微信小程序mpvue+vantUI+flyio+vuex入坑(1)
mpvue是美团团队开发的一个基于vue.js核心开发小程序的前端框架,可以使用vue的语法来写小程序页面。对于我这种只会vue全家桶的前端来说,算是福音了。
介绍一下vantUI
因为比较懒,就选了一个UI框架来节省时间,其实有几个不错的UI框架,对比了一下vant weapp比较符合当前需求,所以最后选用了这个有赞的UI框架,不过iview和weui也不错,虽然我没用过
起步
首先先安装一个mpvue
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 mpvue-quickstart 模板的新项目 $ vue init mpvue/mpvue-quickstart my-project # 安装依赖 $ cd my-project $ npm install # 启动构建 $ npm run dev 复制代码
更多详情可以自己去Mpvue官网 查看,我就不多说了。
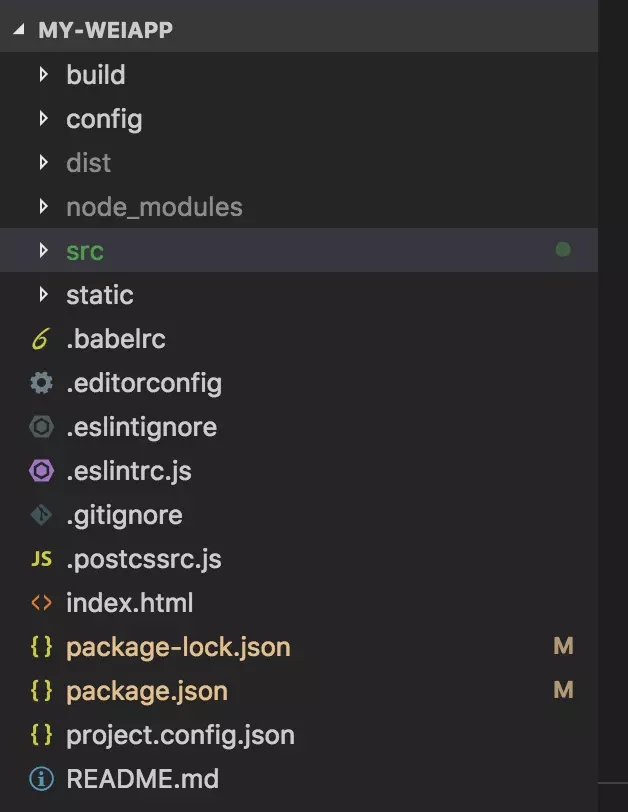
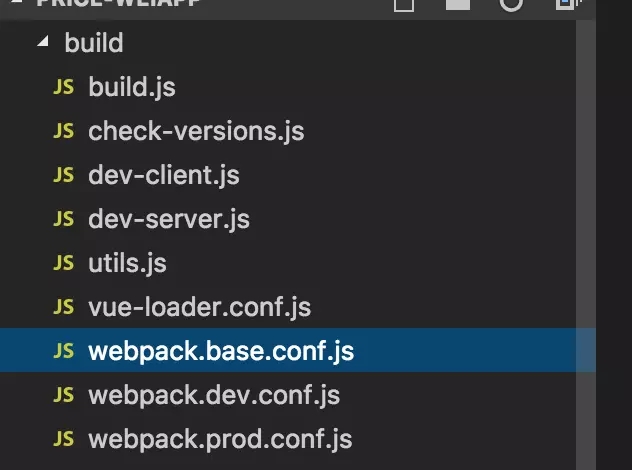
安装好了之后目录结构是酱紫的:

看起来和平常的vue项目没太大区别
# 启动项目 $ npm run dev 复制代码
点开微信开发者工具,新建项目,目录选择项目下的dist文件夹,打开项目,会看到项目默认页面
引入UI框架
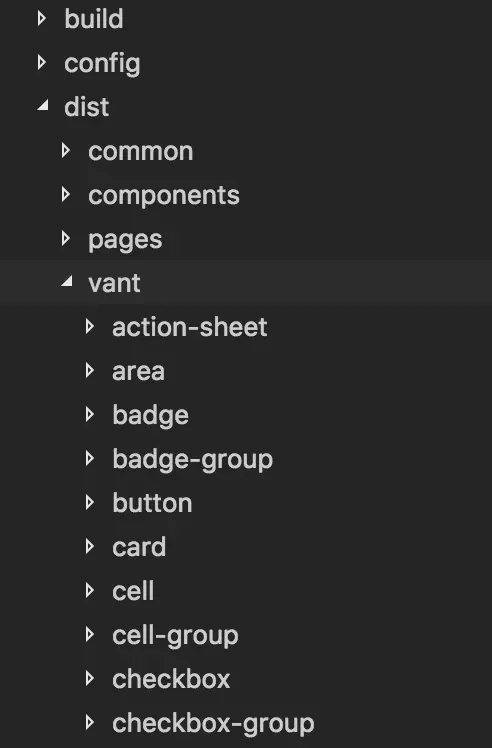
研究了很多,也试过了Mpvue-zanUI,最后还是放弃了,直接把git上下载的vantUI的dist拷贝到自己项目的dist目录下,我自己重命名了文件名为vant。如图:

引入之后,要使用的话就直接引入就好了
usingComponents: {
'van-search': '../../vant/search/index',
'van-col': '../../vant/col/index',
'van-row': '../../vant/row/index',
'van-icon': '../../vant/icon/index'
}
复制代码
mpvue安装下来每个页面都mian.js不方便,也不能使用router。 加上mpvue-entry和mpvue-router-patch后就可以了。 mpvue-entry: 集中式页面配置,自动生成各页面的入口文件,优化目录结构,支持新增页面热更新 mpvue-router-patch: 在 mpvue 中使用 vue-router 兼容的路由写法 复制代码
1、安装依赖
cnpm install mpvue-entry --D
cnpm install mpvue-router-patch --S
复制代码
2、创建router文件
在src目录下创建router文件夹 复制代码

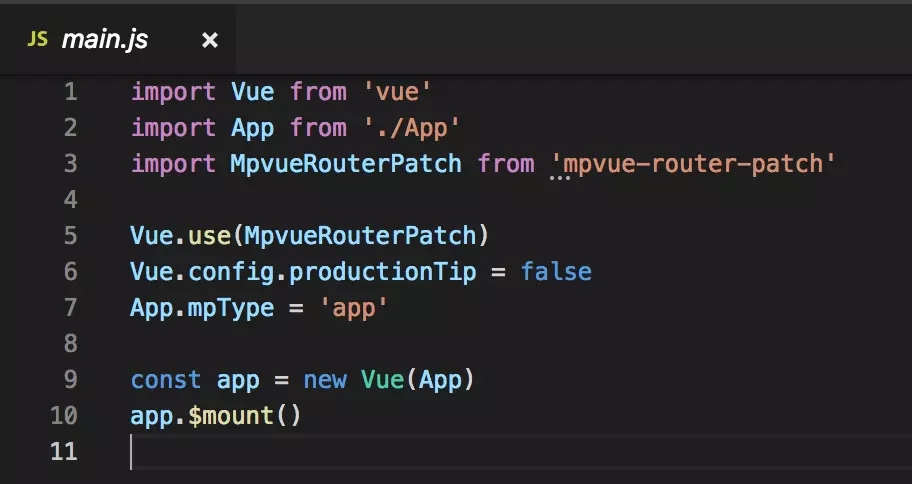
3、引入mpvue-router-patch 在src目录下的main.js文件里引入mpvue-router-patch

4、修改webpack的配置

修改webpack.base.conf.js的配置
var path = require('path')
var fs = require('fs')
var utils = require('./utils')
var config = require('../config')
var vueLoaderConfig = require('./vue-loader.conf')
var MpvuePlugin = require('webpack-mpvue-asset-plugin')
var glob = require('glob')
var CopyWebpackPlugin = require('copy-webpack-plugin')
var relative = require('relative')
const MpvueEntry = require('mpvue-entry')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
// function getEntry (rootSrc) {
// var map = {};
// glob.sync(rootSrc + '/pages/**/main.js')
// .forEach(file => {
// var key = relative(rootSrc, file).replace('.js', '');
// map[key] = file;
// })
// return map;
// }
// const appEntry = { app: resolve('./src/main.js') }
// const pagesEntry = getEntry(resolve('./src'), 'pages/**/main.js')
// const entry = Object.assign({}, appEntry, pagesEntry)
const entry = MpvueEntry.getEntry('./src/router/router.js')
module.exports = {
// 如果要自定义生成的 dist 目录里面的文件路径,
// 可以将 entry 写成 {'toPath': 'fromPath'} 的形式,
// toPath 为相对于 dist 的路径, 例:index/demo,则生成的文件地址为 dist/index/demo.js
entry,
target: require('mpvue-webpack-target'),
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue': 'mpvue',
'@': resolve('src')
},
symlinks: false,
aliasFields: ['mpvue', 'weapp', 'browser'],
mainFields: ['browser', 'module', 'main']
},
module: {
rules: [
{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},
{
test: /\.vue$/,
loader: 'mpvue-loader',
options: vueLoaderConfig
},
{
test: /\.js$/,
include: [resolve('src'), resolve('test')],
use: [
'babel-loader',
{
loader: 'mpvue-loader',
options: {
checkMPEntry: true
}
},
]
},
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[ext]')
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[ext]')
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[ext]')
}
}
]
},
plugins: [
new MpvuePlugin(),
new MpvueEntry(),
new CopyWebpackPlugin([{
from: '**/*.json',
to: ''
}], {
context: 'src/'
}),
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: path.resolve(__dirname, '../dist/static'),
ignore: ['.*']
}
])
]
}
复制代码
|



webpack主要就是这些配置改动了。
5、配置router.js,并在对应的页面使用UI组件
我就直接上代码了
module.exports = [
{
path: 'pages/index/index',
name: 'index',
config: {
navigationBarTitleText: '首页',
enablePullDownRefresh: true,
usingComponents: {
'van-search': '../../vant/search/index',
'van-col': '../../vant/col/index',
'van-row': '../../vant/row/index',
'van-icon': '../../vant/icon/index'
}
}
}]
|
页面引入
<template>
<div class="container">
<van-search
:value="keywords"
placeholder="请输入搜索关键词"
use-action-slot
@search="onSearch"
>
</div>
</template>
|
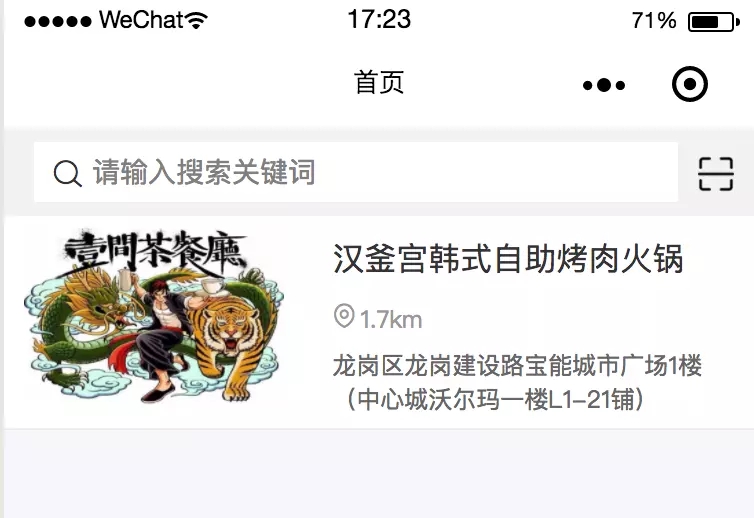
效果如图:

6、结束
好了基本上UI和router的配置就解决了,码字好累,下篇接着写flyio的使用,我也是边做边写,有问题的可以一起探讨。



