Serverless实战驾校小程序【考题练习】二
准备工作做完后,今天我们从核心模块,分类与题目练习开始做。由于开发时间比较紧,这里主要写实习思路,与核心代码。
image.png
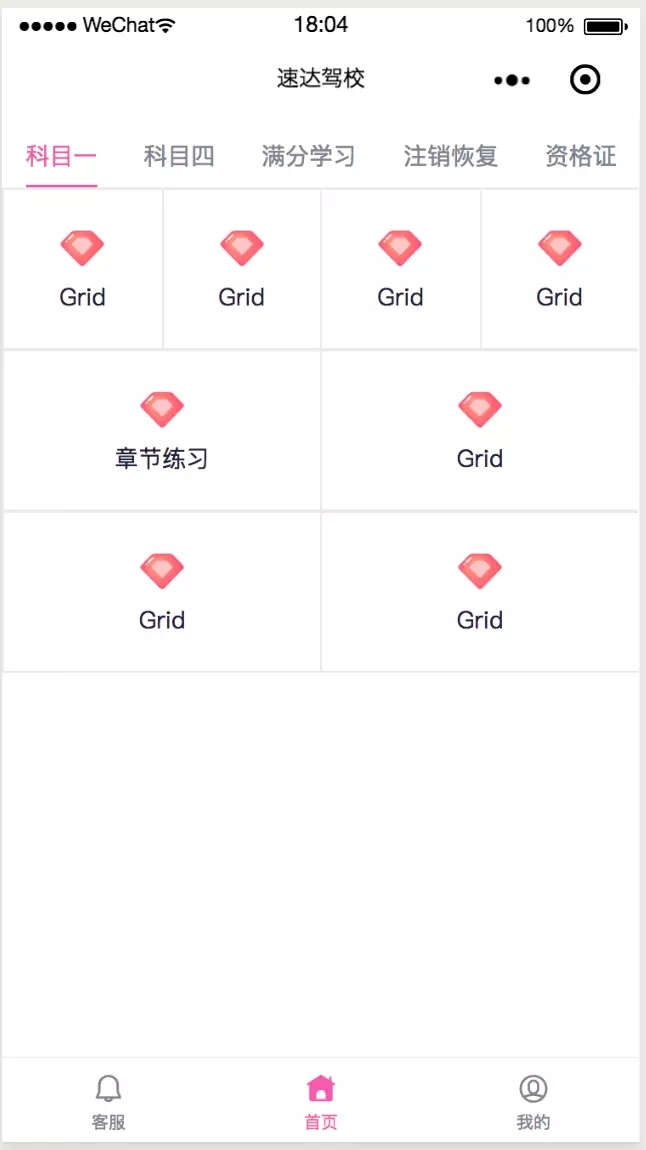
页面一、首页
这里我们主要优先实现功能逻辑,UI后面调整,我们用iview 拖一个大致结构的页面。
这里用了以下组件
-
{ "usingComponents": { "i-tab-bar": "../../dist/tab-bar/index", "i-tab-bar-item": "../../dist/tab-bar-item/index", "i-grid": "../../dist/grid/index", "i-grid-item": "../../dist/grid-item/index", "i-grid-icon": "../../dist/grid-icon/index", "i-grid-label": "../../dist/grid-label/index", "i-tabs": "../../dist/tabs/index", "i-tab": "../../dist/tab/index" } }

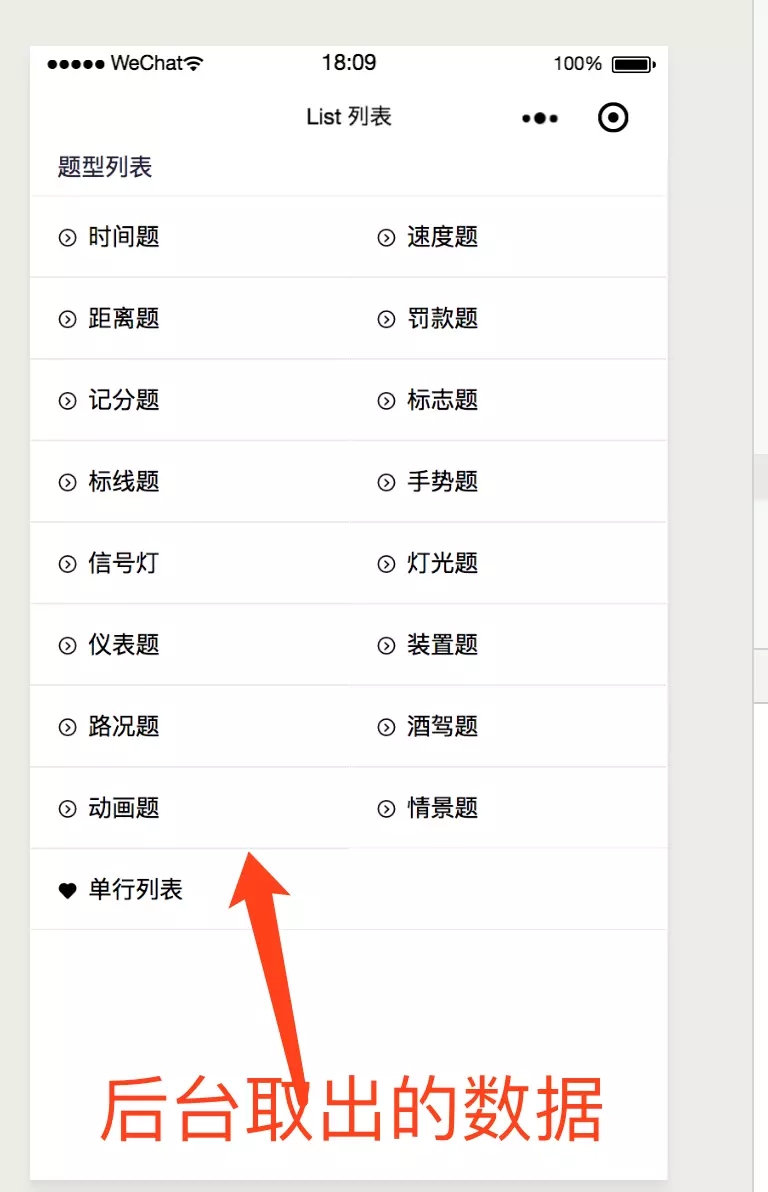
页面二、专项练习页面
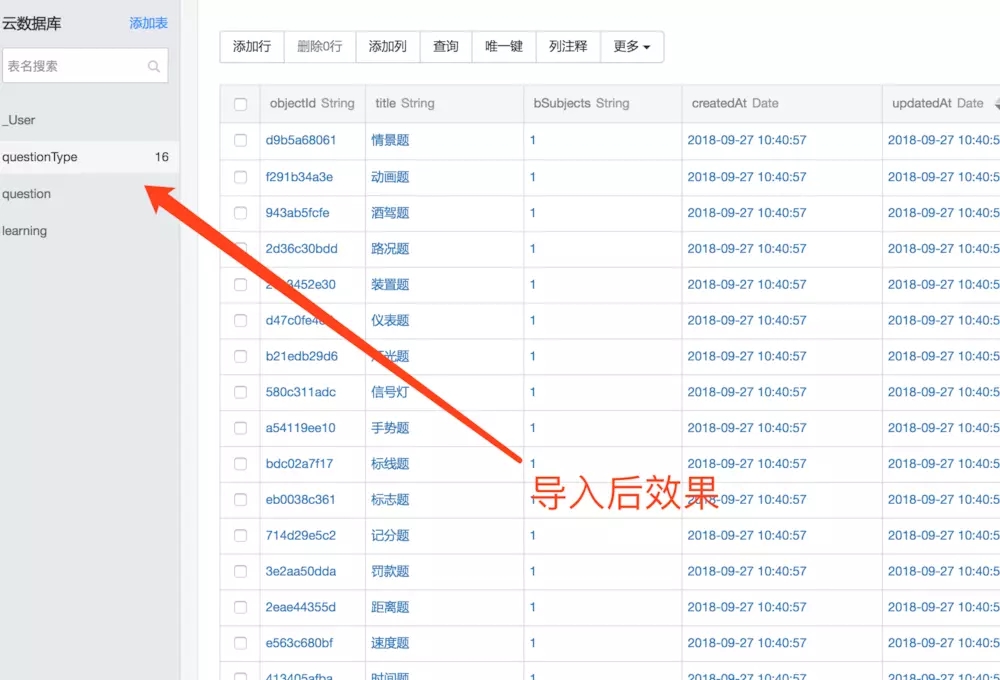
这个页面,我们从数据库里取出数据,首先建立好数据表,这个表结构昨天有讲。
我们导入一个CSV格式数据到表里
CSV文件内容
bSubjects,title 1,时间题 1,速度题 1,距离题 1,罚款题 1,记分题 1,标志题 1,标线题 1,手势题 1,信号灯 1,灯光题 1,仪表题 1,装置题 1,路况题 1,酒驾题 1,动画题 1,情景题

然后我们取出这里的数据,在小程序里面显示

核心代码
- // 库文件
- const getQuestionTypeList=()=>{
- return new Promise((resolve, reject) => {
- const query = wx.Bmob.Query('questionType');
- query.find().then(res => {
- console.log(res)
- resolve(res)
- }).catch(err=>{
- console.error(err)
- reject(err)
- })
- });
- }
- // 页面js文件
- wechatApp-questions2/pages/topic/index.js
- onLoad(e){
- wx.u.getQuestionTypeList().then(r=>{
- console.log(r,`k`)
- this.setData({
- result:r
- })
- })
- },
- // wxml文件
- <i-panel title="题型列表" hide-top>
- <!-- <view style="padding: 15px;">头部距离为 0 的 Panel</view> -->
- <i-row>
- <i-col wx:for="{{result}}" span="12" i-class="col-class">
- <i-panel bindtap="handleTabClick" data-id="{{item.objectId}}" class="cell-panel-demo" title="">
- <i-cell title="{{item.title}}" value="">
- <i-icon type="enterinto" slot="icon" />
- </i-cell>
- </i-panel>
- </i-col>
- </i-row>
- </i-panel>
首页点击到分类,分类点击到题目页面,下一个是题目页面,这个页面是整个项目的核心, 所以的题目都在这个页面进行计算,判断。
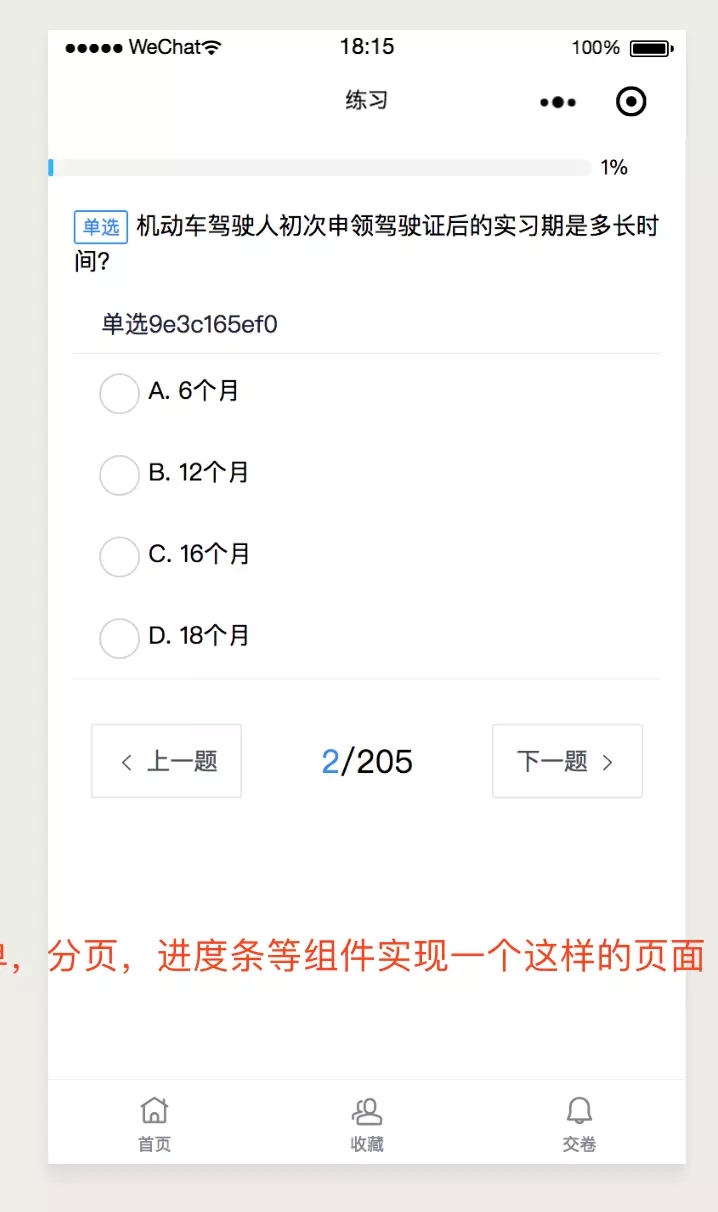
页面三、答题页面 这个页面会是最复杂的一个页面, 涉及到,计时,判断、记录历史等等操作。
之前只想到模拟考试,没考虑到这种按照顺序练习, 第二次进入,可以继续之前的题目练习。 这里建个学习表,记录他的顺序练习相关数据,以下是数据表暂定的结构
学习表 learning

第一步:还是一样,用iview 复制出对应组件
第二步:查询出此类别的题目, 并且默认显示一道题,点击下一题,显示数组下一个元素
第三步:先做单选题,点击选择,判断是否正确, 如果正确,记录到结果对象 [{" id ":" XXX ', '0'}, {" id ":" XXX ", "1"}] ,0代表回答错误,1正确
第四步:点击下一题计算进度条位置,判断当前是否选择了题目,否则提示请选择结果。
目前做到这个一步,明天继续。