微信小程序:动画(Animation)
|
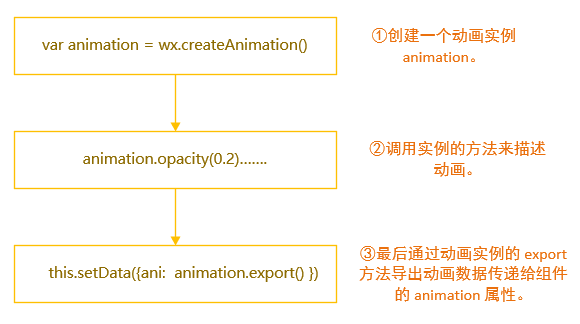
简单总结一下微信动画的实现及执行步骤。 一、实现方式官方文档是这样说的:①创建一个动画实例 animation。②调用实例的方法来描述动画。③最后通过动画实例的 export 方法导出动画数据传递给组件的 animation 属性。 因为小程序是数据驱动的,给这句话加上数字标注分为三步:
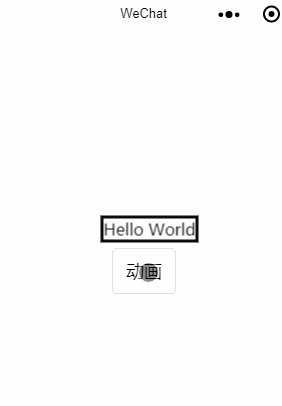
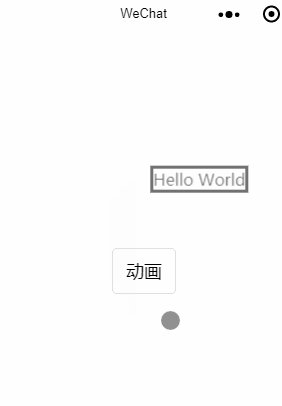
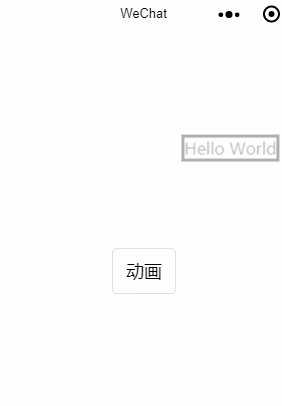
前两步是定义一个动画并设置都要干什么,然后把这个设置好的“规则”扔给界面上的某个元素,让它按照这个规则执行。 当然如果有多个元素的animation="{{ani}}",也都会执行这个动画规则。 二、用例子说话新建一个小程序,把没用的删掉修改一下,做个简单例子,上图
代码如下:
index.wxml,一个helloworld,一个按钮


index.wxss, 为了看着方便加了个边框
 三、相关参数及方法简单介绍一下例子中的几个参数和方法(其他的详见官方文档):
duration: 动画持续多少毫秒 opacity(0.2) 慢慢变透明 translate(100, -100) 向X轴移动100的同时向Y轴移动-100 step(): 一组动画完成,例如想让上例中的HelloWorld向右上方移动并变透明后,再次向左移动50可以继续写 animation.translateX( -50).step() , 作用就是向右上方移动和变透明是同时进行, 这两种变化完成之后才会进行向左运行的一步。 |