微信小程序仿微信SlideView组件slide-view
发布时间:2018-11-02 09:09 所属栏目:小程序开发教程
|
快速上手安装开发工具
前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装。
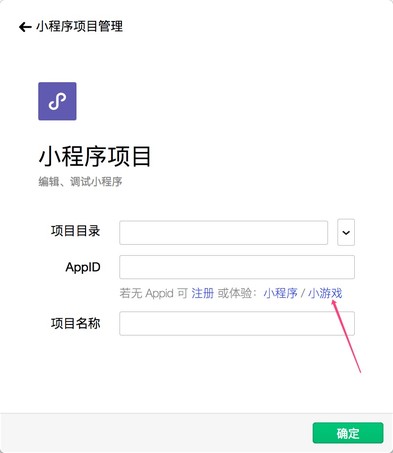
新建项目选择小程序项目,选择代码存放的硬盘路径。 目前小游戏不提供公开注册,可点击体验小游戏使用无 AppID 模式。 给你的项目起一个好听的名字,最后,勾选“建立游戏快速启动模板”(注意:你要选择一个空的目录才会有这个选项),点击确定,你就得到了你的第一个小游戏了。

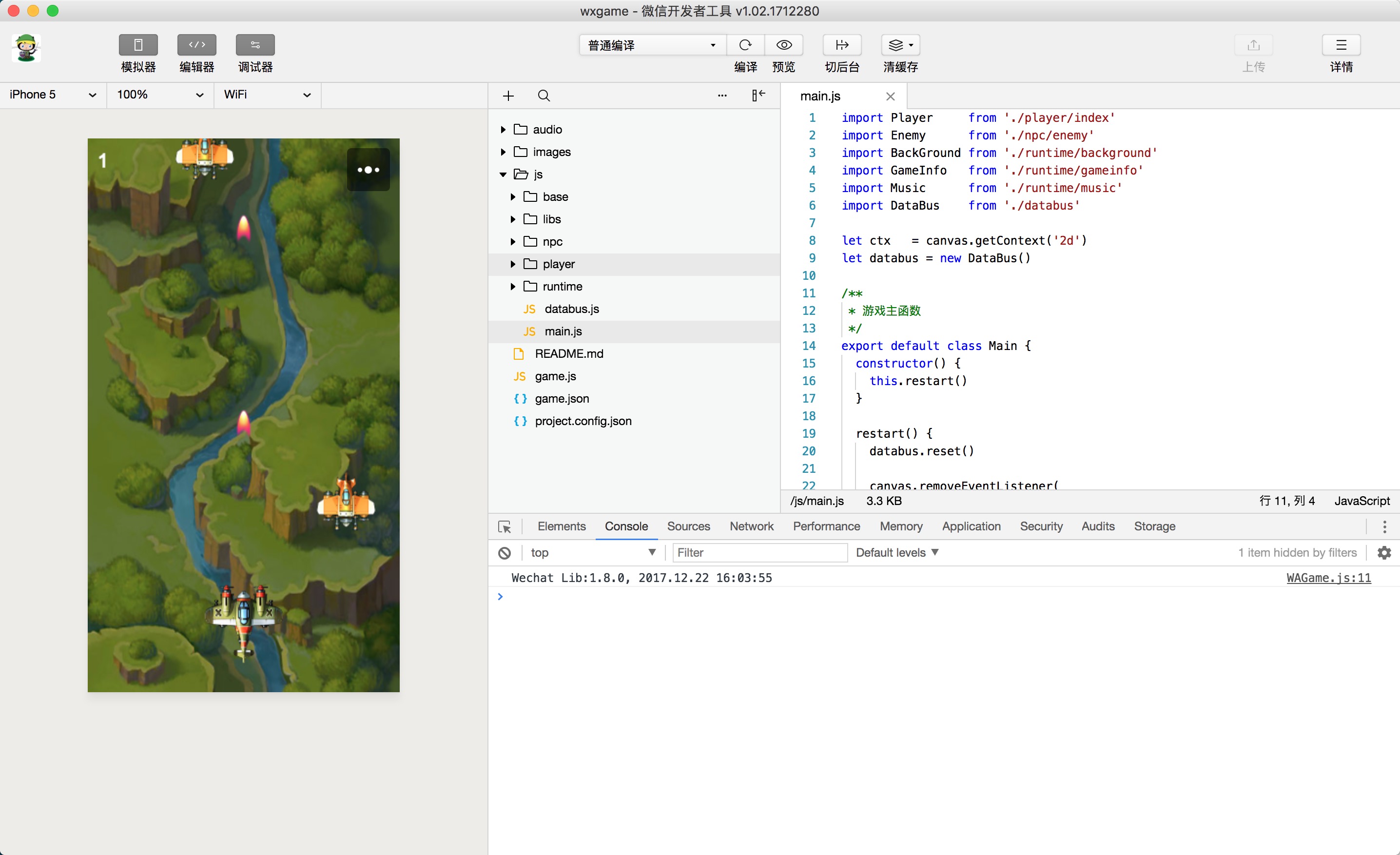
点击顶部菜单编译就可以在 IDE 预览你的第一个小游戏。
 真机预览
点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小游戏的表现。点击预览按钮,通过微信的扫一扫在手机上体验你的第一个小游戏。

小游戏只有以下两个必要文件:
配置
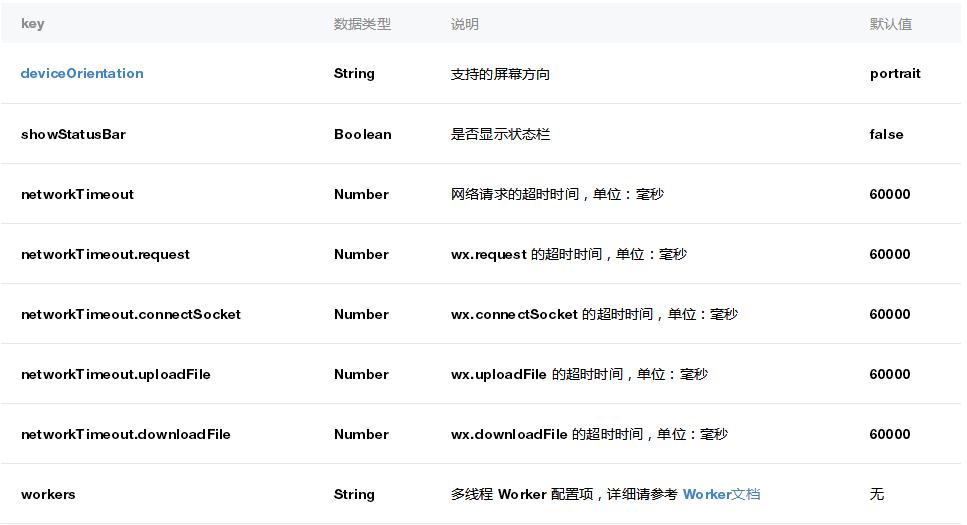
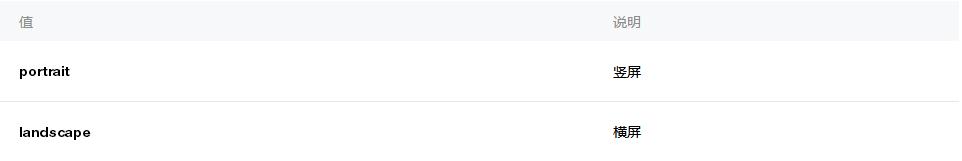
小游戏开发者通过在根目录编写一个 game.json 文件进行配置,开发者工具和客户端需要读取这个配置,完成相关界面渲染和属性设置。
  示例配置
[JavaScript] 纯文本查看 复制代码
?
你只能使用 JavaScript 来编写小游戏。小游戏的运行环境是一个 绑定了一些方法的 JavaScript VM。不同于浏览器,这个运行环境没有 BOM 和 DOM API,只有 wx API。接下来我们将介绍如何用 wx API 来完成创建画布、绘制图形、显示图片以及响应用户交互等基础功能。
调用 wx.createCanvas() 接口,可以创建一个 Canvas 对象。
[JavaScript] 纯文本查看 复制代码
?
此时创建的 canvas 已经显示在了屏幕上,且与屏幕等宽等高。
[JavaScript] 纯文本查看 复制代码
?
但是由于没有在 canvas 上进行绘制,所以 canvas 是透明的。使用 2d 渲染上下文的进行简单的绘制,可以在屏幕左上角看到一个 100x100 的红色矩形。
[JavaScript] 纯文本查看 复制代码
?
通过 Canvas.getContext() 方法可以获取 2d 或 WebGL 渲染上下文 RenderingContext,调用渲染上下文的绘制方法可以在 Canvas 上进行绘制。小游戏基本上支持 2d 和 WebGL 1.0 所有的属性和方法,详情请见 RenderingContext。由于使用 WebGL 的绘制过程较为复杂,所以本文中的示例代码都以 2d 渲染上下文的绘制方法编写。
通过设置 width 和 height 属性可以改变 Canvas 对象的宽高,但这也会导致 Canvas 内容的清空和渲染上下文的重置。
[JavaScript] 纯文本查看 复制代码
?
显示图片
通过 wx.createImage() 接口,可以创建一个 Image 对象。Image 对象可以加载图片。当 Image 对象被绘制到 Canvas 上时,图片才会显示在屏幕上。
[JavaScript] 纯文本查看 复制代码
?
设置 Image 对象的 src 属性可以加载一张本地图片或网络图片,当图片加载完毕时会执行注册的 onload 回调函数,此时可以将 Image 对象绘制到 Canvas 上。
[JavaScript] 纯文本查看 复制代码
?
创建多个 Canvas
在整个小游戏运行期间,首次调用 wx.createCanvas 接口创建的是一个上屏 Canvas。在这个 canvas 上绘制的内容都将显示在屏幕上。而第二次、第三次等后几次调用 wx.createCanvas 创建的都会是离屏 Canvas。在离屏 Canvas 上绘制的内容仅仅只是绘制到了这个离屏 Canvas 上,并不会显示在屏幕上。
以如下代码为例,运行后会发现屏幕上并没有在 (0, 0) 的位置显示 100x100 的红色矩形。因为我们是在一个离屏的 Canvas 绘制的。
[JavaScript] 纯文本查看 复制代码
?
为了让这个红色矩形显示在屏幕上,我们需要把离屏的 offScreenCanvas 绘制到上屏的 screenCanvas 上。
[JavaScript] 纯文本查看 复制代码
?
动画
在 JavaScript 中,一般通过 setInterval/setTimeout/requestAnimationFrame 来实现动画效果。小游戏对这些 API 提供了支持:
另外,还可以通过 wx.setPreferredFramesPerSecond() 修改执行 requestAnimationFrame 回调函数的频率,以降低性能消耗。
触摸事件
响应用户与屏幕的交互是游戏中必不可少的部分,小游戏参照 DOM 中的 TouchEvent 提供了以下监听触摸事件的 API:
[JavaScript] 纯文本查看 复制代码
?
微信小游戏资讯+教程
小程序功能升级:支持游戏开发啦!
微信小游戏「跳一跳」
微信小游戏的技术5要点
官方问答-- 微信小游戏 Q&A
微信小程序跳一跳的游戏辅助实现
微信小游戏初体验
如何解决目前微信小游戏无法进行网络请求的问题
微信小游戏体验之打飞机改造计划
微信小程序实例--猜拳游戏
微信小程序开发的游戏《拼图游戏》
『教程』微信小程序canvas辑合(教程+Demo+跳坑)
微信小游戏Demo
微信小程序demo:1024小游戏
微信小程序demo:剪刀石头布小游戏
微信小程序Demo:别踩白块小游戏
微信小程序Demo:Sudolite(数独小游戏)
微信小程序Demo:疯狂吃月饼小游戏
微信小程序Demo:官方飞机大战小游戏
微信小程序demo:云图飞机大战游戏
微信小程序Demo:Make Them Fight悠闲游戏
微信小程游戏Demo:谁是杀手
游戏类demo:贪食蛇:得分计算/蛇长计算/游戏加速/蛇加长
微信小程序游戏类demo:贪吃蛇
微信小程序游戏类demo:翻牌小程序
微信小程序游戏类demo:经典扫雷
微信小程序游戏类demo:扫雷英雄
微信小程序游戏demo:消灭黑暗势力;随机点路径 类似围住猫
微信小程序24点计算游戏
微信小程序demo:骰子游戏
|



