利用云开发优化博客小程序(二)——评论功能
这几天陆陆续续抽了点时间迭代了一版我的小程序版博客,一来是因为云开发的出现,让很多功能成为了可能,二来正好也正好深度熟悉下云开发。
这次迭代主要是完善了评论功能「不知道审核能不能过」,一开始觉得很快能搞定,然而真正开发的时候还是碰到很多问题,这篇文章既是回顾总结,也是记录下自己在开发过程中遇到的一些坑,仅供参考。
开发回顾
具体思路还是比较简单的,利用云开发中的数据库来保存评论数据,在文章详情页的底部呈现具体的评论数据。
在上一篇云发开初体验中,我已经创建了 posts_statistics 集合,用来存储文章的 访问数 , 喜欢数 和 评论数 ,这次新建了 posts_comments 集合用于存储具体的评论数据,结构如下:
"_id": "集合id"
"_openid": "评论人openid"
"cAvatarUrl": "头像url"
"cNickName": "昵称"
"comment": "评论内容"
"createDate": "创建日期"
"flag": 0
"postId": "文章id"
"timestamp": "时间戳"
"childComment":
[{"cAvatarUrl": "评论人url"
"cNickName": "评论人昵称"
"cOpenId": "评论人openid"
"comment": "评论内容"
"createDate": 2018-09-29
"flag": "数据标识"
"tNickName": "对方昵称"
"tOpenId": "对方openid"
"timestamp": "时间戳"}]
在创建完集合之后,需要编写对应的查询,新增,和新增子评论的方法。
主要说下查询和新增子评论。查询的话肯定需要分页加载,控制一次性数据的加载量,会用到 skip 和 limit ,大致写法如下:
return db.collection('posts_comments')
.where({postId: postId})
.orderBy('timestamp', 'desc')
.skip((page - 1) * 10)
.limit(10)
.get()
然后是新增子评论,相当于在主评论下回复别人,主要在集合中 childComment 下新增评论,这里使用 db.command.push 更新指令,往数组尾部添加一个或多个值。大致写法如下:
const _ = db.command
return db.collection('posts_comments').doc(id).update({
data: {
childComment: _.push(data)
}
|
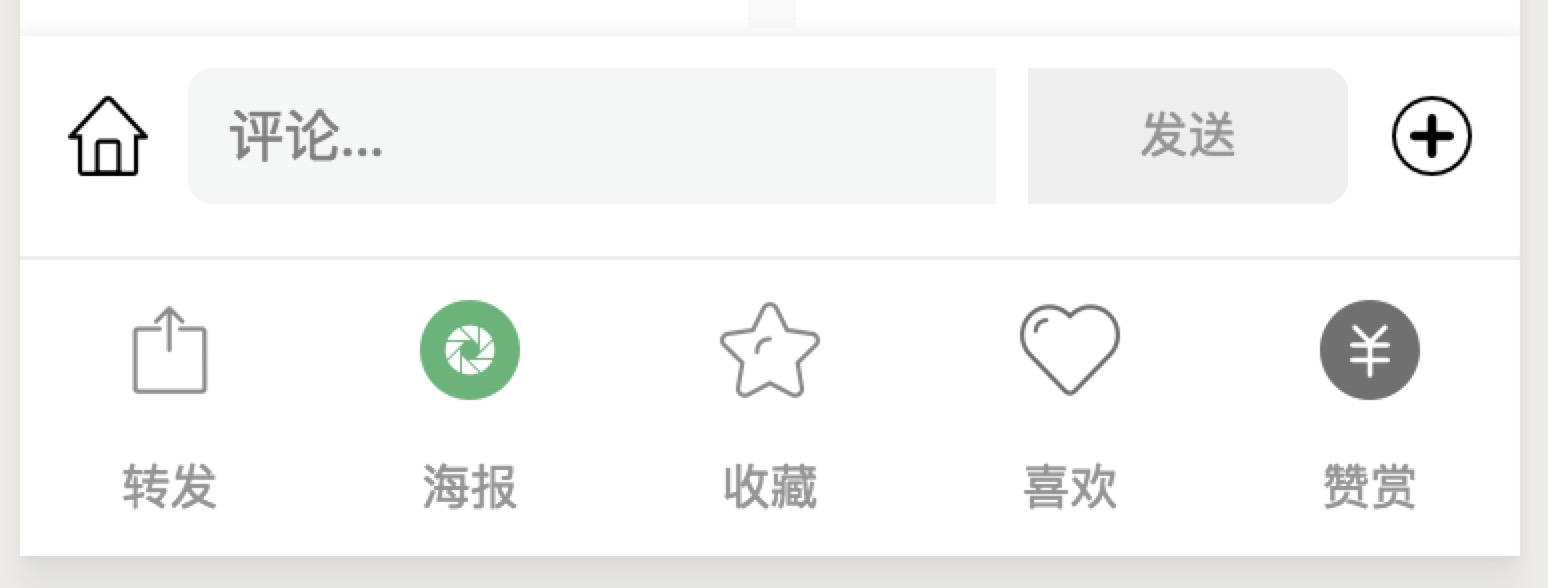
在文章详情底部功能栏的样式上,还是比较纠结的,参考了一些UI,最终还是使用这种折叠的方式,具体的样式代码就不贴了。

其中有几个交互可以唠叨下。
首先是点 加号 会上拉底部的功能按钮,这个没什么问题,但细节需要注意,通常情况下点空白处时会自动缩回去,但这个实现有点凌乱,于是我在功能菜单以外的视图外层套了层view:
<view catchtap="hiddenMenubox">
...文章主题部分...
</view>
/**
* 非评论区隐藏菜单
*/
hiddenMenubox: function() {
this.setData({
isShow: false,
menuBackgroup: false
})
},
|
然后是评论输入框中的提示,默认是 评论... ,当点击回复具体某个人的评论时,默认修改成 回复*** 。
然后是喜欢和收藏两个按钮,喜欢和收藏之后图标自动点亮。
还有就是提交完评论之后默认重新刷新评论列表,最后一条评论之后停止刷新,没有评论友好提示等。总之一些小的交互点还是挺多的。
这里就不一一说明了,有兴趣的可以浏览下我的小程序,并看看源码。
问题点整理
主要还是说说开发过程中的问题点和如何解决的。
1.获取用户的openid
首先是获取用户的openid问题,在没有云函数之前,获取用户的openid还是比较麻烦的,需要通过wx.login获取code,然后通过code和小程序的appid和secret请求接口从而获取到openid。
而有云函数之后,可以简单调用下云函数,经过微信鉴权之后可直接获取到用户的openid:
exports.main = (event, context) => {
return {
openid: event.userInfo.openId,
}
}
|
2. 数据库操作权限问题
因为每月云函数有调用次数的限制,所以想直接在客户端调用数据库。一开始挺顺利的,但当更新子评论的时候出现问题了,由于客户端对于数据库最大权限是 所有用户可读,仅创建者及管理员可写 ,所以导致子评论无法更新进去「创建者和子评论者是两个用户」。
所以没办法,只能包一层云函数,云函数中调用数据库,因为服务端调用数据库没有这个权限的限制。
// 云函数入口函数
exports.main = async (event, context) => {
return await db.collection('posts_comments').doc(event.id).update({
data: {
childComment: _.push(event.comments)
}
})
}
|
其实个人感觉数据库操作最好都放在服务端比较好,由云函数统一收口,设计好的话,云函数还能当作路由的作用。
3.catchtap与bindtap
一开始没有仔细看文档,所以猜了坑,稍微关注下就可以避免了,同为点击事件, bindtap 事件绑定不会阻止冒泡事件向上冒泡,而 catchtap 事件绑定可以阻止冒泡事件向上冒泡。
所以在由多层嵌套的时候一定要注意下,是否需要冒泡。
4.promise
上一版本中的方法基本都采用的回调方式,之前功能简单感觉阅读起来还好。但这次改动之后发现代码就坑了,回调方法太多感觉有点眼花了。
原本打算使用ES7的特性 async/await ,但发现目前微信web开发者工具还不支持,相信以后应该会支持吧,不太愿意引用其他插件了,所以还是使用了 promise ,使用下来代码可阅读性提高了很多,可以一直 then 下去。
但毕竟不是专业前端,总感觉代码写的还是比较糟糕,后期打算再迭代优化下代码。
5. 样式
在样式上遇到的问题其实挺多的,主要还是自己的基本功不扎实,所以踩了很多的布局的坑,这里就不一一说了,也说不清楚,自己亲自搭建之后还是会有很深印象的。
其他优化点
在开发评论功能的同时,也优化了一些问题点,这里也说明下:
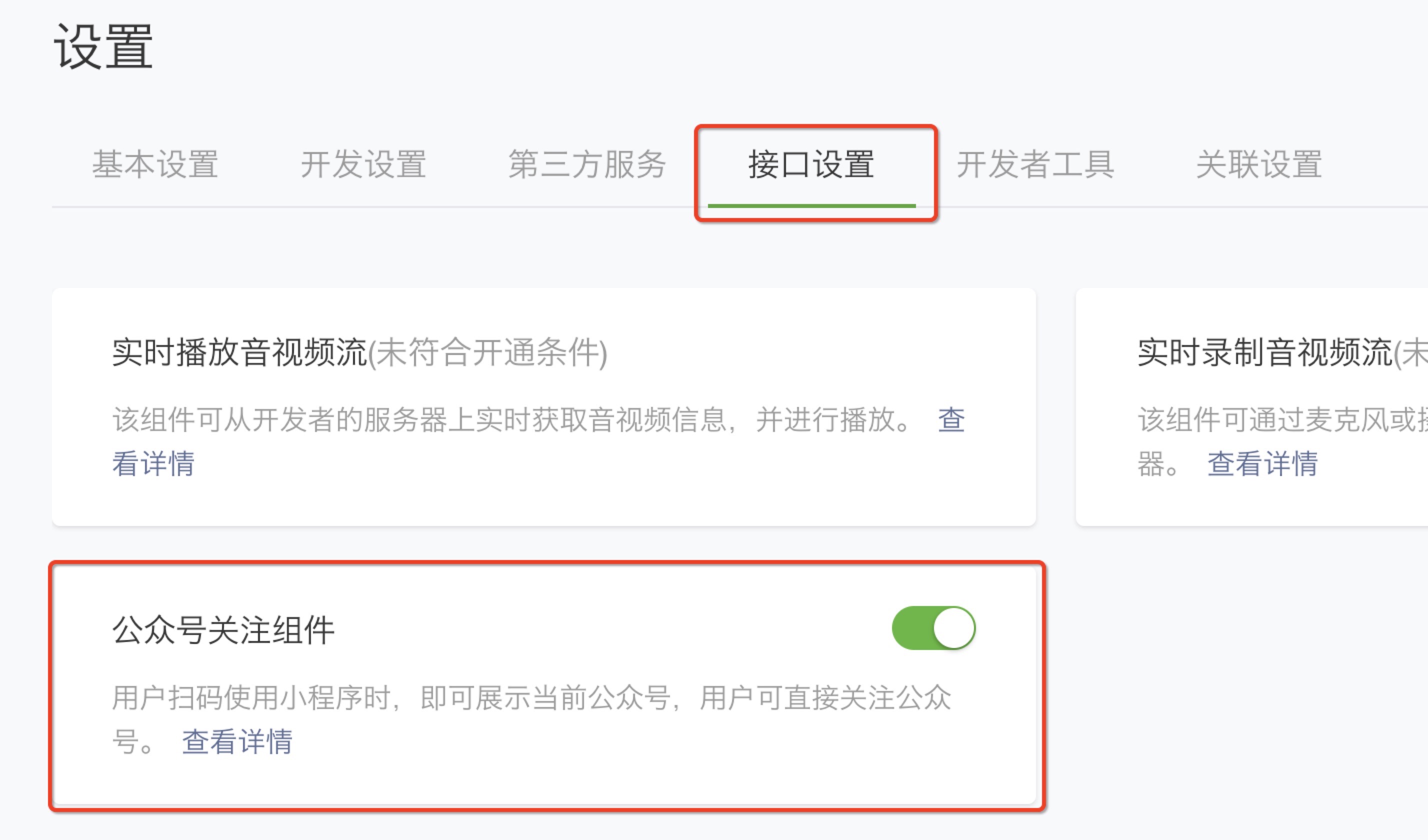
引流公众号组件
也是最近更新的功能,所以将此功能加上去了,比较简单,在公众平台中启用关注组件并绑定公众号,然后代码中引用下即可:
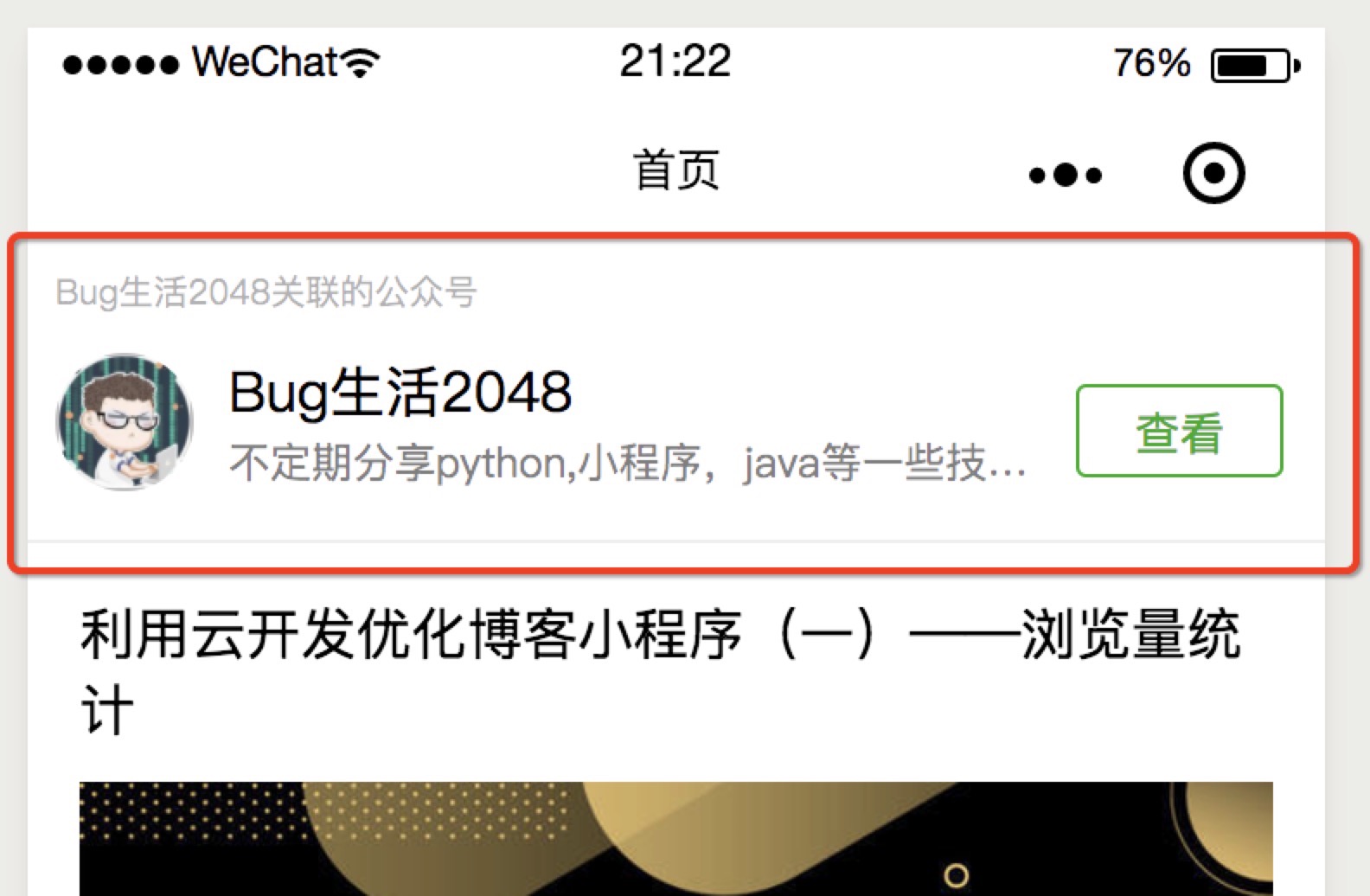
<official-account></official-account>

效果可以看下,还是挺有意思的:

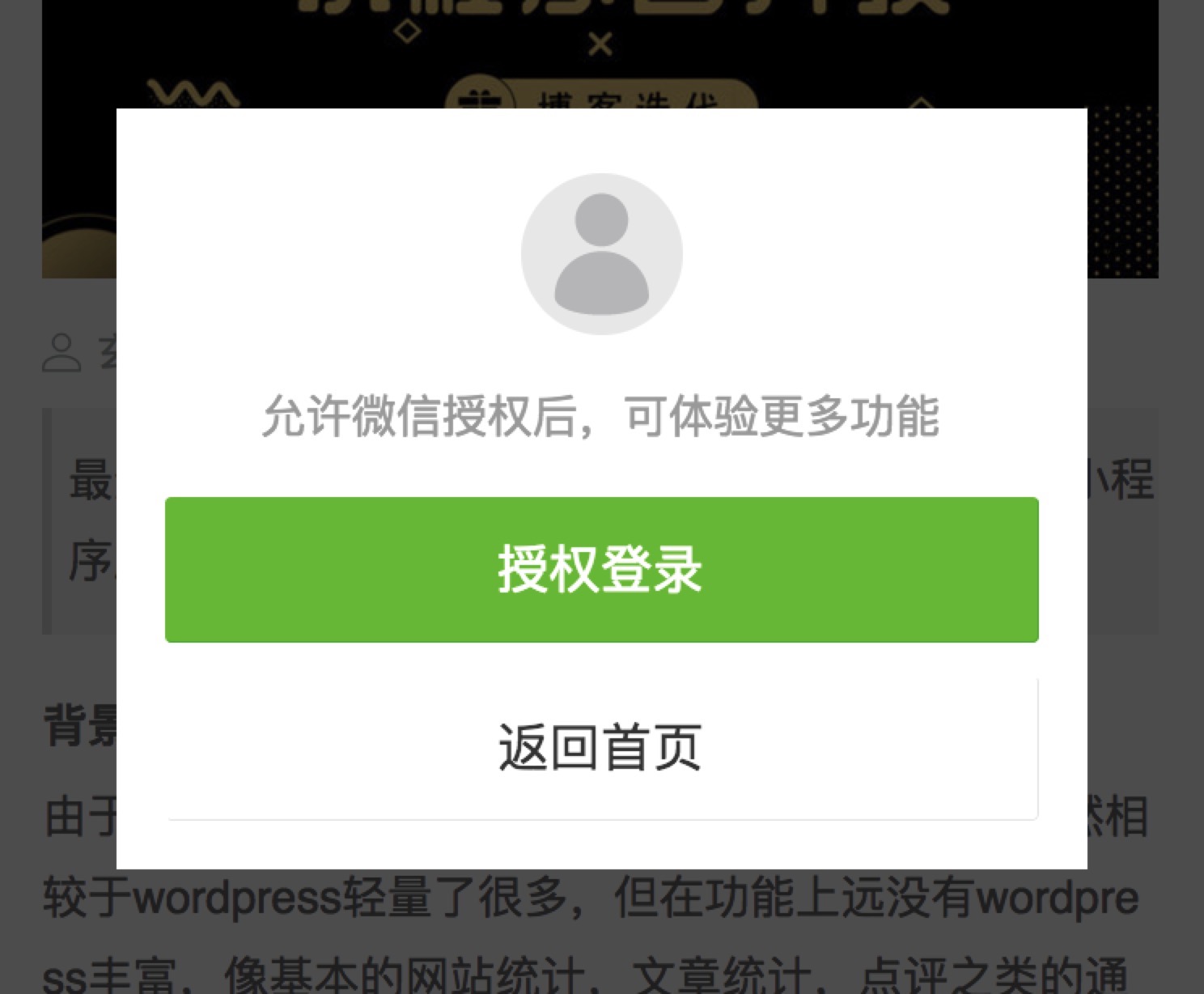
2. 授权
原本的授权是跳转到单独的页面的,访问过我的小程序的知道,那个页面有个可爱的gif的萌妹子

但发现体验不是很好,首先这个gif萌妹子体积比较大,影响首次加载。其次是跳转时效果也不是很理想。
所以改成弹窗的方式,并首次使用了模板页:

3. 修复wxParse的问题
有网友反馈部分安卓机文章详情页加载不出来,后来发现是因为 wxParse 中 console.dir 的问题,部分安卓机不支持,注释掉即可。
总结
2.0的代码提交审核了,不懂能不能通过,希望在国庆节可以和大家见面吧。
其实要优化的点和开发的功能还是有很多,比如生成海报还没有开发,发送的文本框不能换行,体验不太好等等。
后期慢慢迭代吧,也欢迎大家使用体验,并多提宝贵意见。



