微信小程序·云开发初体验
微信小程序·云开发初体验
简介:2018年9月份微信正式推出云开发平台,一石激起千层浪,什么是云开发?是不是以后就可以和后端研发说拜拜了?是不是未来前端研发就可以一统微信小程序了?想想还有点小激动了呢!
2018年9月份微信正式推出云开发平台,一石激起千层浪,什么是云开发?是不是以后就可以和后端研发说拜拜了?是不是未来前端研发就可以一统微信小程序了?啥?我膨胀了吗?我骄傲了吗?我嘴角流口水了吗?只是想想还有点小激动了呢!

好了,好了,后端童鞋可以放下手里的刀了,这个微信小程序的云开发暂时还无法全面取代你们在微信端的地位,但是!不得不说给前端开发带来了很大的便利,值得前端童鞋们一探究竟。
1.什么是云开发?
云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
也就是说,对于一些小程序,我们无需后端搭建服务器,提供数据库,整个项目完全可以由前端开发者来完成。这意味着前端开发者无需考虑如何构建服务器之类的工作,即可完成整个微信小程序了。
2.云开发功能简介
好了,叨叨了这么多,想必你已经迫不及待的要揭开它神秘的面纱了。
2.1 云开发基本步骤
(1)俗话说“巧妇难为无米之炊”,首先要做的就是下载微信提供的最新开发工具,网址为您奉上:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=18101520
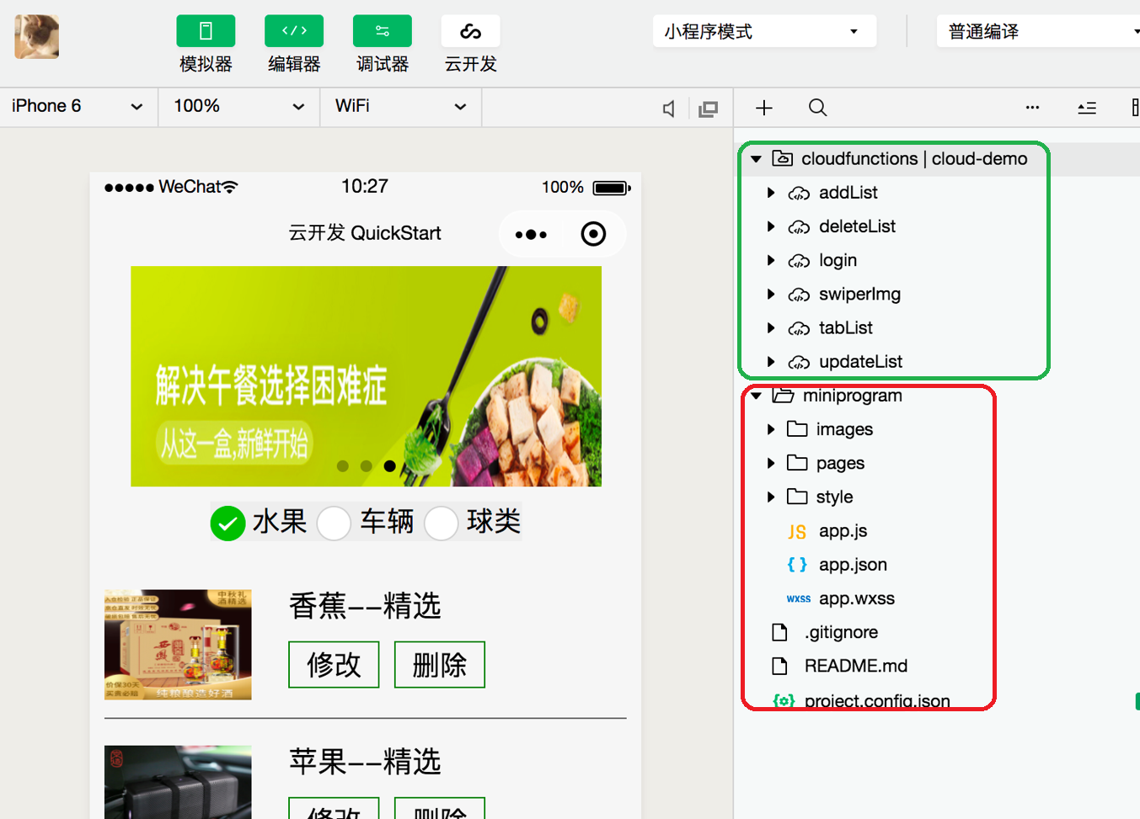
(2)在启动界面,选择”建立云开发快速启动模板”,就可以看到下面的开发平台了:

其中,系统默认会建立两个文件夹,分别为:
– cloudfunctions 默认存放云函数的文件夹
– miniprogram 默认存放业务代码的文件夹
如果你觉得,这是神马名字,能不能起个高大上的名字。只有私人订制版的名字,才能衬托我无与伦比的高贵气质~
比如说:李狗蛋和王钢柱…

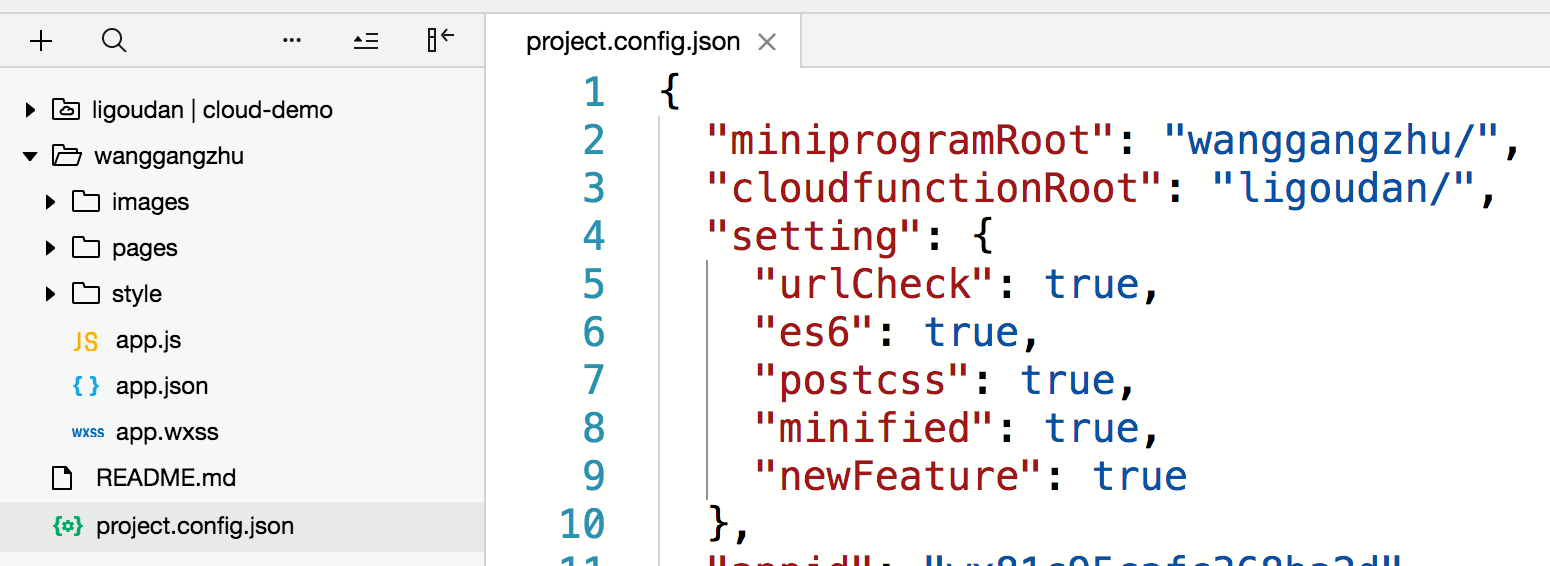
敲黑板,注意了,当你修改名字后,一定要记得在 project.config.json 中对应修改云函数和程序的路径,否则小程序无法找到对应的入口文件而报错。
2.2 云开发切换环境
细心的童鞋可能发现,云函数的文件夹后面带有一个 cloud-demo 的小尾巴,这个是当前云函数使用的云环境。云环境有啥用处呢?
由于云开发是实时上线更新的,假如你已经上线了一版小程序,在本地开发的时候,实时修改该环境下的数据库和云函数逻辑,那么使用同一环境的线上小程序也会变来变去,再想想用户一脸茫然的看着自已动来动去的小程序界面,很调皮是不是?
好在,微信给每位开发者提供了两套环境:
环境之大,
一次用不下,
一个上线,
一个开发!

每套环境的数据库/云函数都是相互独立的,只有在测试环境检查的没有问题了,再部署到线上。那么问题又来了,如何切换使用的云环境呢?
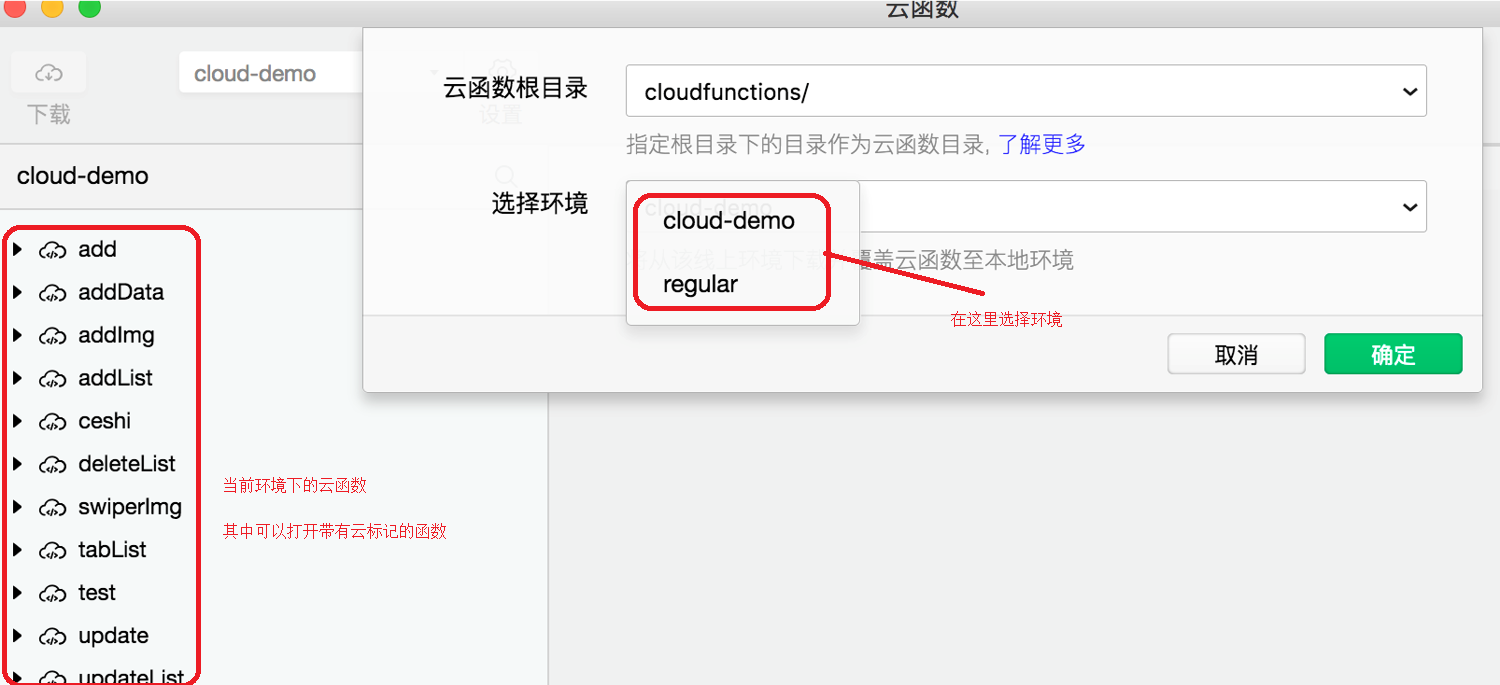
右击云函数文件夹,如果之前切换过环境的话,会出现两个候选环境,如果之前没有切换过,则选择更多设置,如下图所示在新打开的界面中选择当前要使用的环境即可。

好了,环境准备好后,让我们开始愉快的(踩坑)开发之旅吧!
3.云开发的三大”拦路虎”
曾经有位名人“沃·滋基硕德” 这样教导我们:“你在奔向成功的路上总是会遇到困难,不要伤心,慢慢就习惯了!”

云开发包括三大主要内容:云函数,数据库,存储管理,相当于拦路虎一样,横跨在我们面前,在使用过程中需要注意哪些事项呢?让我娓娓道来:
3.1 大虎:云函数
何为云函数?
云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
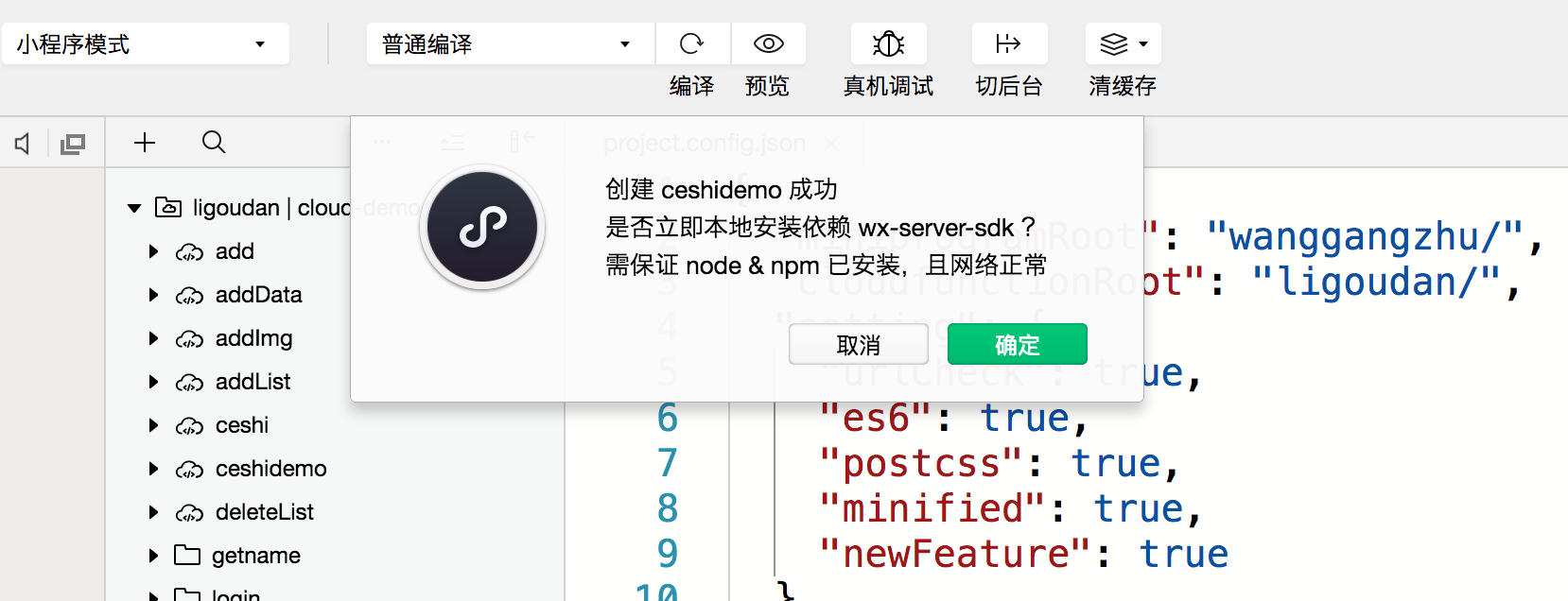
我们可以在代码区域的云函数文件夹,右击新建 node.js 函数,之后平台会提示我们是否安装依赖:

如需在云函数中操作数据库、管理云文件、调用其他云函数等操作,可使用官方提供的 npm 包 wx-server-sdk 进行操作。值得注意的是,一旦忘记安装依赖,在 mac 系统下,则没有挽回的入口,不是说好了,浪子回头金不换吗?连个后悔机会也不给人家!!还好我们可以曲线救国,在本地文件中,找到该云函数的文件夹,打开 CMD 终端执行下面的命令:
npm install --save wx-server-sdk@latest
然后再上传部署该云函数,这样就可以引入依赖了。
云函数的使用方式如下:
exports.main = (event, context) => {
let { userInfo, a, b} = event
let { openId, appId} = userInfo // 这里获取到的 openId 和 appId 是可信的
let sum = a + b
return {
openId,
appId,
sum
}
}
其中 event 包含了小程序端调用该函数时传过来的参数,同时还包含了用户登录态 openId 和小程序 appId 信息;
context 对象包含了此处调用的调用信息和运行状态,可以用它来了解服务运行的情况。
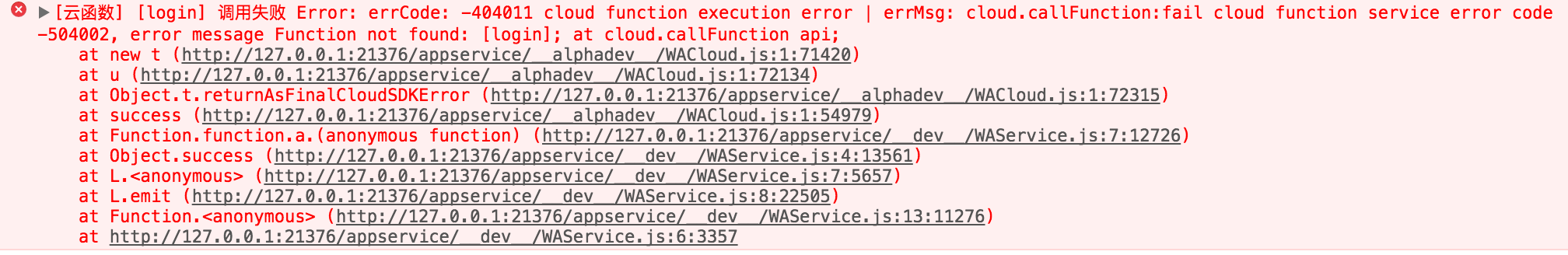
这里比较重要的是 openId ,客户端的每个用户都会有自己的 openId ,服务端可以根据这些 openId 来区分用户。然而,当我们满心欢喜的想跑通上面获取 openId 的示例时,却发现报错了:

看错误提示是没有获取到 login 这个云函数,但是打开云开发平台,该云函数明明存在的呀?而且这是官方给的的示例,怎么会出错呢?
这时,停下来来思索一下,因为有两套开发环境,是不是还需要定义小程序端调用的云环境呢?
想到这里茅塞顿开,于是在 app.js 文件下初始化云函数的时候,定义好要使用的云开发环境:
wx.cloud.init({
env: '使用云开发环境的ID',
traceUser: true
}
类似的,云函数在初始化时,同样需要对云开发环境进行定义,
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env: 'demo-id'
})
const db = cloud.database();
exports.main = async (event, context) => {
return db.collection('todos').get()
}
这样,上面的云函数就是调用了 ‘demo-id’ 云环境下的 todos 集合的数据了。注意的是,该调用的环境可以和当前开发环境不是同一套环境。
3.2 二虎:数据库
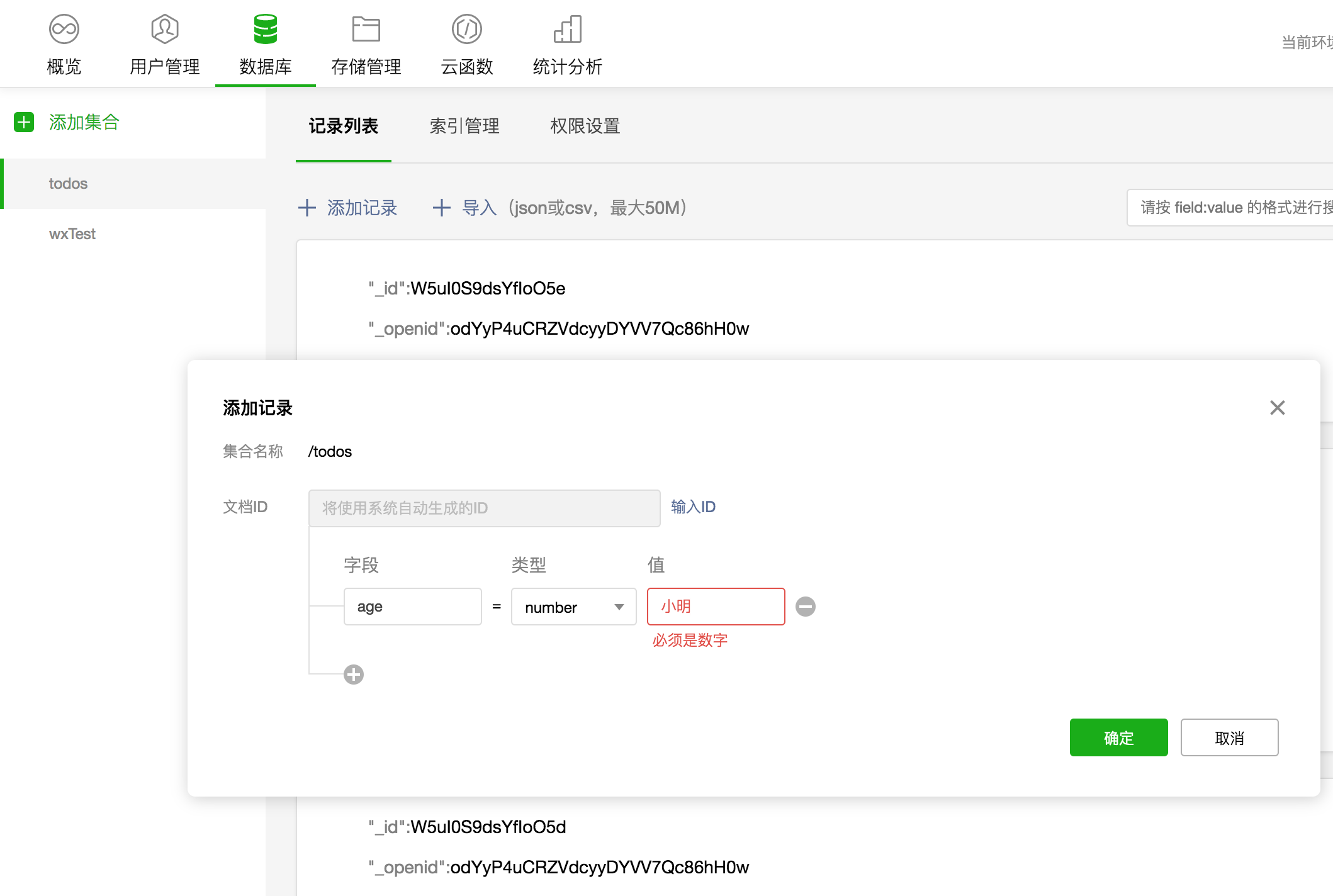
数据库的界面如下图所示:

改变数据库有四种方法:
– 1.云开发平台添加记录;
– 2.云开发平台导入数据;
– 3.微信小程序端改变数据库;
– 4.云函数端改变数据库;
正所谓“尺有所短,寸有所长。物有所不足,智有所不明”。这四种方法,各有优点:
(1)云开发平台添加记录,简单方便,不足之处在于,每条数据都要逐条输入,不方便;
(2)云开发平台导入数据,可以同时导入大量的数据,快速。注意的是,导入的json数据和常规的 json 格式不同,按照对象分割,并且对象之间不存在逗号,如下所示:
{
"_id":"todo-identifiant-aleatoire",
"_openid":"user-open-id",
"description":"learn cloud database",
"done":false
}
{
"_id":"todo-identifiant-aleatoire-2",
"_openid":"user-open-id",
"description":"write a novel",
"done":false
}
(3)小程序端改变数据库,往往携带业务逻辑,但是受到各种权限的限制。小程序端新增的数据,都会默认带有 _id(用以唯一标志一条记录) 和 openid(用以标志记录的创建者,即小程序的用户)。这样,根据数据库中保存的 openid ,可以区分不同的用户。反过来,某位用户也无法操作其他用户的数据,从而保证了数据的稳定性。
(4)云函数端改变数据库,和小程序端类似的,云函数提供函数名称 name,供小程序调用。下面就是小程序端调用云函数的方法:
wx.cloud.callFunction({
name: ‘云函数名字',
data: {
//传入云函数的参数
},
success: res => {
//调用成功后的函数
},
fail: err => {
//调用失败后的函数
}
})
可以看出,云函数也可以带有业务逻辑,不同于小程序端对数据库的操作,云函数是运行在服务端的,具有至高无上的权利—— 弃 openid 如敝履,置权限于不顾,随心所欲的对数据库进行增!删!改!查!
综上所述,我们可以使用在云开发平台的导入功能,初始化 json 数据,利用云开发平台的添加修改功能,对数据进行细节的调整,之后使用微信小程序端操作数据库,向数据库中增加数据,可以自动引入 openid 来区分用户数据,最后如果想获得更大的权利,就使用云函数对数据库进行操作,再把调用的权限抛给小程序端。
3.3 三虎:存储管理
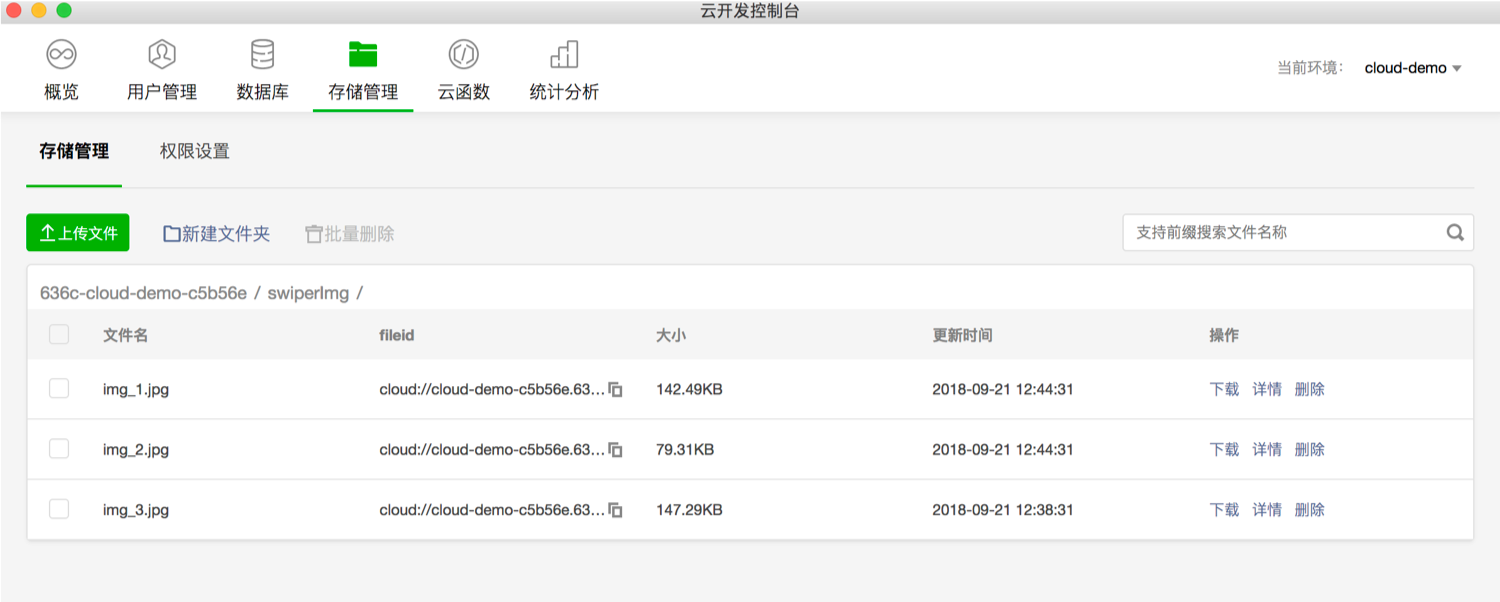
云开发平台上最后一位拦路虎是云存储管理,它不吵不闹,来者不拒的接收着要保存的数据。其界面如下图所示

从上图看出,通过“上传文件”按钮,可以在云开发控制台上传文件。此外,可以通过微信小程序的 uploadFile 函数,上传文件。谨记,一定要使用新建文件夹来规范划分存储的数据,否则后期大量的存储文件将是你挥之不去的噩梦。
图中 fileId 即是文件的存储地址,无论是从云开发平台还是从客户端上传的文件,系统都会自动分配给每个文件对应的 fileId。当然也可以通过微信小程序的 uploadFile 函数,上传文件。下面的云函数代码就使用了存储管理中保存的文件,返回给小程序端调用:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const fileList = [
'cloud://cloud-demo-c5b56e.636c-cloud-demo-c5b56e/swiperImg/img_1.jpg',
'cloud://cloud-demo-c5b56e.636c-cloud-demo-c5b56e/swiperImg/img_2.jpg',
'cloud://cloud-demo-c5b56e.636c-cloud-demo-c5b56e/swiperImg/img_3.jpg'
]
const result = await cloud.getTempFileURL({
fileList: fileList,
})
return result.fileList
}
上面解释了文件在云端保存的地址,那么在小程序端把文件上传到云存储中的地址又是什么呢?
假如在小程序端,实现本地的图片上传到云服务器的功能,首先要获取本地文件的临时路径:
wx.chooseImage({
//选择手机图片
chooseEvt(){
let that = this;
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFilePaths[0];
that.setData({
chooseImg: tempFilePaths
})
that.uploadImg(tempFilePaths);
}
})
}
下面是上传到服务器的代码:
uploadImg(tempFilePaths){
let str = tempFilePaths;
let name = str.split('.').reverse()[1] +'.'+str.split('.').reverse()[0];
let names = name.split('//')[1];
let that = this;
wx.cloud.uploadFile({
cloudPath: 'swiperImg/'+names,
filePath: str, // 小程序临时文件路径
success: res => {
that.setData({
imageId: res.fileID
})
},
fail: err => {
console.log(err)
}
})
}
其中 wx.cloud.uploadFile 带有的参数 cloudPath 就是上传到服务器的存储地址。既然上面示例中已经给出了结果,我也就不卖关子了,cloudPath 使用的是相对地址,而不是存储地址 “cloud://cloud-demo-c5b56e.636c-cloud-demo-c5b56e/swiperImg/”。另外上传文件的名字为了避免自己定义,使用了上传文件本身的名字。但是!要注意的是, 手机端和电脑端上传文件的路径是不一样的, 我们来看一下,在电脑端上传图片,得到的文件临时地址 tempFilePaths 是
"http://tmp/wx81c95cafc368ba2d.o6zAJsxvC5wiHIIVQOpRPFVOADDM.NLBDb9oLxX1D1f412643685c68c106d42e1757f77691.png"
而手机端得到的 tempFilePaths 则是:
"wxfile://tmp_wx81c95cafc368ba2do6zAJsxvC5wiHIIVQOpRPFVOADDMNLBDb9oLxX1D1f412643685c68c106d42e1757f77691.png"
可以看出,除了文件头不一样外,手机端得到的地址并没有中间的 “·”,假如像上面的代码一样,按照 “·” 进行分割地址,则手机端得到的 name 就会带有 wxfile:// ,这样保存到云端存储的时候就会一直提示 cloudPath 路径不对,但是在电脑端调试的时候,由于返回的图片临时路径带有多个 “·”, 就不会出现这问题,话说,第一次遇到这个问题的时候,一度怀疑是不是云函数还需要走什么上线流程,才能在手机端看到效果呢。
4.说说心里话
微信云开发功能,给前端带来独立开发微信小程序的能力。一经发布,便引起广大开发者的关注。由于推出的不久,在开发过程中还有些问题无法找到类似的解答,只能不断的翻阅官方文档和调试。当然还有官方提供的论坛[1],只是如果着急想要得到解答,还是要靠自己。
好了,说了这么多,其实官方文档中的 API,大多都没有介绍。文末给出了官方文档的链接[2],里面说的很是详细了。 本文旨在使用云开发过程中,总结分享遇到的哪些问题,抛砖引玉,期待各位走过路过的童鞋留言,说一说你在使用微信小程序中的心得。



