微信小程序 - 选取搜索地点并且显示(map)
发布时间:2018-09-22 08:40 所属栏目:小程序开发教程
演示如下,使用时,你也许会配合它:腾讯地图路线规划
wxml:
1 <view class='address' bindtap='onChangeAddress'>
2 <input class='choose-address' placeholder='请选取地点' value='{{chooseAddress}}'></input>
3 </view>
wxss:
1 .choose-address{
2 border: 1px solid #000;
3 }
js
1 Page({
2 data: {
3
4 },
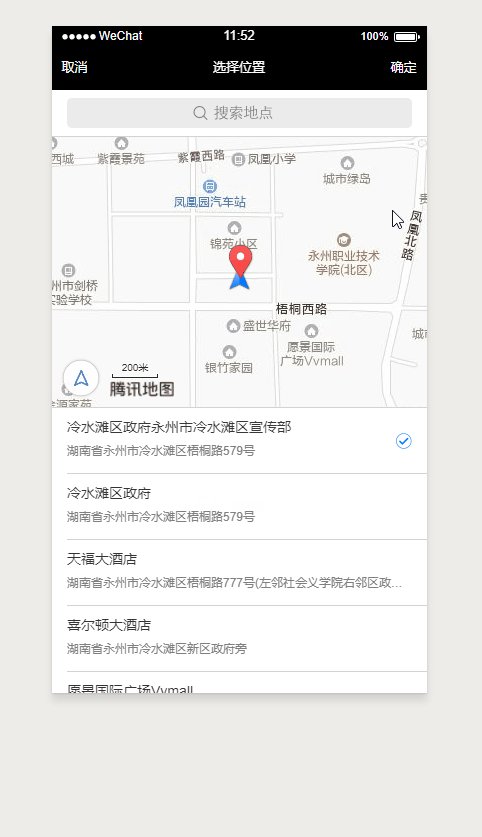
5 //移动选点
6 onChangeAddress: function() {
7 var _page = this;
8 wx.chooseLocation({
9 success: function(res) {
10 _page.setData({
11 chooseAddress: res.name
12 });
13 },
14 fail: function(err) {
15 console.log(err)
16 }
17 });
18 }
19 });
|