尝试解决微信小程序分页最后setData数据太大限制的问题
|
前些天,突然接到用户的大量反馈,我们的小程序频繁出现闪退,崩溃的现象。如图,
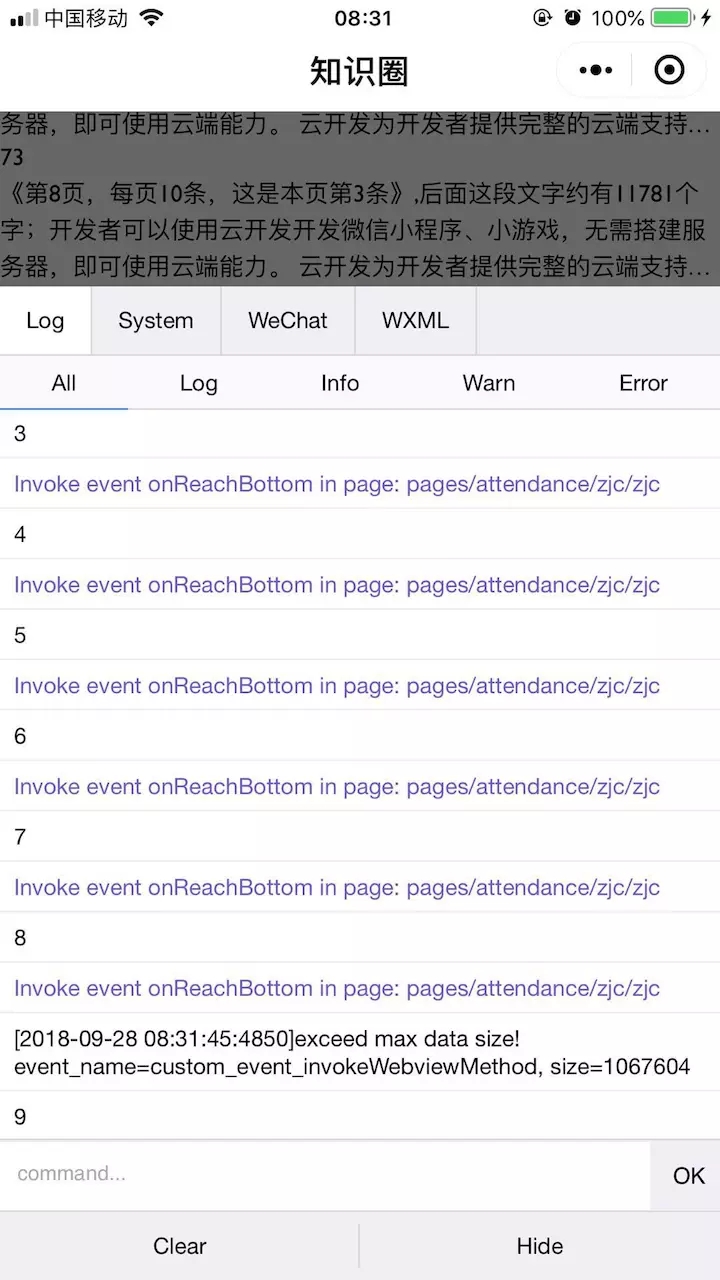
于是马上着手追查问题,首先确定了导致闪退的页面。是在一个有长列表的页面,当上拉加载更多,翻页翻多几页的时候就导致闪退了。经过重重排查(时间问题,这里就不详细描述排查的方法了,大多数用的都是缩小范围排除法啦),最后终于确定了问题所在,原来是在列表中,同事最近新加上的css3动画所致,这里的列表是循环渲染的一个组件,组件中的一个弹窗的弹出和收起,使用动画,但是这里没有加上wx:if,导致了循环渲染该动画,所以翻页翻着翻着就挂掉了。 确定了问题,就很好办了,加上条件判断,只有需要的时候,才渲染弹出弹窗。真机调试,暴力狂刷数据,发现闪退的现象不再出现了,闪退问题解决,然而高兴不到三分钟,又出问题了,发现翻页到十几页的时候,再也刷不动后面的数据了,明明是还有更多数据的。再在开发工具上看查看数据,结果控制台报了这么一个错  在真机上为:
这是什么问题呢,查看官方文档,发现是有这样的限制的
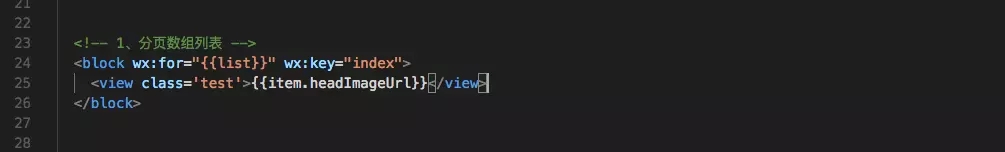
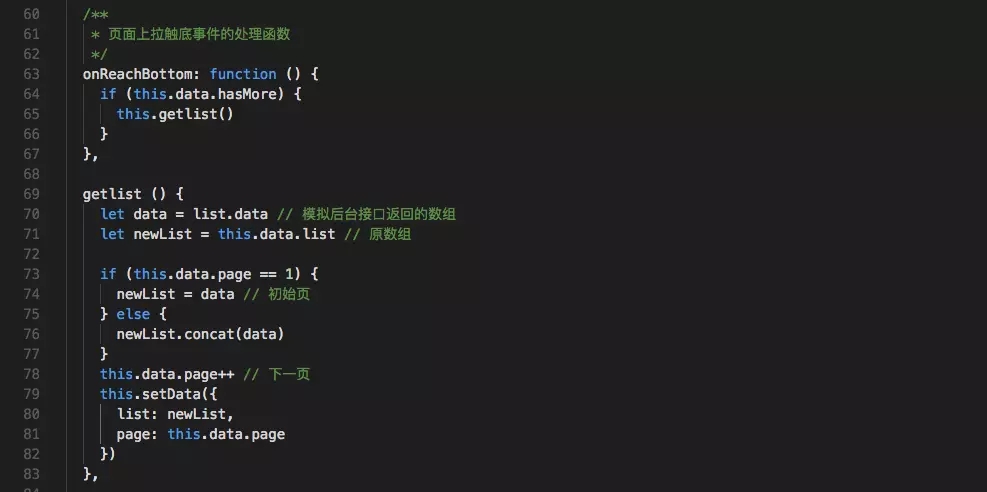
回顾我们的代码,这里的分页加载数据,上拉加载,数据是放在一个for循环里去加载,数据源是一个数组对象。在加载下一页数据时,将下一页的数据拼到当前数组后面。这里是常规的做法。可以看看代码:
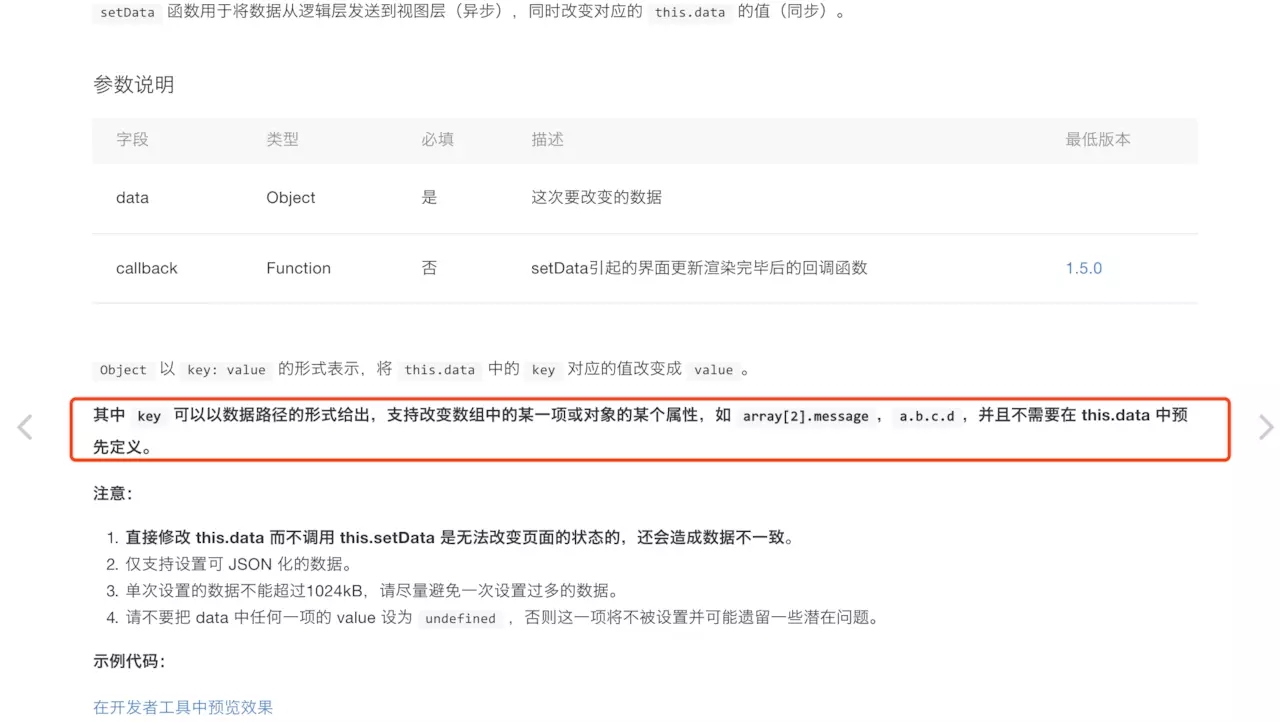
这里可以看到,每次获取新的一页,都要重新setData新的数组,仔细想想,当这个数组到后面越来越大的时候,很容易就超出了单次设置数据超过1024kb的限制了。那么怎么解决这个问题呢,这里官方文档里面其实有提到一个注意点,
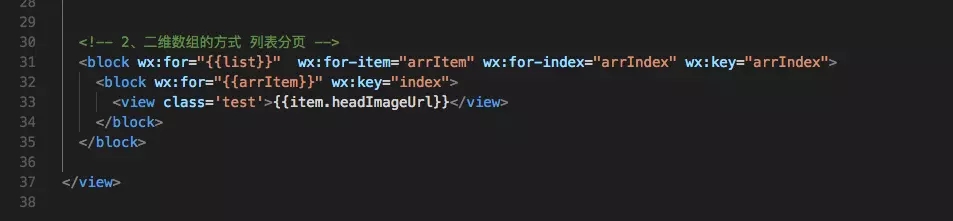
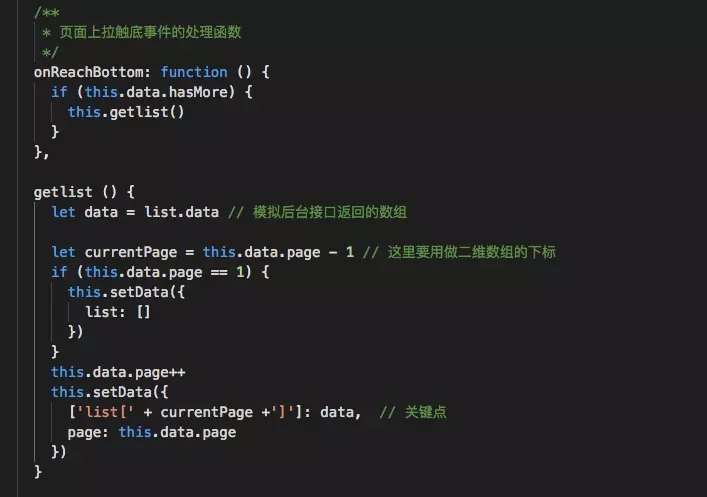
既然这里是支持改变数组的某一项,那么分页的问题,可以改变为一个二维数组,还是直接看代码吧。
这里的方法则暂时摆脱了单次设置数据多大的问题。当然,要是单页的数据过多,还是会出现问题的。最合适的还是对数据结构进行精简,前端不必要的数据,可以不传过来前端。 写在最后,这次第一次写类似的分享,描述还是有些不清晰,以后可以多尝试这样的总结吧。 |