|
最近在研究微信小程序的云开发功能。云开发最大的好处就是不需要前端搭建服务器,可以使用云端能力,从零开始写出来一个能上线的微信小程序,避免了买服务器的开销,对于个人来尝试练手微信小程序从前端到后台的开发,还是一个不错的选择。可以做到一天就能上线一个微信小程序。
云开发的优点
云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
云开发目前提供三大基础能力支持:
-
云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码
-
数据库:一个既可在小程序前端操作,也能在云函数中读写的 JSON 数据库
-
存储:在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理
好了,介绍了这么多关于云开发的知识,感性的同学可以去研究研究。
网页内容抓取
小程序是关于答题的,所以题目的来源是一个问题。上网搜,一个题目一个题目粘贴是一种方法,但是这样的重复工作,估计粘个10左右就想放弃了。所以想到了网页抓取。正好把之前学的node捡起来。
必备工具:
-
Cheerio。一个类似于服务器端JQuery的包。主要用它来分析和过滤抓取来的内容。
-
node的fs模块。这个是node自带的模块,用来读写文件的。此处用来将解析好的数据写入json文件。
-
Axios(非必须)。用来抓取网站的HTML网页。因为我要的数据是从网页上点击一个button后获取渲染的,所以直接访问这个网址是抓取不到的。无奈只能将想要的内容复制出来,存成字符串,去解析这个字符串。
接下来就可以用npm init来初始化一个node项目,一路回车后,即可生成一个package.json文件。
然后npm install --save axios cheerio安装cheerio和axios包。
关键的是用cheerio来实现一个类似jquery的功能。只需将抓取到的内容cheerio.load(quesitons)一下即可,之后就可以按照jquery的操作取dom,组装你想要的数据了。
最后用fs.writeFile将数据保存到json文件中,大功告成。
具体代码如下:
let axios = require("axios");
let cheerio = require("cheerio");
let fs = require("fs");
// 我的html结构大致如下,有很多条数据
const questions = `<li id="q1" style="display: list-item;">
<div class="questionWrapper">
<div class="question">举头望明月,__________。</div>
<div class="answer" value="0">
回首白云低
</div>
<div class="answer" value="1">
低头思故乡
</div>
<div class="answer" value="0">
当春乃发生
</div>
<div class="answer" value="0">
红掌拨清波
</div>
</div>
</li>
<li id="q2">
<div class="questionWrapper">
<div class="question">__________,却话巴山夜雨时。</div>
<div class="answer" value="1">
何当共剪西窗烛
</div>
<div class="answer" value="0">
在天愿做比翼鸟
</div>
<div class="answer" value="0">
世味年来薄似纱
</div>
<div class="answer" value="0">
两岸青山相对出
</div>
</div>
</li>
..........
`;
const $ = cheerio.load(quesitons);
var arr = [];
for (var i = 0; i < 300; i++) {
var obj = {};
obj.quesitons = $("#q" + i).find(".question").text();
obj.A = $($("#q" + i).find(".answer")[0]).text();
obj.B = $($("#q" + i).find(".answer")[1]).text();
obj.C = $($("#q" + i).find(".answer")[2]).text();
obj.D = $($("#q" + i).find(".answer")[3]).text();
obj.index = i + 1;
obj.answer =
$($("#q" + i).find(".answer")[0]).attr("value") == 1
? "A"
: $($("#q" + i).find(".answer")[1]).attr("value") == 1
? "B"
: $($("#q" + i).find(".answer")[2]).attr("value") == 1
? "C"
: "D";
arr.push(obj);
}
fs.writeFile("poem.json", JSON.stringify(arr), err => {
if (err) throw err;
console.log("json文件已成功保存!");
});
|
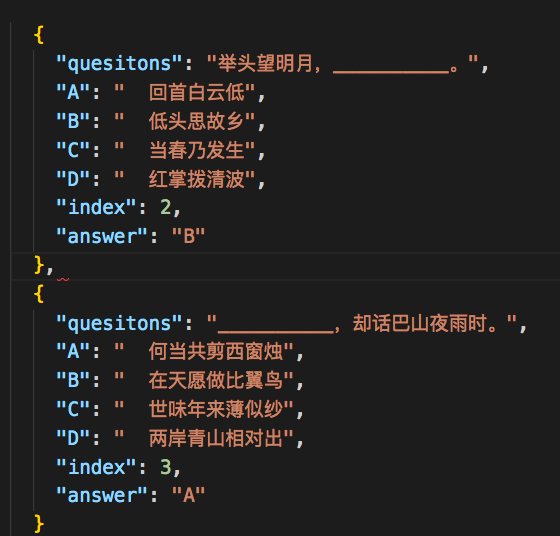
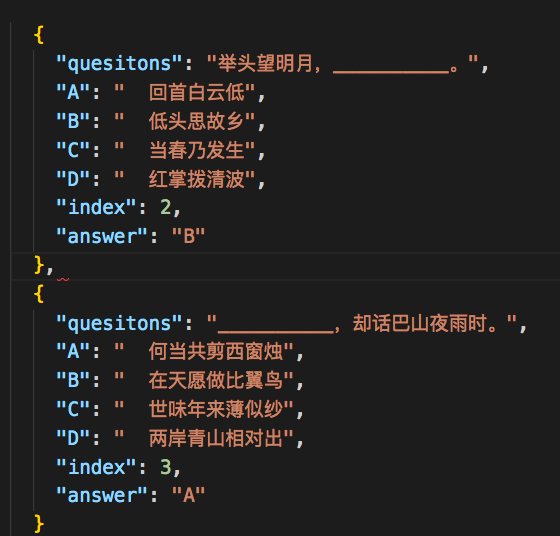
保存到json后的文件格式如下,这样就可以通过json文件上传到云端服务器了。

注意事项
微信小程序云开发的数据库,上传json文件的数据格式需要注意一下,之前一直提示格式错误,后来才发现,JSON 数据不是数组,而是类似 JSON Lines,即各个记录对象之间使用 n 分隔,而非逗号。所以还需要对node写出来的json文件做一个小处理之后才能上传成功。
|