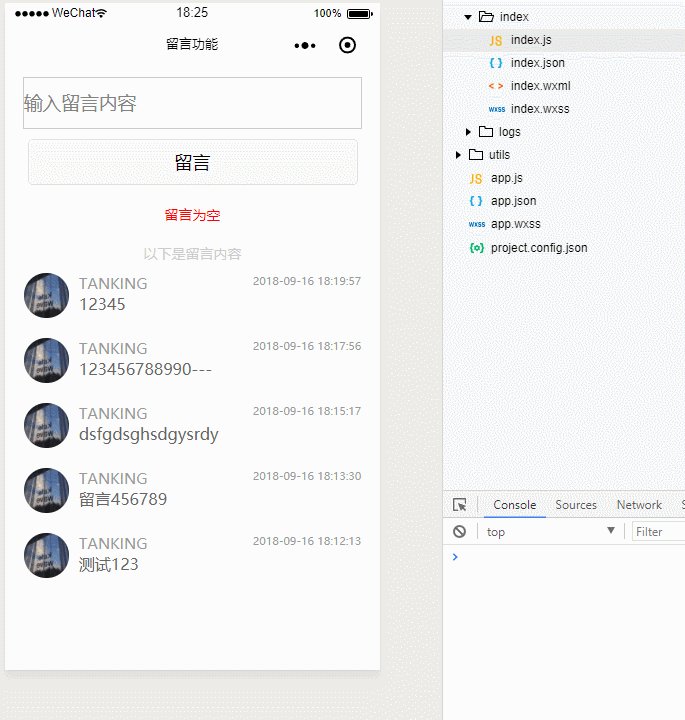
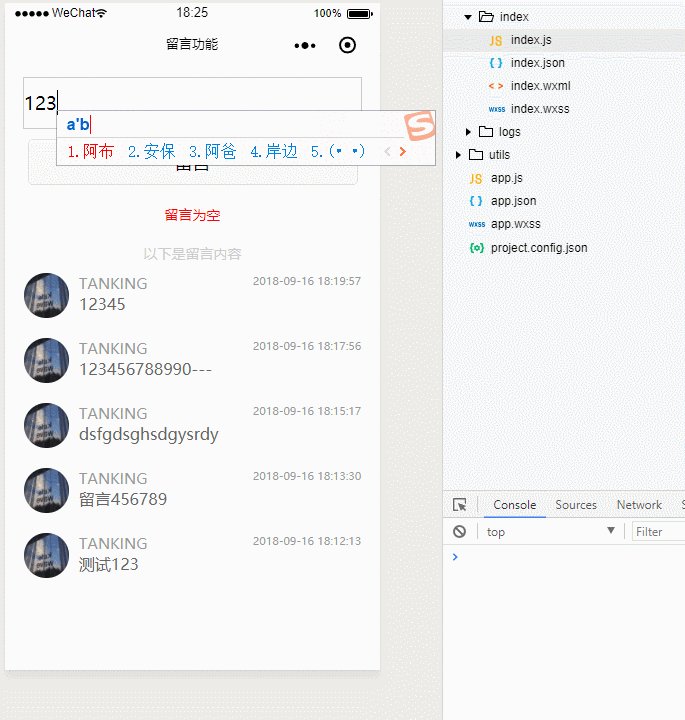
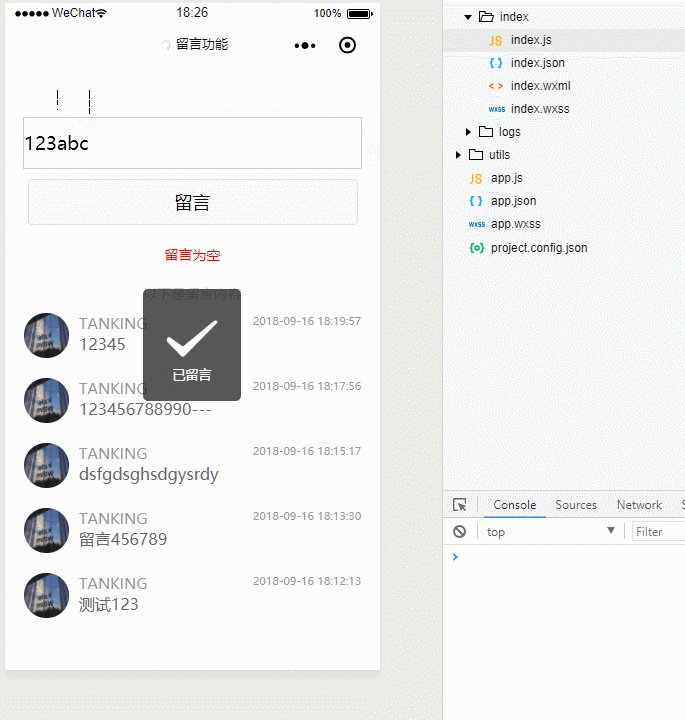
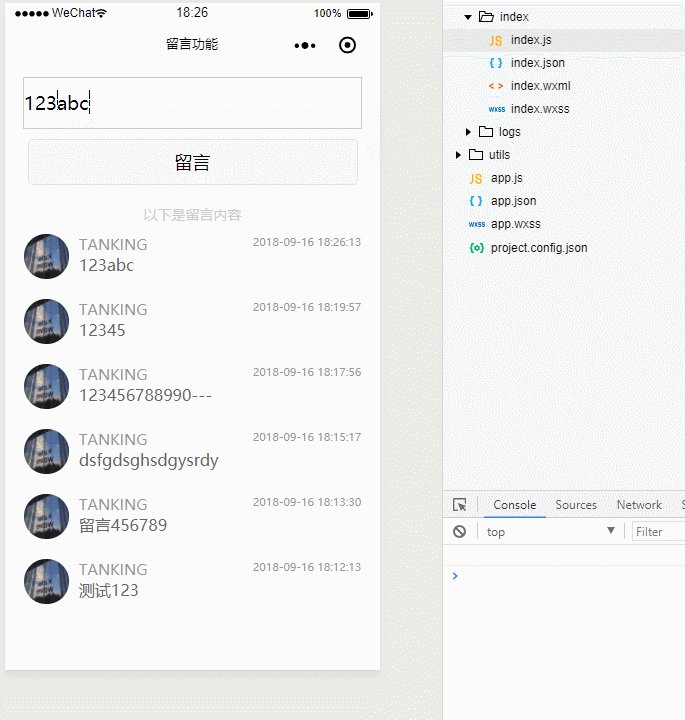
前端界面:

演示:

<!-- 表单 -->
<form bindsubmit="formSubmit">
<input type="text" name="liuyantext" placeholder='输入留言内容' class="input-style"/>
<button formType="submit" class="btn" wx:if="{{nickName == empty}}" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo" bindtap='login'>授权登录</button>
<button formType="submit" class="btn" wx:else>留言</button>
<input type="text" name="nickname" value='{{nickName}}' style="display:none;"/>
<input type="text" name="headimg" value='{{avatarUrl}}' style="display:none;"/>
</form>
<view wx:for="{{re}}" wx:key="re">
<view class="result">{{item.result}}</view>
</view>
<view style="text-align:center;font-size:14px;color:#ccc;margin-top:20px;">以下是留言内容</view>
<view wx:for="{{liuyanlist}}" wx:key="liuyanlist" class="liuyanview">
<view class="headimg"><image src="{{item.headimg}}"></image></view>
<view class="nickname_liuyantext">
<view class="nickname">{{item.nickname}} <view class="time">{{item.lytime}}</view></view>
<view class="text">{{item.liuyantext}}</view>
</view>
<!-- 占位符 -->
<view style="width:100%;height:10px;"></view>
</view>
|
//index.js
//获取应用实例
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
},
//授权登录
login: function () {
var that = this;
// 查看是否授权
wx.getSetting({
success(res) {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称
wx.getUserInfo({
success: function (res) {
console.log(res.userInfo),
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
}
})
}
}
})
},
bindGetUserInfo(e) {
console.log(e.detail.userInfo)
},
formSubmit: function (e) {
wx.showToast({
title: '已留言',
icon: 'success'
})
var that = this;
var liuyantext = e.detail.value.liuyantext; //获取表单所有name=liuyantext的值
var nickName = e.detail.value.nickname; //获取表单所有name=nickName的值
var headimg = e.detail.value.headimg; //获取表单所有name=headimg的值
wx.request({
url: 'http://localhost/liuyanserver/liuyan.php?liuyantext=' + liuyantext + '&nickname=' + nickName + '&headimg=' + headimg,
data: {
liuyantext,
nickName,
headimg
},
header: { 'Content-Type': 'application/json' },
success: function (res) {
console.log(res.data)
that.setData({
re: res.data,
})
wx.hideToast();
}
})
},
onPullDownRefresh: function () {
wx.showNavigationBarLoading();
var that = this
wx.request({
url: 'http://localhost/liuyanserver/loadliuyan.php',
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
//将获取到的json数据,存在名字叫list的这个数组中
that.setData({
liuyanlist: res.data,
//res代表success函数的事件对,data是固定的,liuyanlist是数组
})
// 隐藏导航栏加载框
wx.hideNavigationBarLoading();
// 停止下拉动作
wx.stopPullDownRefresh();
}
})
},
//加载最新数据
onLoad: function () {
var that = this
wx.request({
url: 'http://localhost/liuyanserver/loadliuyan.php',
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
//将获取到的json数据,存在名字叫list的这个数组中
that.setData({
liuyanlist: res.data,
//res代表success函数的事件对,data是固定的,liuyanlist是数组
})
}
})
}
})
/**index.wxss**/
.input-style{
width: 90%;
height: 50px;
border:1px solid #ccc;
margin:10px auto;
}
.btn{
width: 88%;
margin:5px auto;
}
.liuyanview{
width: 90%;
margin: 10px auto;
}
.result{
text-align: center;
font-size: 14px;
color: #f00;
margin-top: 20px;
}
.headimg{
width: 45px;
height: 45px;
border-radius: 100%;
}
.headimg image{
width: 45px;
height: 45px;
border-radius: 100%;
}
.nickname_liuyantext{
width: calc(100% - 55px);
float: right;
margin-top:-45px;
}
.nickname_liuyantext .nickname{
font-size: 15px;
color: #999;
}
.nickname_liuyantext .nickname .time{
font-size: 11px;
color: #999;
float: right;
}
.nickname_liuyantext .text{
font-size: 16px;
color: #666;
}
|
以上是前端部分
后端有两个文件。
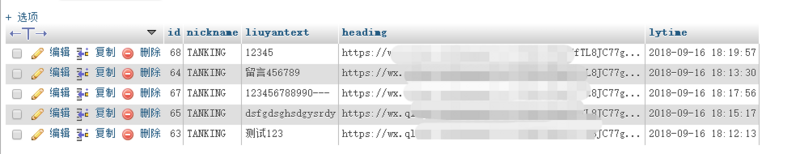
数据库格式: