微信小程序之:云开发初体验--致我的第一个小程序
背景:一直关注微信小程序的发展,看着小程序一步步完善,一步步壮大,心里痒痒,也想做一个自己的微信小程序,但是苦于只会前端,不会服务端,所以想法一直被卡着。现在小程序有了云开发,很轻松实现后端功能,写后端跟写前端没啥区别,真的是前端小伙伴们的福音啊。
经过几个晚上的熬夜奋战,我的第一个微信小程序正式上线啦。
小程序名字: 杭州地铁通
二维码:

欢迎小伙伴们体验,欢迎吐槽。
现在还只是初版,功能还不完善,后面会继续更新的。 闲话少说,进入正题。
小程序云开发是什么?
开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。(云端说白了也就是服务端啦,说的那么高大上,对新手朋友可不太友好。)
小程序·云开发提供了三个基础能力: 数据库 、 存储 和 云函数 。
- 数据库 :json数据库,就理解为往里面存的是json,取出来的也是json。
- 存储 :就是把你的图片、音频和视频之类的资源文件,存储到里面,帮你生成链接,直接拿链接就可以用,就好像一个网盘一样。
- 云函数 :这个云函数,就是服务端的接口,你调用这个函数,也就是调用接口。云函数可以在客户端写,也可以在云开发控制台写,写完之后同步一下,两端就都有了。在云函数里,你可以进行计算,也可以操作数据库,把想要的结果以同步或者异步的方式返回给客户端。
每个用户最多可拥有两套开发环境,两套环境是互相独立的,一般是创建一个test环境用于开发,一个release环境用于发布。这里有小坑,后面说。
云开发怎么用?
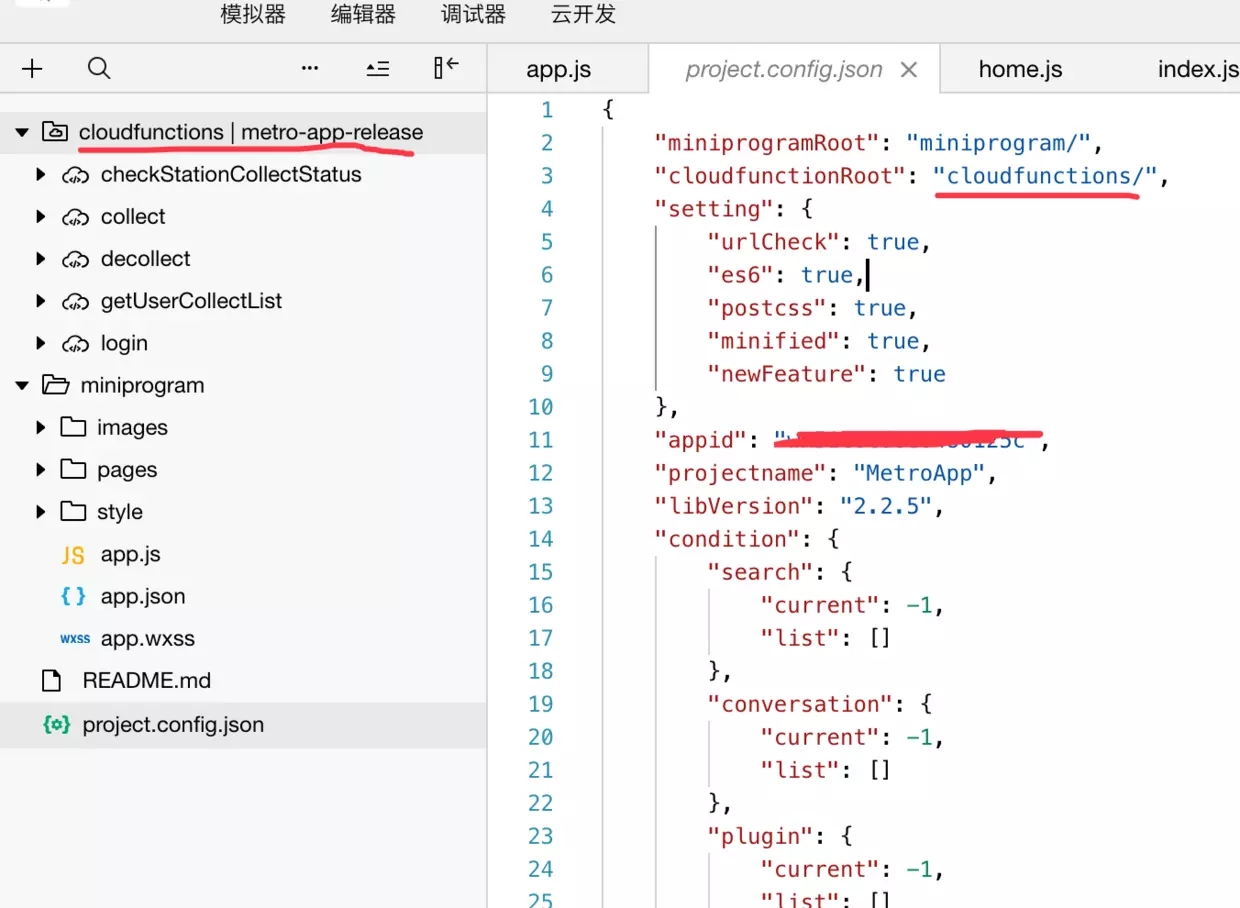
在创建工程时,选择快速创建云开发模板,直接就拥有了云开发能力, 模板里已经配置好了云服务对接模块的路径,如下图:


在app.js里配置当前的环境ID,配置完毕,就可以进行开发了。
1.创建并编写云函数:
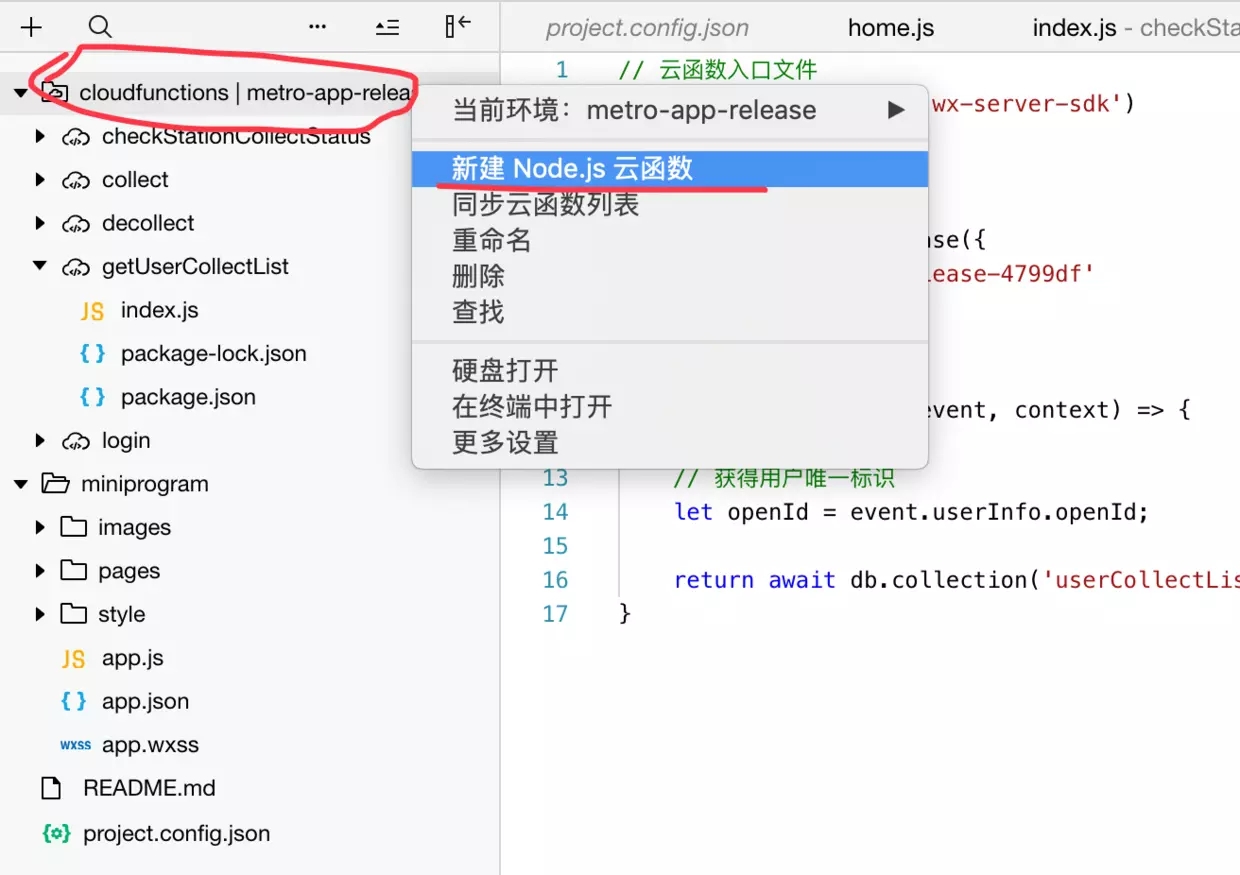
右键云函数模块文件夹->新建Node.js云函数: 

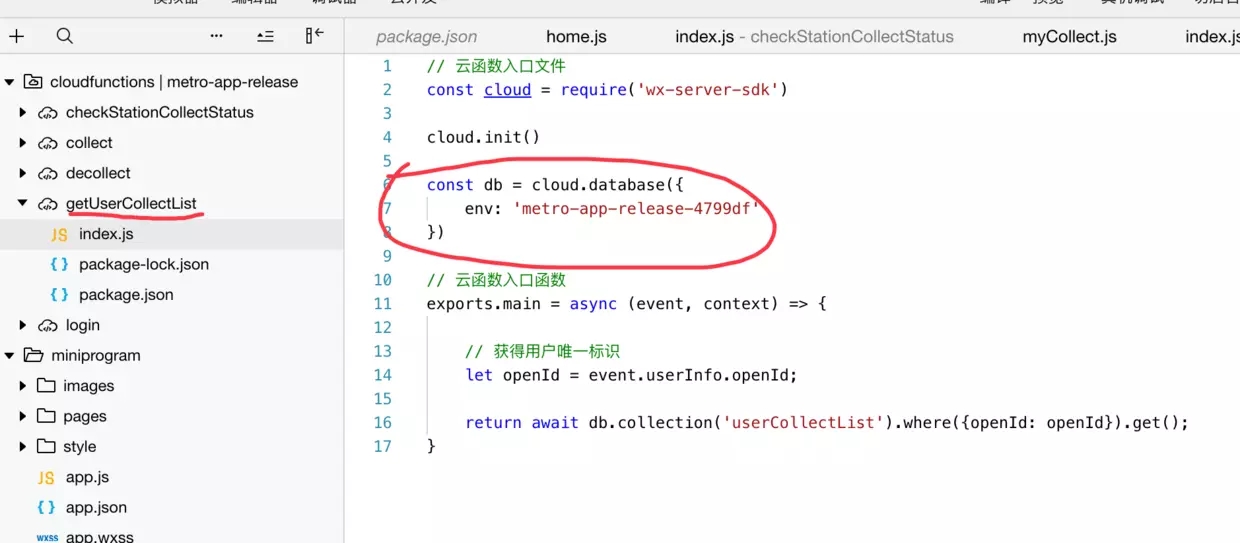
比如,我创建了一个获取用户收藏列表的云函数,函数功能就是从数据库从读取用户收藏列表,并把结果返回给小程序。
注意:app.js里虽然指定了当前环境,但这里的代码是在云端运行的,还是要重新指定读的是哪个环境的数据库。


上面是异步查询,并返回,所以用的是 await。用await的好处是,可以把异步代码像同步一样去写,这在阮一峰的ES6入门里有讲。
2.云函数上传并部署
创建完云函数后,还需要右键点击云函数,进行上传并部署,
注意:微信开发工具不支持批量上传,每个云函数都要单独点击上传,这里有点坑。
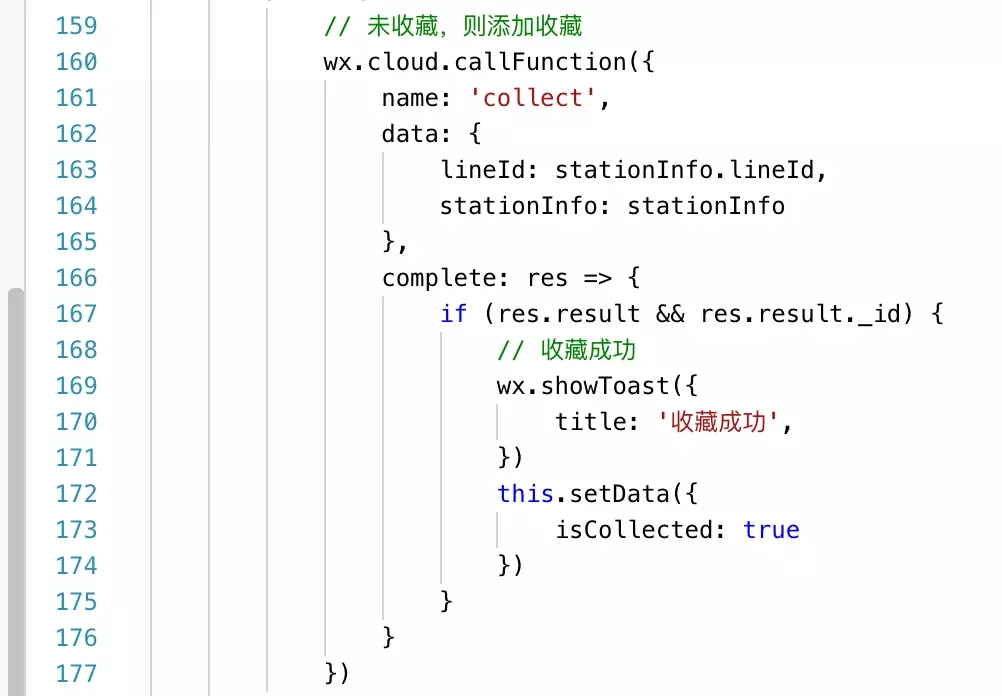
上传部署完后,就可以直接调用了,云函数调用和接口返回处理,其中,参数是放在data对象里的。

3.获取用户唯一身份标识:openId
以前没有云服务时,开发者用自己的服务器对接小程序,使用微信用户id时,需要自己调用接口进行鉴权,来判断用户身份。而现在这些都已经被云服务给做了,每次调用接口,微信会自动鉴权,而且每个接口都会自带openId,使用起来非常方便。
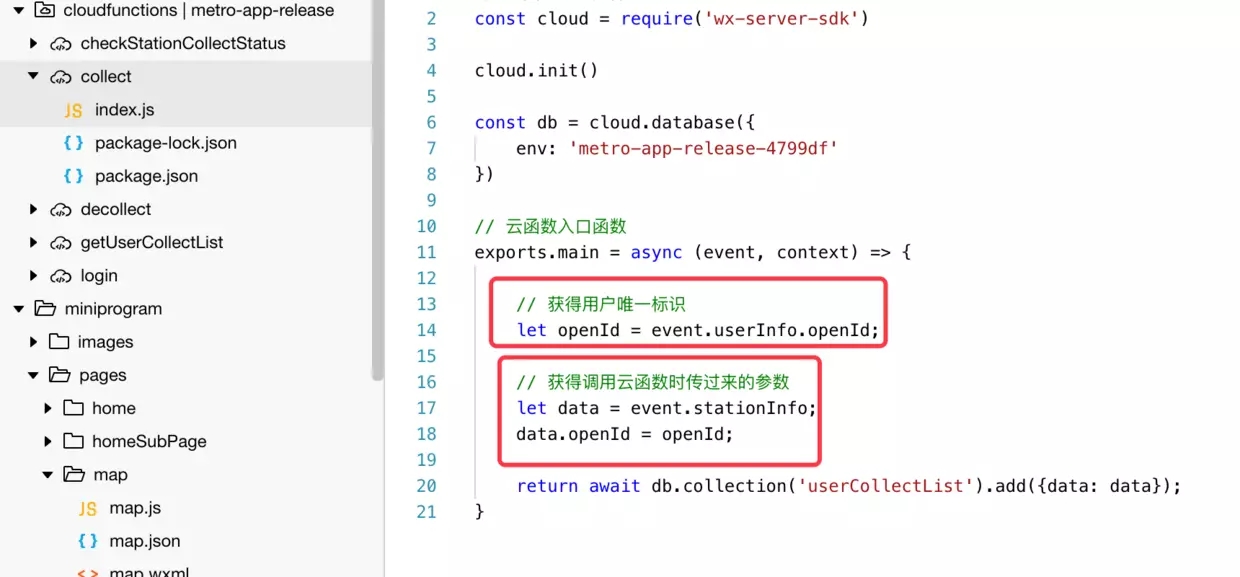
云函数里的微信openId的获取,和参数的获取: 

到此,这些就是云函数的使用过程,是不是很简单,又很方便。
最后:上面说过,云服务有两个环境,两个环境互相独立,目前微信不支持环境间数据同步,那在test里的一些数据,就要手动去同步到release环境,这个有点烦。
还有一点是:如果开发完要上线了,那要把环境从test切到release环境。切换环境时,需要把app.js里云服务初始化环境切换到release,云函数里如果有数据库调用,也要指定数据环境。而且切换时,用的是环境ID,不是环境的名字,文档里写的是用名字,坑了我20分钟。



