import API from '../../../utils/API.js'
import ArrayUtils from '../../../utils/ArrayUtils.js'
import EventBus from '../../../components/NotificationCenter/WxNotificationCenter.js'
let TEACHER_ID = 'teacher';
let TEACHER_DEPARTMENT_ID = 't_department';
let TEACHER_SUBJECT_ID = 't_subject';
let TEACHER_GRADECLASS_ID = 't_gradeclass';
let STUDENT_ID = 'student';
let PARENT_ID = 'parent'
let TEACHER = {
id: TEACHER_ID,
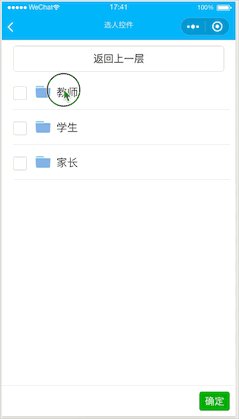
name: '教师',
parentId: '',
checked: false,
isPeople: false,
children: [
{
id: TEACHER_DEPARTMENT_ID,
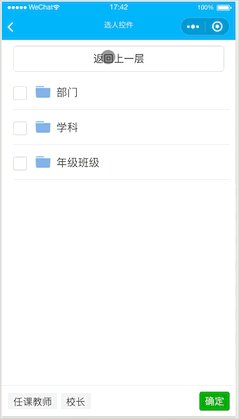
name: '部门',
parentId: 'teacher',
checked: false,
isPeople: false,
children: []
},
{
id: TEACHER_SUBJECT_ID,
name: '学科',
parentId: 'teacher',
checked: false,
isPeople: false,
children: []
},
{
id: TEACHER_GRADECLASS_ID,
name: '年级班级',
parentId: 'teacher',
checked: false,
isPeople: false,
children: []
},
]
}
let STUDENT = {
id: STUDENT_ID,
name: '学生',
parentId: '',
checked: false,
isPeople: false,
children: []
}
let PARENT = {
id: PARENT_ID,
name: '家长',
parentId: '',
checked: false,
isPeople: false,
children: []
}
let ORIGINAL_DATA = [
TEACHER, STUDENT, PARENT
]
Page({
data: {
currentList: [], //当前展示的列表
selectList: [], //已选择的元素列表
originalList: [], //最原始的数据列表
indexList: [], //存储目录层级的数组,用于准确的返回上一层
selectList: [], //已选中的人员列表
},
onLoad: function (options) {
wx.setNavigationBarTitle({
title: '选人控件'
})
this.init();
},
init(){
//用户的单位id
this.unitId = getApp().globalData.userInfo.unitId;
//用户类型
this.userType = 0;
//上次选中的列表,用于判断是不是取消选中了
this.lastTimeSelect = []
this.setData({
currentList: ORIGINAL_DATA, //当前展示的列表
originalList: ORIGINAL_DATA, //最原始的数据列表
})
},
clickItem(res){
console.log(res)
let index = res.currentTarget.id;
let item = this.data.currentList[index]
console.log("item", item)
if (!item.isPeople) {
//点击教师,下一层数据是写死的,不用请求接口
if (item.id === TEACHER_ID) {
this.userType = 2;
this.setData({
currentList: item.children
})
} else if (item.id === TEACHER_SUBJECT_ID) {
if (item.children.length === 0){
this._getTeacherSubjectData()
}else{
//children的长度不为0时,更新 currentList
this.setData({
currentList: item.children
})
}
} else if (item.id === TEACHER_DEPARTMENT_ID) {
if (item.children.length === 0) {
this._getTeacherDepartmentData()
} else {
//children的长度不为0时,更新 currentList
this.setData({
currentList: item.children
})
}
} else if (item.id === TEACHER_GRADECLASS_ID) {
if (item.children.length === 0) {
this._getTeacherGradeClassData()
} else {
//children的长度不为0时,更新 currentList
this.setData({
currentList: item.children
})
}
} else if (item.id === STUDENT_ID) {
this.userType = 1;
if (item.children.length === 0) {
this._getStudentGradeClassData()
} else {
//children的长度不为0时,更新 currentList
this.setData({
currentList: item.children
})
}
} else if (item.id === PARENT_ID) {
this.userType = 3;
if (item.children.length === 0) {
this._getParentGradeClassData()
} else {
//children的长度不为0时,更新 currentList
this.setData({
currentList: item.children
})
}
} else{
//children的长度为0时,请求服务器
if(item.children.length === 0){
this._getUserByGroup(item)
}else{
//children的长度不为0时,更新 currentList
this.setData({
currentList: item.children
})
}
}
//将当前的索引存入索引目录中。索引多一个表示目录多一级
let indexes = this.data.indexList
indexes.push(index)
//是目录不是具体的用户
this.setData({
indexList: indexes
})
//清空上次选中的元素列表,并设置上一层的选中状态给lastTimeSelect
this.setLastTimeSelectList();
}
},
//返回按钮
goBack() {
let indexList = this.data.indexList
if (indexList.length > 0) {
//返回时删掉最后一个索引
indexList.pop()
if (indexList.length == 0) {
//indexList长度为0说明回到了最顶层
this.setData({
currentList: this.data.originalList,
indexList: indexList
})
} else {
//循环将当前索引的对应数组赋值给currentList
let list = this.data.originalList
for (let i = 0; i < indexList.length; i++) {
let index = indexList[i]
list = list[index].children
}
this.setData({
currentList: list,
indexList: indexList
})
}
//清空上次选中的元素列表,并设置上一层的选中状态给lastTimeSelect
this.setLastTimeSelectList();
}
},
//清空上次选中的元素列表,并设置上一层的选中状态给lastTimeSelect
setLastTimeSelectList(){
this.lastTimeSelect = []
this.data.currentList.forEach(item => {
if (item.checked) {
this.lastTimeSelect.push(item)
}
})
},
//获取教师部门数据
_getTeacherDepartmentData() {
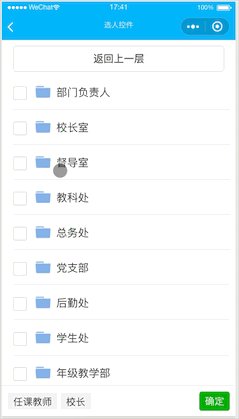
this._commonRequestMethod(2, 'department')
},
//请求教师的学科数据
_getTeacherSubjectData(){
this._commonRequestMethod(2, 'subject')
},
//请求教师的年级班级
_getTeacherGradeClassData() {
this._commonRequestMethod(2, 'gradeclass')
},
//请求学生的年级班级
_getStudentGradeClassData() {
this._commonRequestMethod(1, 'gradeclass')
},
//请求家长的年级班级
_getParentGradeClassData() {
this._commonRequestMethod(3, 'gradeclass')
},
//根据部门查询人
_getUserByGroup(item){
let params = {
userType: this.userType,
unitId: this.unitId,
groupType: item.type,
groupId: item.id
}
console.log('params', params)
getApp().get(API.selectUserByGroup(), params, result => {
console.log('result', result)
let list = this.transformData(result.data.data, item.id)
this.setData({
currentList: list
})
this.addList2DataTree()
//清空上次选中的元素列表,并设置上一层的选中状态给lastTimeSelect。写在这里防止异步请求时执行顺序问题
this.setLastTimeSelectList();
})
},
//通用的请求部门方法
_commonRequestMethod(userType, groupType){
wx.showLoading({
title: '',
})
let params = {
userType: userType,
unitId: this.unitId,
groupType: groupType
}
console.log('params', params)
getApp().get(API.selectUsersByUserGroupsTree(), params, result => {
console.log('result', result)
wx.hideLoading()
let data = result.data.data
this.setData({
currentList: data
})
this.addList2DataTree();
//清空上次选中的元素列表,并设置上一层的选中状态给lastTimeSelect。写在这里防止异步请求时执行顺序问题
this.setLastTimeSelectList();
})
},
//将请求的数据转化为需要的格式
transformData(list, parentId){
//先将数据转化为固定的格式
let newList = []
for(let i=0; i<list.length; i++){
let item = list[i]
newList.push({
id: item.id,
name: item.realName,
parentId: parentId,
checked: false,
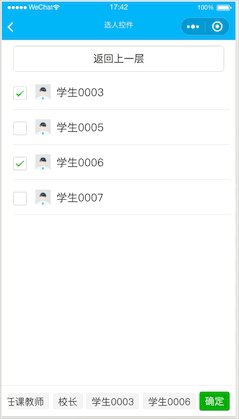
isPeople: true,
userType: item.userType,
gender: item.gender,
children: []
})
}
return newList;
},
//将当前列表挂载在原数据树上, 目前支持5层目录,如需更多接着往下写就好
addList2DataTree(){
let currentList = this.data.currentList;
let originalList = this.data.originalList;
let indexes = this.data.indexList
switch (indexes.length){
case 1:
originalList[indexes[0]].children = currentList
break;
case 2:
originalList[indexes[0]].children[indexes[1]].children = currentList
break;
case 3:
originalList[indexes[0]].children[indexes[1]].children[indexes[2]].children = currentList
break;
case 4:
originalList[indexes[0]].children[indexes[1]].children[indexes[2]].children[indexes[3]].children = currentList
break;
case 5:
originalList[indexes[0]].children[indexes[1]].children[indexes[2]].children[indexes[3]].children[indexes[4]].children = currentList
break;
}
this.setData({
originalList: originalList
})
console.log("originalList", originalList)
},
//选框变化回调
checkChange(res){
console.log(res)
let values = res.detail.value
let selectItems = []
//将值取出拼接成 id,name 格式
values.forEach(value => {
let arrs = value.split(",")
selectItems.push({id: arrs[0], name: arrs[1]})
})
console.log("selectItems", selectItems)
console.log("lastTimeSelect", this.lastTimeSelect)
//将本次选择的与上次选择的比对,本次比上次多说明新增了,本次比上次少说明删除了,找出被删除的那条数据,在footer中也删除
if (selectItems.length > this.lastTimeSelect.length){
//将 selectList 与 selectItems 拼接并去重
let newList = this.data.selectList.concat(selectItems)
newList = ArrayUtils.checkRepeat(newList)
this.setData({
selectList: newList
})
}else{
//找出取消勾选的item,从selectList中删除
//比对出取消勾选的是哪个元素
let diffItem = {}
this.lastTimeSelect.forEach(item => {
let flag = false;
selectItems.forEach(item2 => {
if(item.id === item2.id){
flag = true
}
})
if(!flag){
diffItem = item
console.log("diff=", item)
}
})
//找出被删除的元素在 selectList 中的位置
let list = this.data.selectList
let delIndex = 0;
for(let i=0; i<list.length; i++){
if (list[i].id === diffItem.id){
delIndex = i;
break;
}
}
//从list中删除这个元素
list.splice(delIndex, 1)
this.setData({
selectList: list
})
}
console.log("selectList", this.data.selectList)
//更新 currentList 选中状态并重新挂载在数据树上,以保存选择状态
this.updateCurrentList(this.data.currentList, this.data.selectList)
},
//footer点击删除回调
footerDelete(res){
console.log(res)
this.setData({
selectList: res.detail.selectList
})
console.log('selectList', this.data.selectList)
this.updateCurrentList(this.data.currentList, res.detail.selectList)
},
//点击 footer 的确定按钮提交数据
submitData(res){
let selectList = this.data.selectList
//通过 WxNotificationCenter 发送选择的结果通知
EventBus.postNotificationName("SelectPeopleDone", selectList)
//将选择结果存入 app.js 的 globalData
getApp().globalData.selectPeopleList = selectList
//返回
wx.navigateBack({
delta: 1
})
console.log("selectdone", selectList)
},
//更新 currentList 并将更新后的列表挂载在数据树上
updateCurrentList(currentList, selectList){
let newList = []
currentList.forEach(item => {
let flag = false;
selectList.forEach(item2 => {
if (item.id === item2.id) {
flag = true
}
})
if (flag) {
item.checked = true
} else {
item.checked = false
}
newList.push(item)
})
this.setData({
currentList: newList
})
this.addList2DataTree()
this.setLastTimeSelectList()
}
})
复制代码
|