Serverless实战驾校小程序【数据库设计】连载一
从今天开始,我会文字直播开发这个驾校小程序整个流程。

1. 项目要求
小程序端
WEB管理后台
时间在最短的时间内上线
2. 项目功能
参考驾考宝典、主栏目分为科目一、科目四、满分学习、注销恢复、资格证,包含小车、客车、摩托车等,功能包含视频讲解、章节练习、模拟考试、错题、收藏等等。 支持支付、分享、提成、提现等
3. 项目选型
由于要求最快时间内上线,我们小程序选择 Serverless架构。 这里使用以下技术产品
小程序端:
Bmob后端云+iview
VUE + Bmob后端云
Bmob后端云,自带了支付,生成二维码等接口,这里集成可以快速上线。VUE 有丰富的后台模板,可以更快的做出管理后台。
第一步:清晰了解需求
因为已经很清楚自己要做的是驾校答题小程序,这里就不做多余的介绍了。 设计部分,由于这个项目比较小,没有专门的设计师。 尽量参考行业老大:驾校一点通与驾考宝典。
第二步:数据库设计
数据库参考其他驾考类小程序,优先把核心字段建立出来,尽量考虑周全, 不够后面再补。 这里注意的是,Serverless架构,主要适合做一些中小型应用,如果应用数据量很大, 尽量提前考虑分表。
1. 数据表
目前第一阶段暂时考虑一下表
题目表
题目类别表(题形)
错题表
收藏表
成绩表
用户表
用户表,由于Bmob系统自带了,我就不建立了。
2. 数据库文档
由于使用Bmob后端云数据库,默认每条记录都带id、创建时间与更新时间,此数据表说明不带这2个字段。
题目表(question)

题目类别表(questionType)

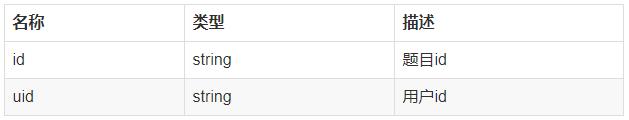
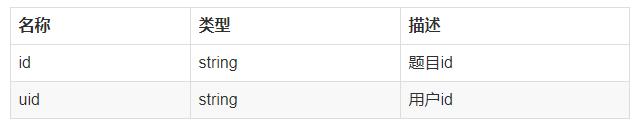
错题表

收藏表

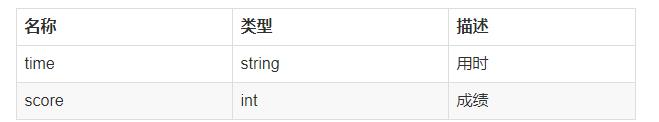
成绩表

设计好数据表之后,做准备工作
拿到小程序的 AppID填写到Bmob控制台,应用设置-》应用配置
把上面所有想好建立好的数据表添加到数据库
小程序开发工具新建一个空白项目,复制BmobSDK,到utils目录
引入SDK,初始化。
引入SDK,初始化。文档在这里
https://bmob.github.io/hydrogen-js-sdk/#/?id=%E5%88%9D%E5%A7%8B%E5%8C%96
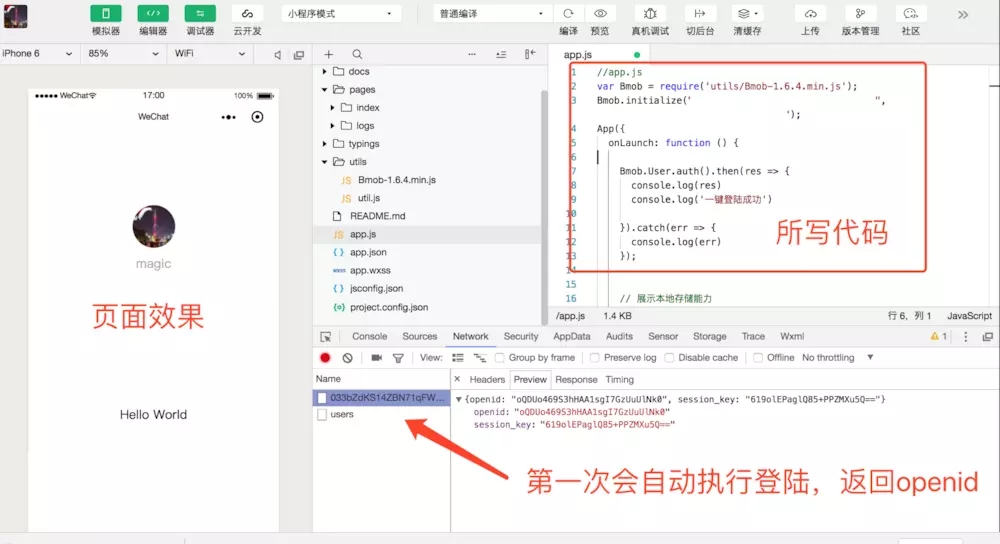
看最终效果如下。
效果一:所写代码➕预览

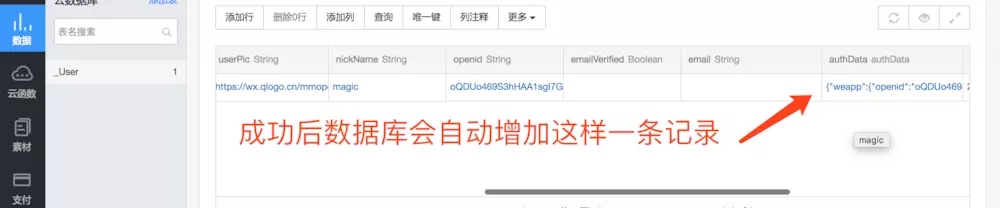
效果二:数据表变化

这样我们就实现了,整个小程序开发的第一步,自动注册登陆,获取openid。 第一节就到这里,下一步就是操作业务表。



